上篇文章《赶紧收下!连BAT设计师都在使用的视觉动线技巧(上)》和大家分享了视觉动线和 Z 型布局的详解,不知道大家还记得吗?我们的互联网用户希望高效阅读页面,这意味着人们会经常跳跃式的阅读页面,从而在阅读模式上形成了 Z、F 对角线这些模式,那么今天和大家分享下另外一个比较经典的 F 模式。
一、F模式由来
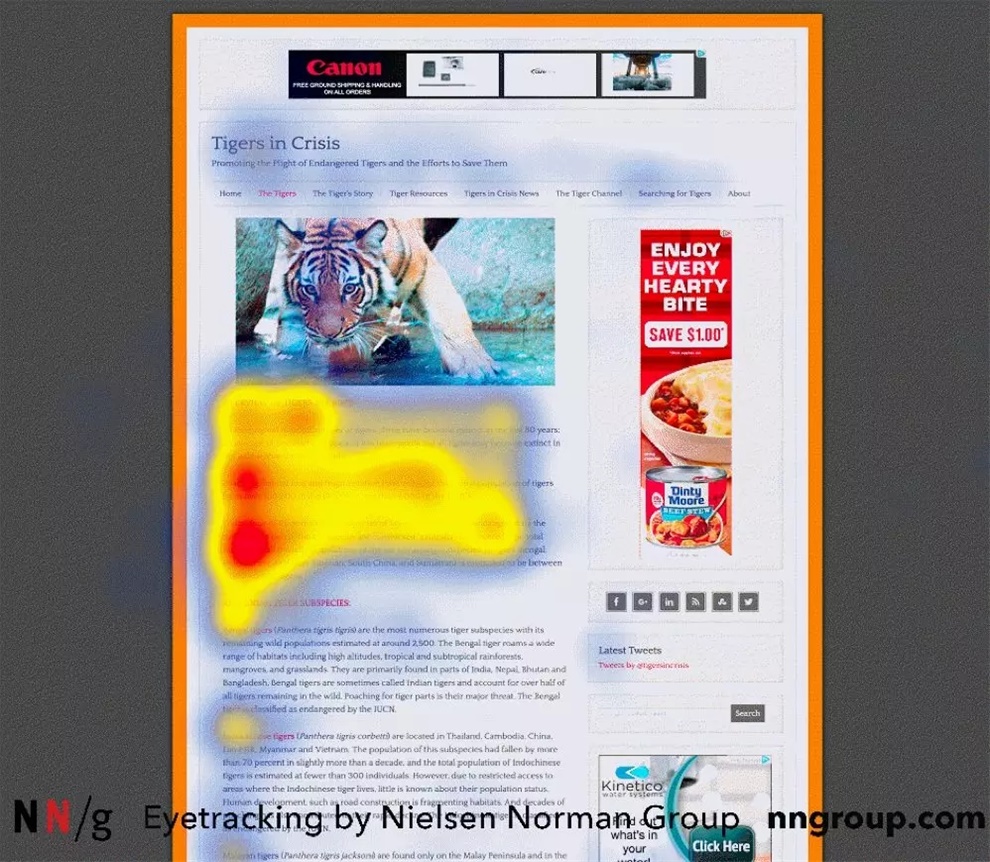
在2006年时候,尼尔森诺曼发表了一篇人们如何扫描和阅读网站习惯的分享,他们通过研究发现,用户倾向于一种 F 模式去查看网站。
