Halo,这里是设计夹,今天为大家分享的是「调色板设计」。
创建调色板对于设计过程至关重要,调色板有助于保持系统颜色的一致性、划分层次结构和理解操作类型。
现在网上有很多调色板生成工具,例如 Materia design、Arco design,确定主色后,这些调色板生成工具会生成完整的色板。
在使用这些工具前,我们要先了解有哪些常用的调色板分类,不同类型的色板会产生什么样的效果,再合理借助工具帮助我们更精准地定义和使用颜色。
更多色彩神器:
配色不用愁!6个设计师必看的色彩灵感网站
大家好,这里适合你们聊设计的花生~
配色想必是很多新手设计师和插画师都觉得比较难的一部分,的确,学习配色要靠长期积累,我们不仅要掌握色彩原理知识,还要多浏览学习优秀的配色,然后运用到实际的设计绘画的过程中,总结出自己的配色技巧和经验。
阅读文章 >
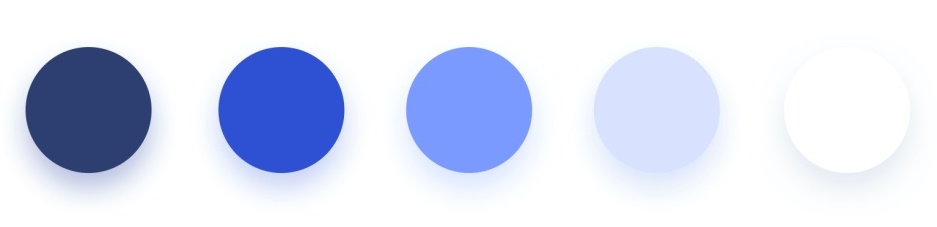
1. 单色
单色调色板指只使用一种颜色色调来定义配色。单色是相对保险的配色选择,但是单色配色的对比度要比其他调色板低,页面的视觉效果看起来可能会沉闷、不够出彩。