这个研究是在超过2000名用户身上完成的,研究发现几乎每一人都采取相同的浏览顺序,先从顶部开始,阅读路线,重复这个动作几次,经过几行以后,他们开始阅读界面中一些文案,试着去想象这个浏览形式,你就会发现它是一个 F 模式。
二、F模式的原理
在移动端屏幕要小的多,每个产品的内容和形式都不一样,但是用户都是做着同样的事情,所以在做设计时候我们需要去思考如何运用用户这种习惯去构建设计结构。
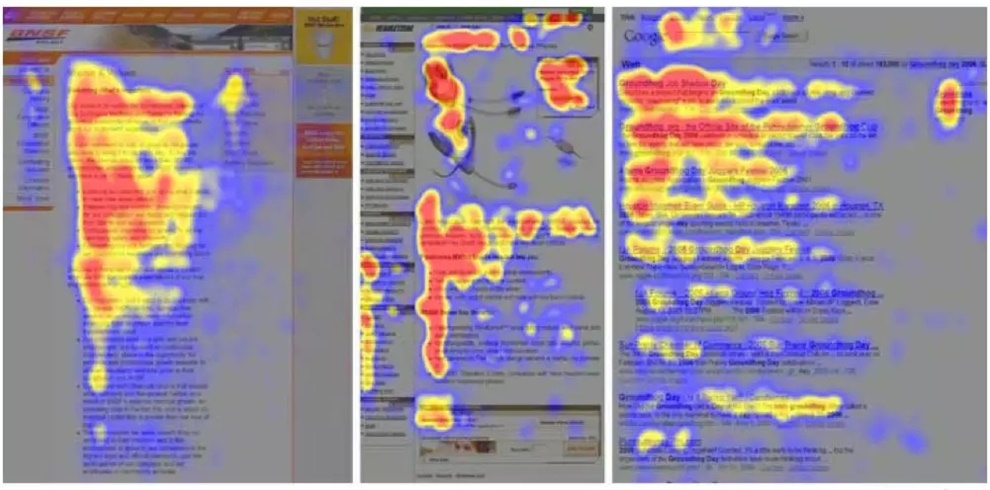
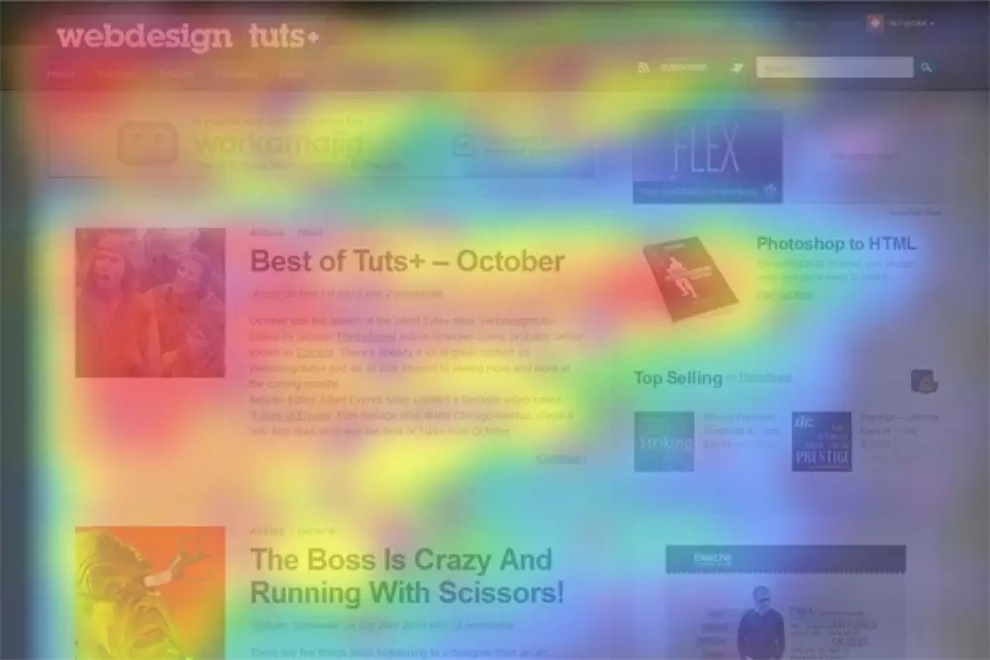
上图是一个网站的热力动图,以及用户的浏览视线,我们不难发现:
首先,用户阅读一个文章或者网站时候,先水平移动,通常在顶部区域上面,这个动线构成了 F 顶部的那一横。
其次,他们扫描屏幕左侧的垂直线,寻找文章中感兴趣的点,当他们发现一些有兴趣内容时候,会在第二次,在水平移动过程中去阅读,然后随着路径越来越长,阅读区域一次比一次短,这就是形成了 F 的下面部分。
最后,用户以垂直的移动扫描完成整个页面的阅读。
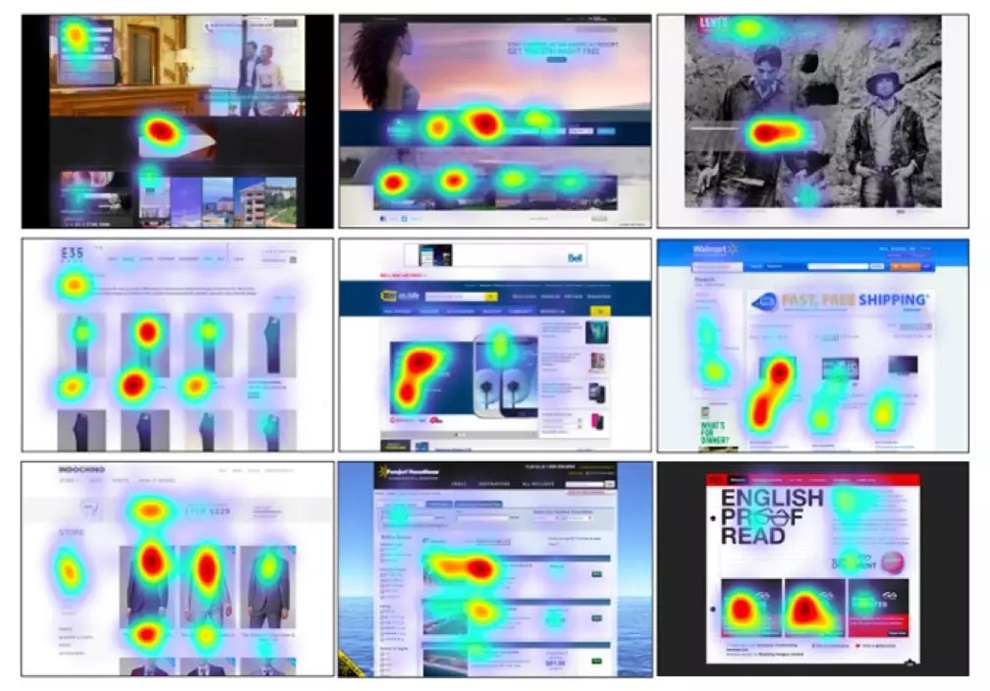
△ 当然 F 模式用户扫描模式并不是总是由三部分组成,当用户找到他感兴趣的内容,他们变回正常的阅读,形成水平线的阅读。
三、看看别人怎么用的
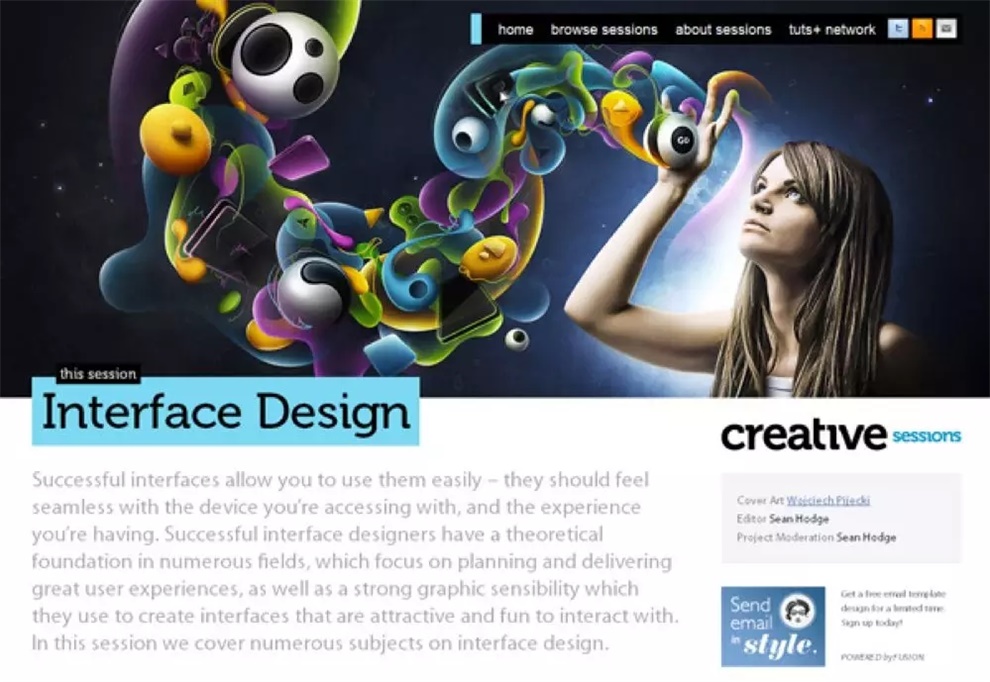