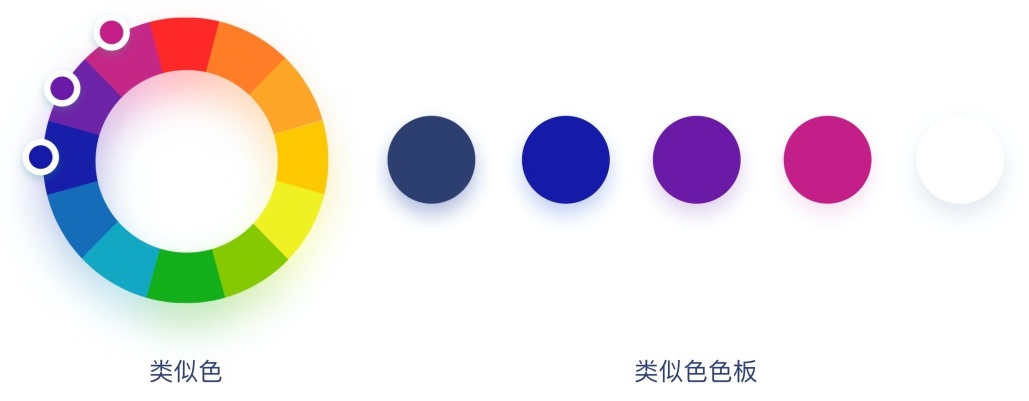
2. 类似色
类似色是色环上彼此相邻排列的一组颜色。这种调色板是一个稳定的选择,可以为设计提供多套合适的色调,但类似色颜色之间的对比度也比其他类型的调色板弱一些。
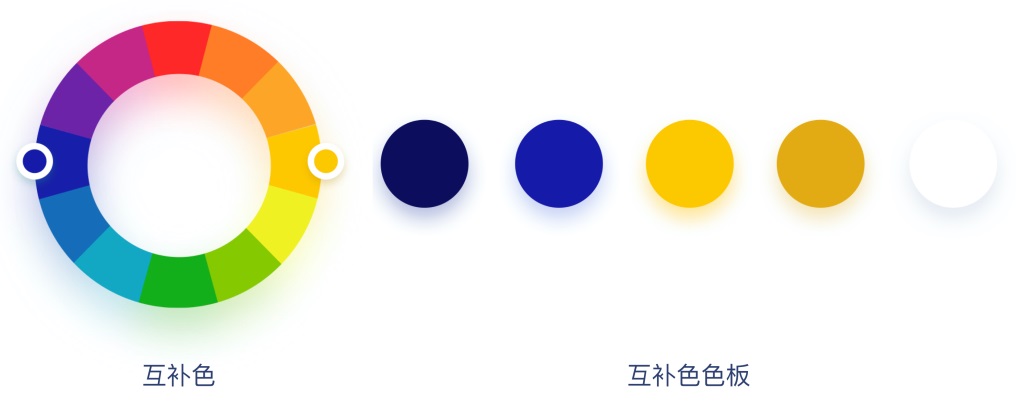
3. 互补色
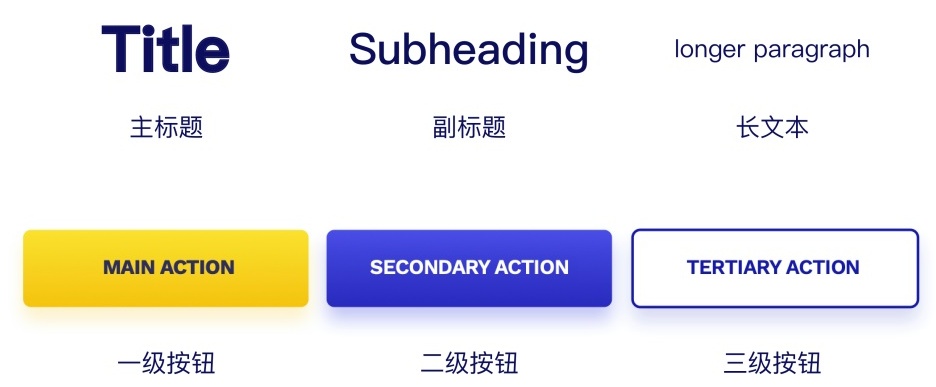
互补调色板使用的是色环上相互对立的颜色,这种配色方式对比度强烈,有助于吸引用户的注意力。
互补色需要谨慎使用,最好选择饱和度低于 85%的颜色,避免颜色对比太强,造成视觉疲劳。另外,需要控制主色与互补色的使用面积,让页面的颜色看起来不和谐。
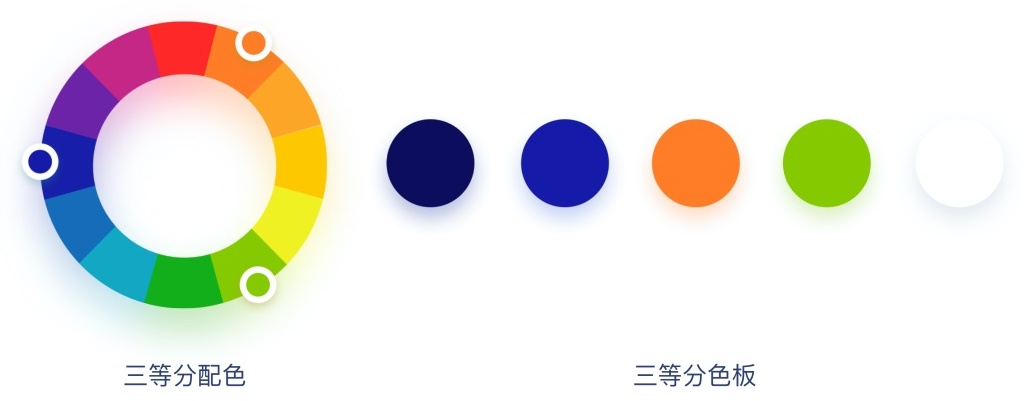
4. 三等分配色
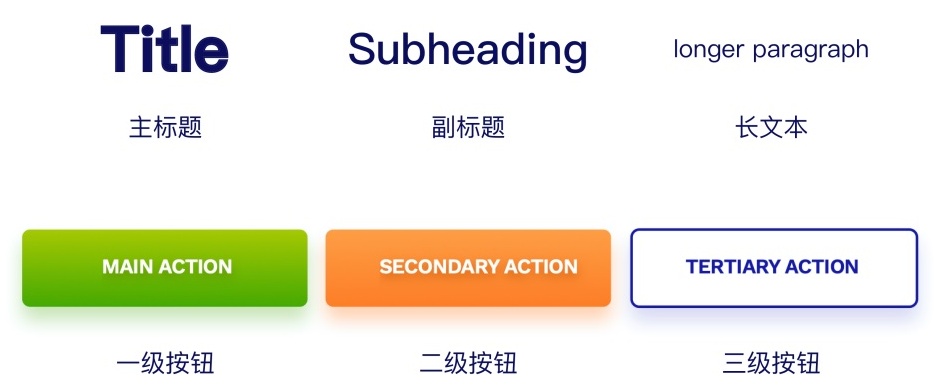
三等分色是色环上均匀分布的三种颜色,形成一个等边三角形。三等分配色更丰富,画面的视觉效果更好。
在创建调色板时,需要确保色彩间的平衡关系,可以先确定主色占比 60%,其次再选择两种强调色各占 30%、10%的比例,保持页面的平衡。
5. 分割互补配色
分割互补色是互补色色板的一种变体,在主色的基础上,选择色环上彼此相邻的两种颜色作为主色的互补色,形成一个等腰三角形。
分割互补配色的对比度要弱于互补色,这种类型的调色板可作为入门级常用的配色方案,实现简约出色的设计效果。
6. 矩形配色
矩形配色是使用排列成两对互补色的四种颜色创建而成。由于矩形配色是由两对互补色组成,所以这样的配色方案会让页面更有活力。
创建矩形配色方案时,最好先选定主色,让其他三种颜色作为辅助色,平衡暖色调和冷色调以获得最优效果。
7. 方形配色
方形调色是矩形调色板的变体,主要区别在于方形配色的四种颜色是在色环上均匀分布,生成的形状是一个标准的正方形。
像矩形配色一样,尝试使用一种颜色作为主色,并控制其他颜色的出现比例。
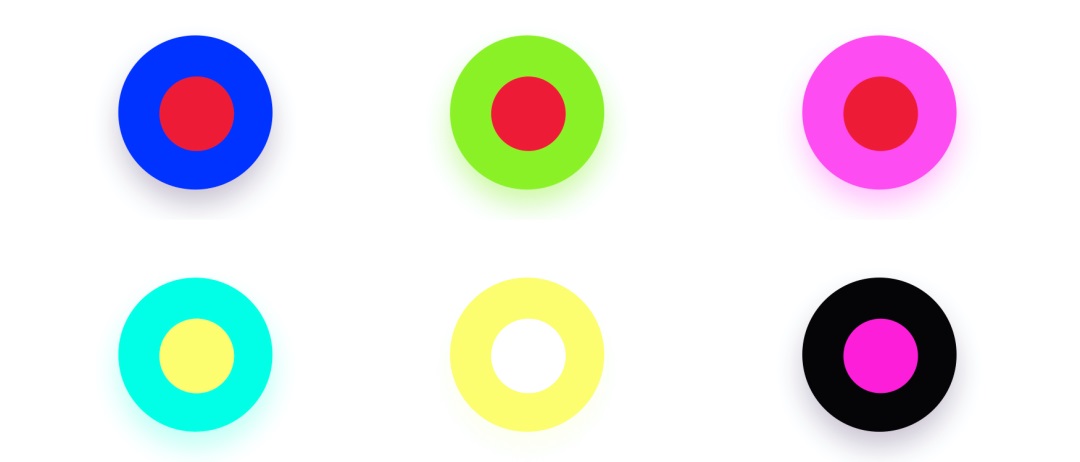