F 模式能很好的帮我们创建好的视觉层次结构设计,因为这是人们可以轻松扫描设计一种布局,它能让大多数用户感到舒适,因为我们用户一直从上到到下,从左到右阅读。
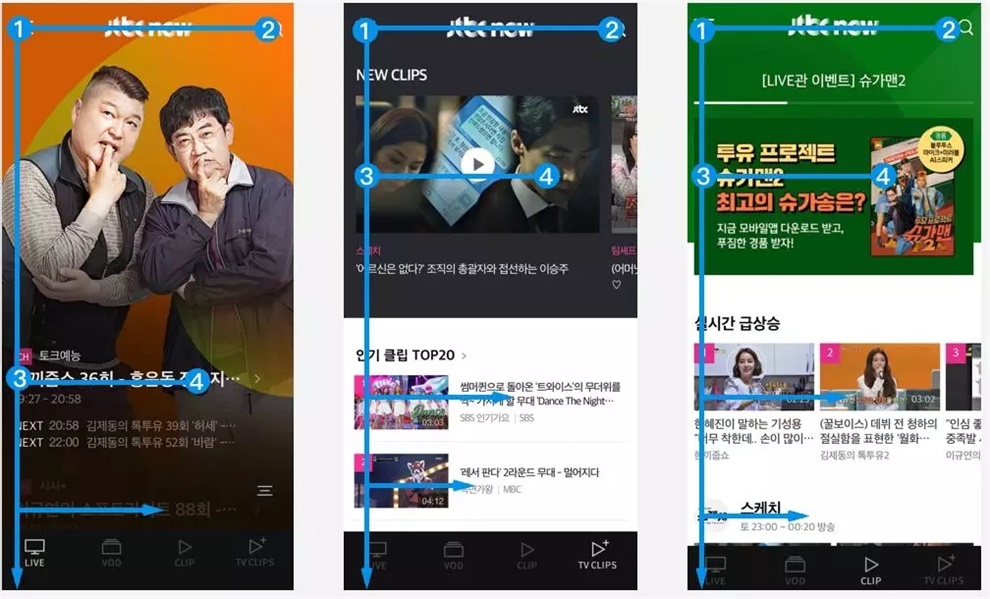
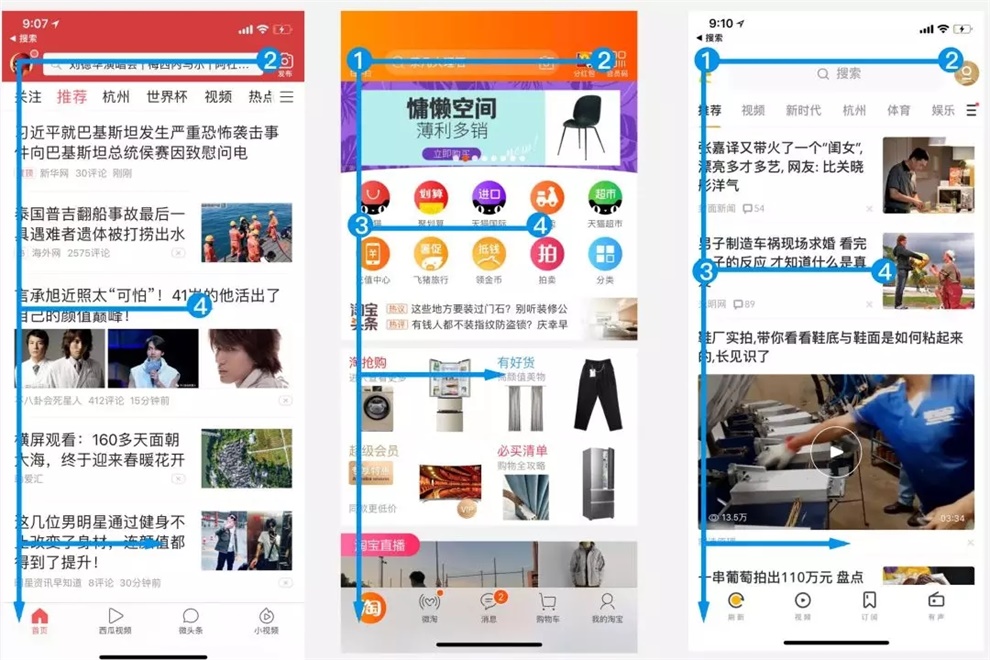
△ 在移动端很多设计中也是如此,上图是 JTBC NOW 一个韩国 app,界面中可以发现,用户习惯从左上角开始,水平扫描然后下降到下一行,并做同样的从左到右阅读,直到找到感兴趣内容点击进去,否则直接递减方式阅读下去。
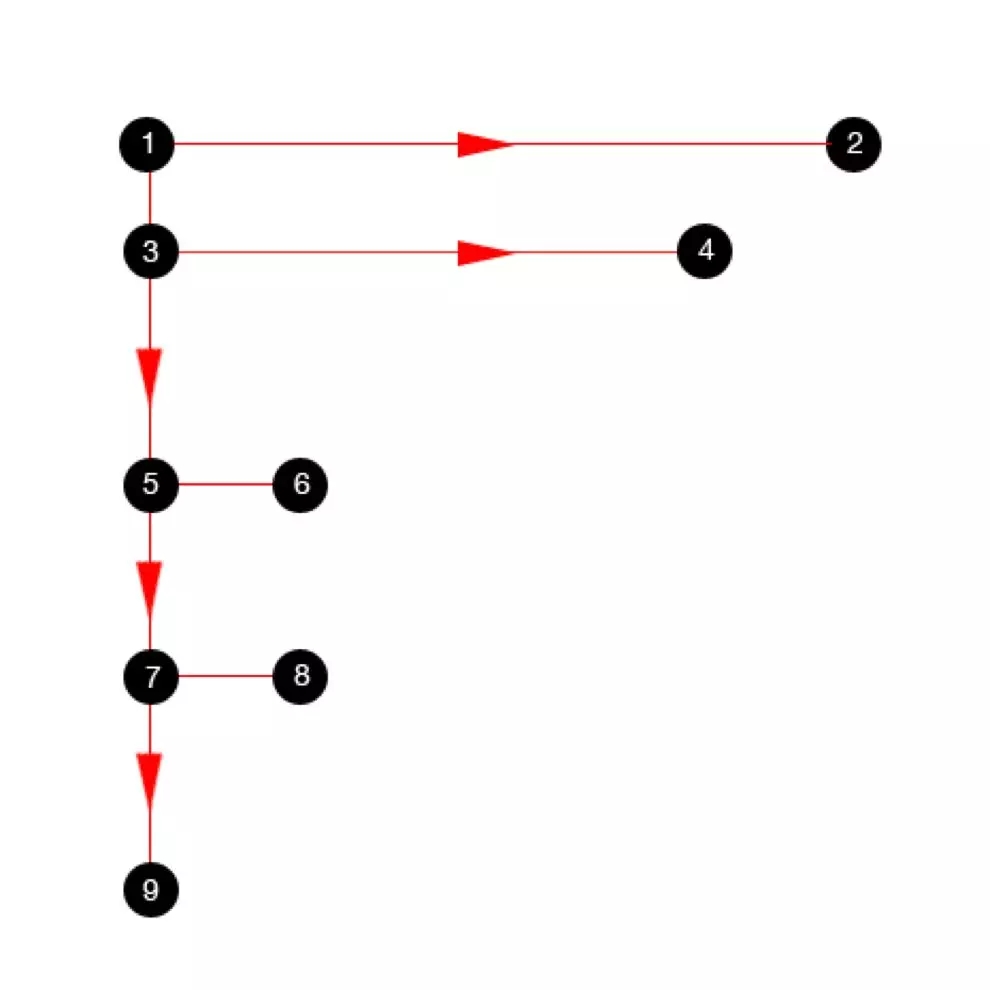