有一些颜色看个看起来都不错,但是组合在一起使用就会产生让人一言难尽的效果,容易降低易读性或者看起来不舒服,影响产品的体验。
这里举几个反面配色案例,比如像下面两种非常亮的颜色搭配在一起或者很奇怪的颜色搭配,在设计时尽量避免产生这种效果。
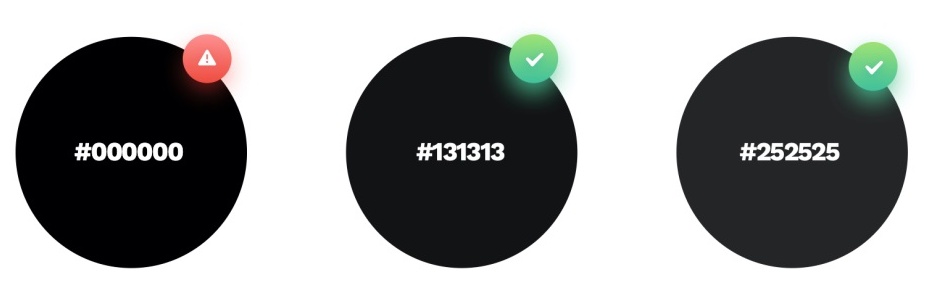
对于纯黑色 (#000000)的使用一直以来都有争议性,你觉得在设计中应该使用纯黑色吗?
虽然纯黑色提供了最清晰的对比度(尤其在白色背景上),但并不是数字设计中最佳的颜色选择,高对比度会对页面的可读性产生负面影响。
因为屏幕是发光的,所以会产生一种“无亮度”的发光效果,看起来非常不自然。尽量避免在设计中使用纯黑 ,将对比度保持在安全范围内时,最好使用深灰色代替纯黑色。
1. 融入灰色
在创建调色板时,最好在主色中加入一丝丝灰色,这样的配色能更容易融入设计,提升页面的精致感。
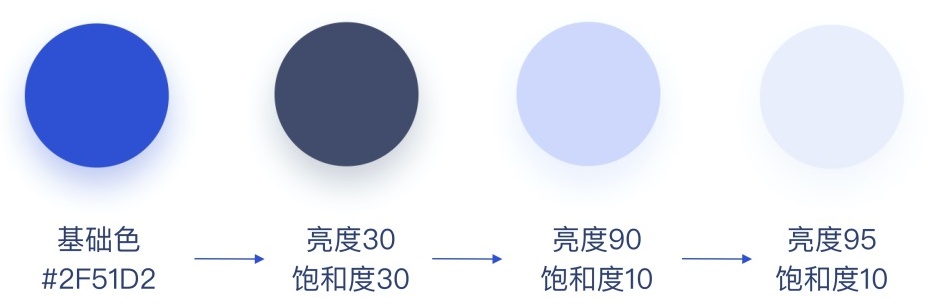
例如基础色#2F51D2,将亮度和饱和度降低到 30 左右,会得到与主色完美混合的深灰色阴影。
如果将基础色的亮度提高到 90,饱和度降低 10,就会得到一个中度灰色。
在中度灰的基础上继续调高亮度到 95,能得到一个浅灰色,这种颜色通常可以作为产品的背景色使用。
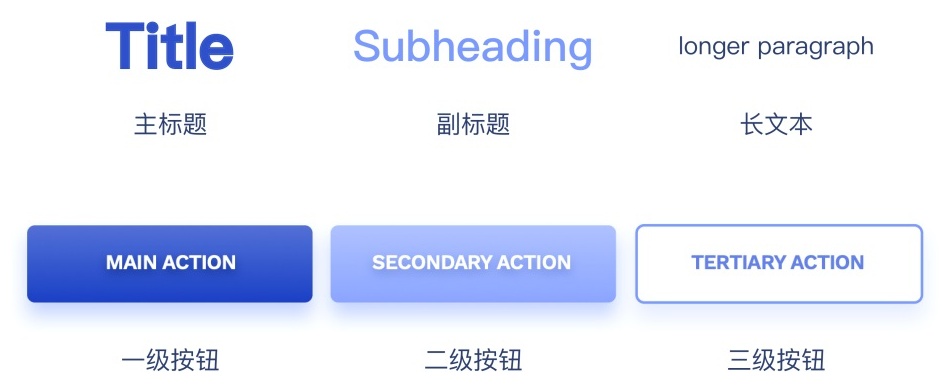
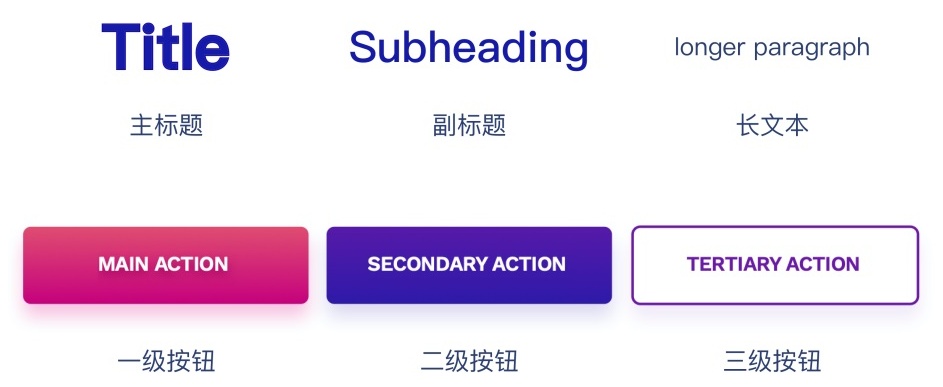
2. 黄金比例配色法
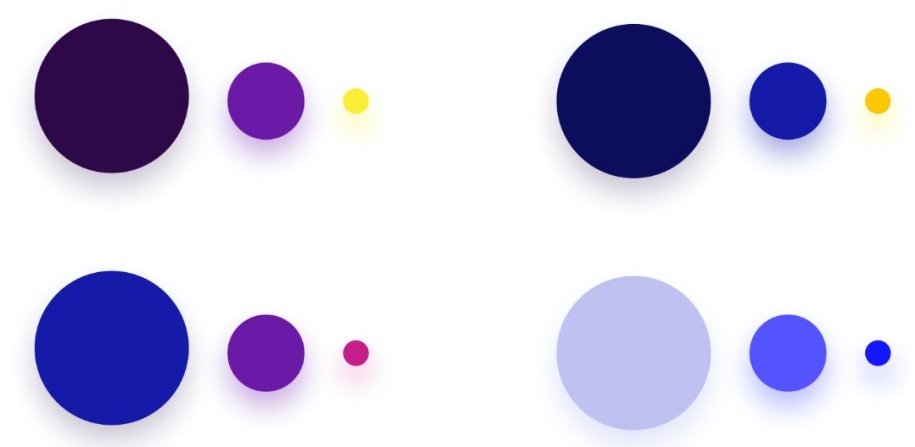
创建调色板时,平衡其中的颜色使用比例也很重要。最好的方法是使用 60/30/10 的黄金比例配色法则。
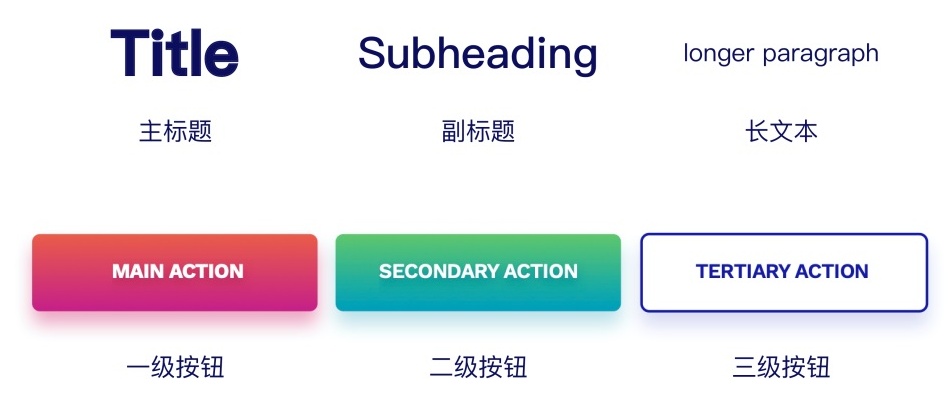
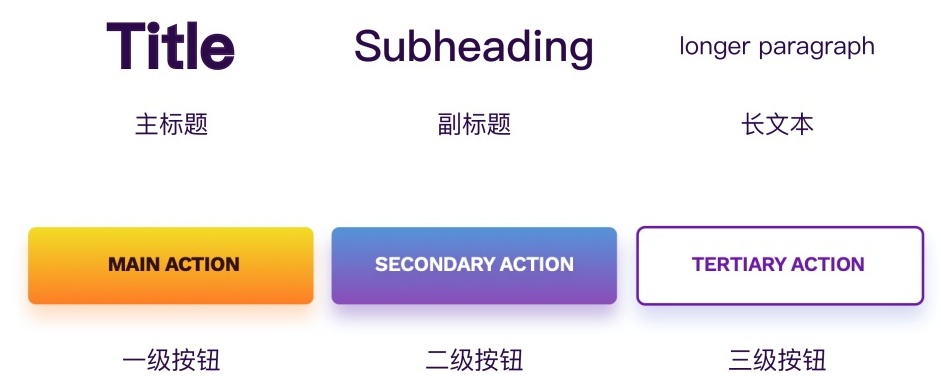
例如 60%深蓝色、30%紫色和 10%粉色。深蓝色是基础色,基于主色的深、浅蓝色调作为背景和低优先级元素,占据设计中大约 60%的面积。