△ F 模式是新闻类 app 以及电商等文本和内容密集的产品首选布局,如果你有很多内容,尤其是大量文字,用户将能根据这种自然的扫描模式设计布局更好去完成任务。
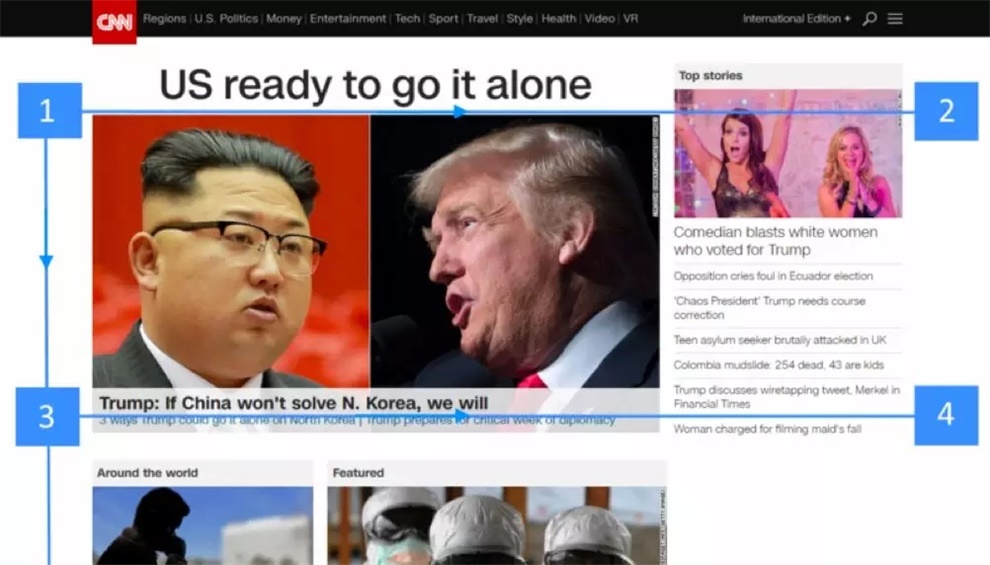
△ 在一些大型网站,如美国 CNN 官网就是一个典型的 F 布局形式,让用户在设计师设计好的整个框架下去浏览内容。
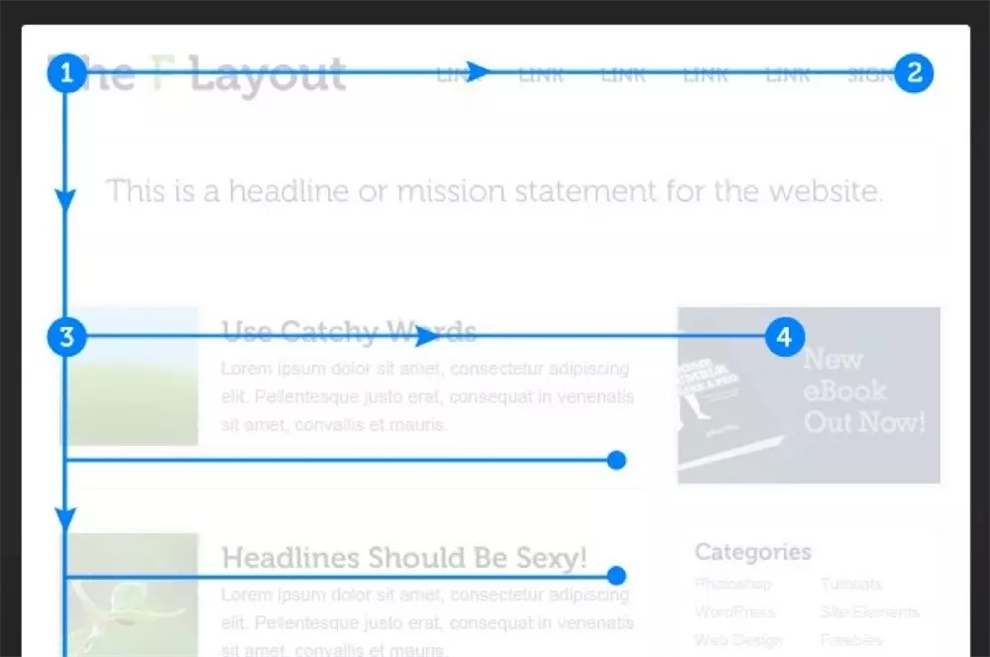
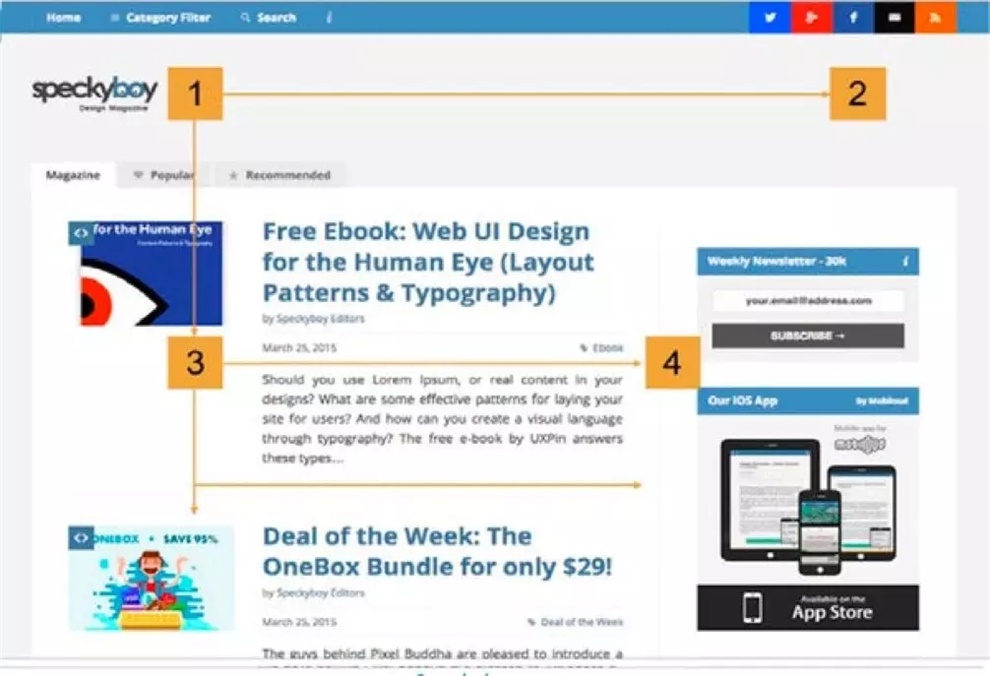
△ F 模式很重要一个原则就是把最好的内容放置于顶部,因为这是最快速被用户注意到的内容,这也是为什么我们很多产品导航放到顶部,搜索放到顶部,一些重要功能模块放到顶部的原因,也有一些公司的 LOGO 放到顶部。