紫色是辅助色,适合层级更高的元素,为了保证足够可见,紫色的使用大约在 30%。
粉色是强调色和 CTA 按钮的颜色,因此 10%的使用面积效果最好,突出最重要的元素。
3. 控制饱和度
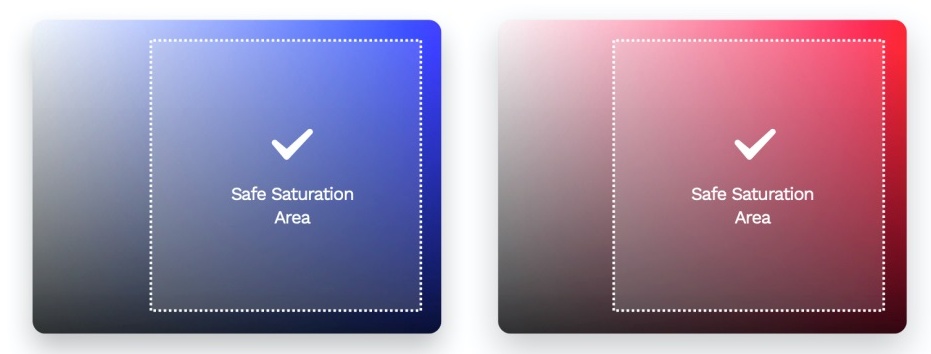
对比度是最基本的可读性指标之一。然而,如果我们手机或者电脑屏幕的亮度很高,屏幕上再出现对比度很高的颜色,我们的眼睛很容易会产生疲劳。
所以如果想在设计中使用高饱和度、对比强的颜色,最好先考虑清楚这样设计的目的,确保设计方案对用户很友好。
通用做法是避免使用饱和度超过 90%的颜色,尽量选择相对安全的颜色使用区域,例如上图标注区域,直到创建正确的颜色组合。
4. 定义系统状态
在创建调色板时,为每种颜色定义在系统中的状态会让设计过程更清晰。常见的状态包括:成功/确认、错误/失败、警告等。
以上是设计中需要了解并掌握的 7 种配色方案+配色法则,掌握这些配色知识之后,我们再去利用好调色板生成工具,能达到事半功倍的效果!
欢迎关注作者微信公众号:「Clip设计夹」