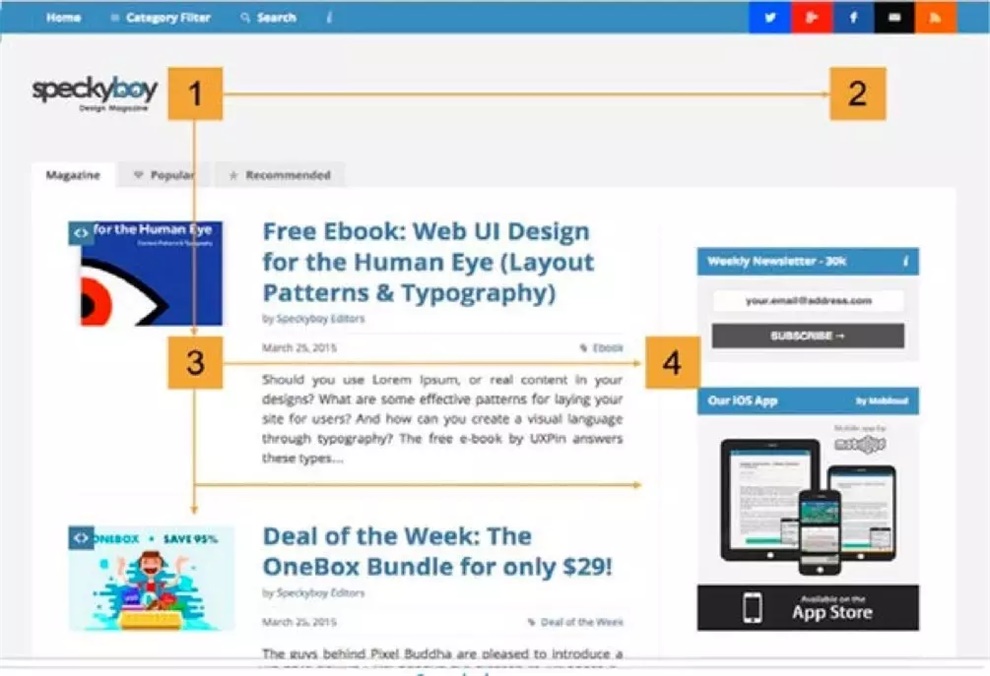
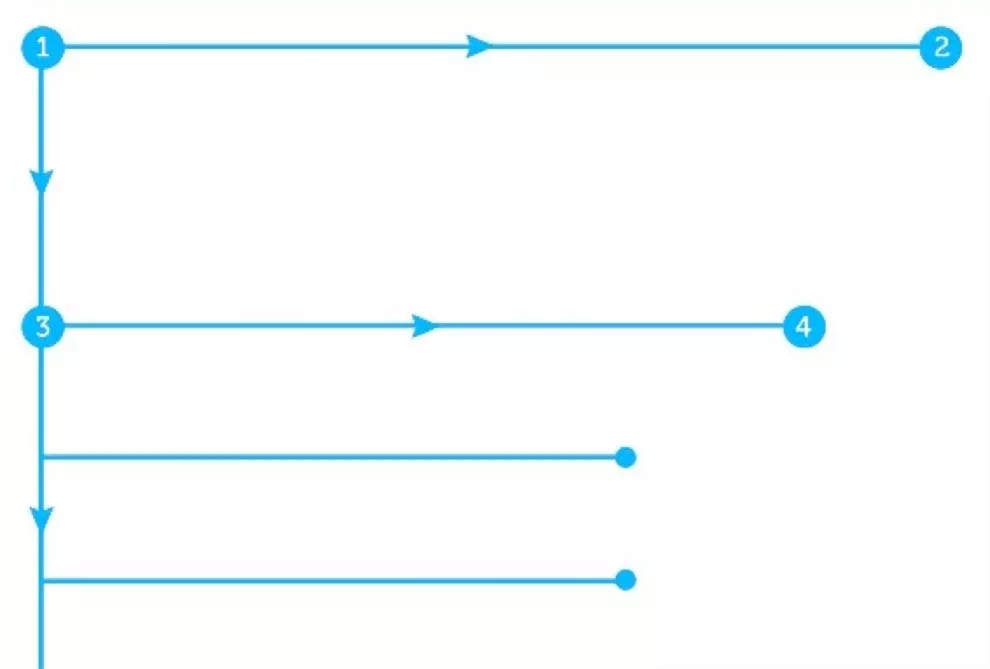
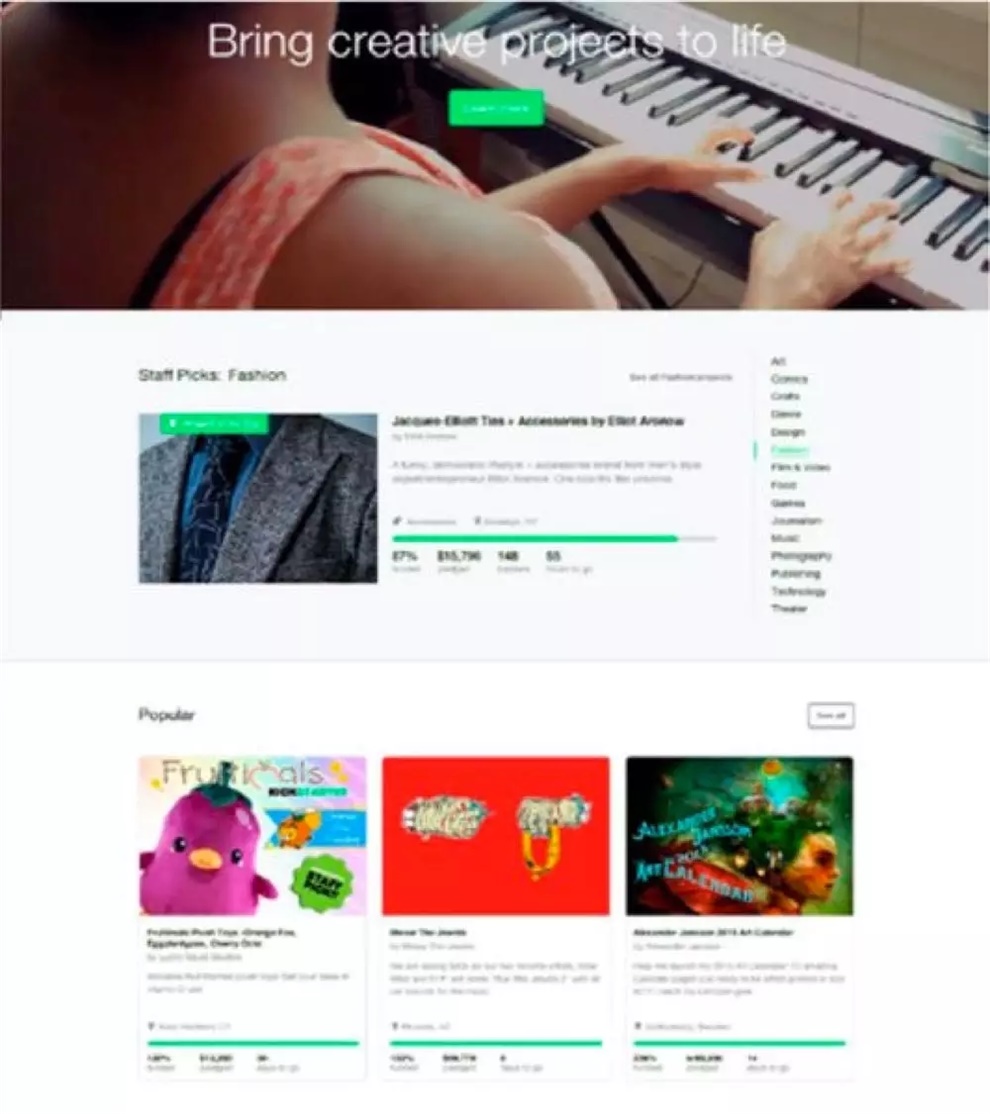
如图中,在1的位置为公司的品牌 logo,在第2点位置,这里会放一些帮助,然后在上排以后,当用户下降到3位置时候然后浏览到4,去重复这个过程,从理论上来讲,用户将延续沿着页面走下去,直到找到有兴趣的内容,但是实际是用户可能会在几秒钟离开,如果你的内容不够吸引人,那么怎么避免这个情况呢?
△ 出于这个原因,我们建议当用户浏览一屏幕后,我们需要通过视觉刺激,打破常规元素和单调,引导他重新去寻找感兴趣的点,如图会在用户扫描第一屏后在这里用另外一个不一样的布局放页面中间,让用户有一个短暂的停留视觉。
四、如何使用F布局
F 布局从字母来看,让设计师更好控制用户所看见的内容,F 布局的原理是用户看到大量内容时候,特别文字密集的页面。他们会沿着网站左侧主线,从左到右边,从上到下,递减去阅读信息,所以在设计前我们需要去思考。
1. 确定内容优先级
在设计之前,我们先要去确定内容哪些最重要,哪些最不重要的,做好优先级排序,只有当我们清楚知道你希望用户看到什么,我们才能将它们放在用户视线热点中,所以在设计前期一定要弄清楚优先级。
2. 避免视觉疲劳
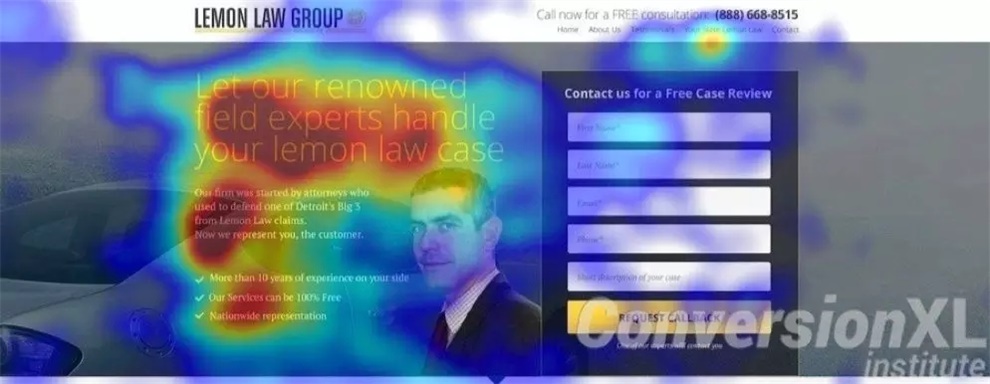
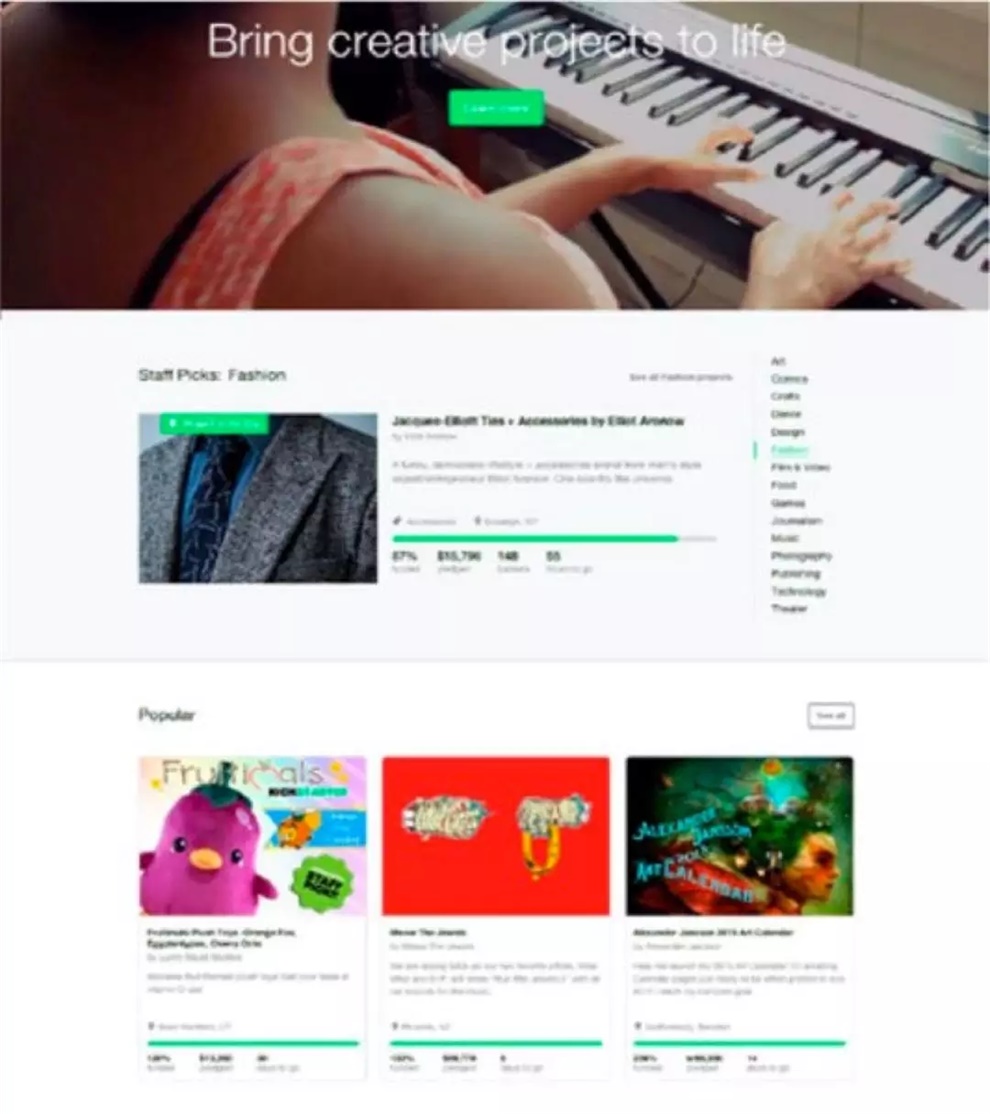
△ 如前面所说的,我们只有弄清楚了内容优先级,把重要内容放到 F 布局上,同时也需要通过排版来突出内容重要性,我们可以使用颜色和高亮按钮,给重要的信息增加视觉重量,这个时候就是我们设计师需要创建视觉层次,让用户更容易浏览设计的手法,来控制我们的眼睛从重要信息到重要信息,而不是漫无目的浏览。
△ 上图通过大标题加色块的形式来加强内容的引导,吸引用户关注。
3. 做设计扫描,而不是阅读
ielson Norman 集团的雅各布·尼尔森在对用户进行访问后得出一个结论:
- 用户很少阅读文字的每一个字;
- 首屏信息是页面中最重要的环节,我们必须把勾子放在那里;
- 用最简单粗暴直接的标题,往往能吸引住用户。
这句话怎么理解,用户在一个网站或 app 上停留时间很短,我们必须在最重要位置,通过内容吸引用户,内容始终是王道,F 布局的存在是为了更深层次帮助用户理解内容,但是 F 模式并不是一个指南,也不是模板。
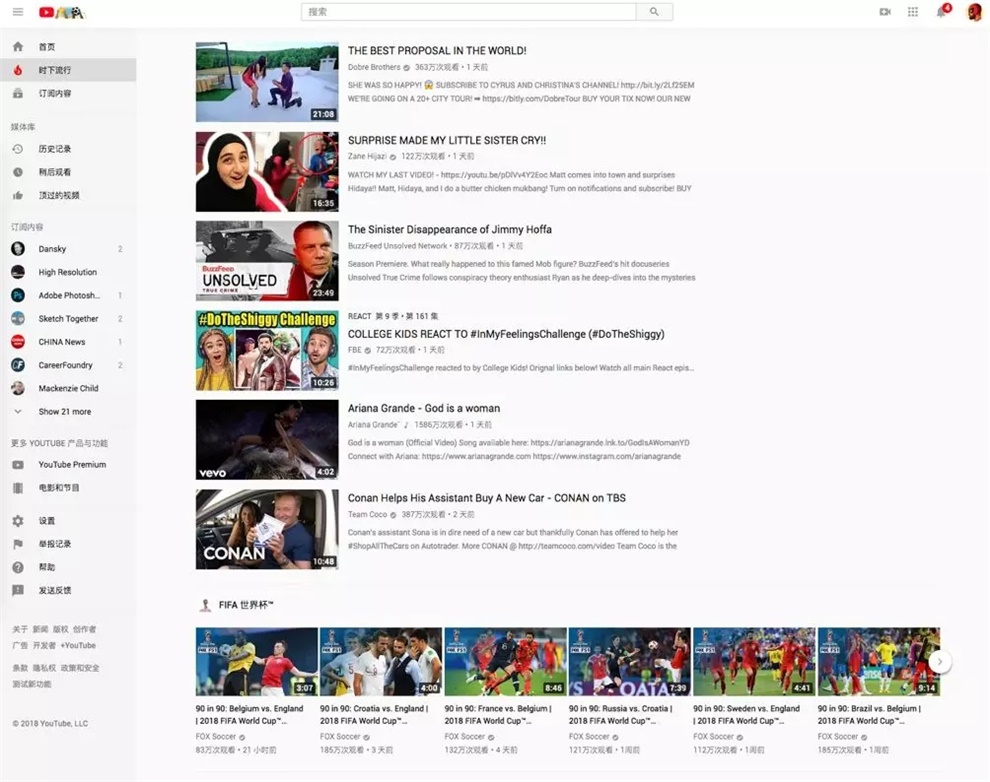
△ 内容一定要吸引人,Youtube 会把今日最流行的新闻放页面列表中,同时在 F 的视线上把今日世界杯决赛新闻内容放其中,吸引用户浏览。
总结
无论是之前分享的 Z 型布局,还是今天分享的 F 型布局,都是在遵循用户浏览习惯,让其更自然,更高效。无论设计趋势如何变化,这些布局原理永远不会过时,我们在了解这些布局前提下,通过视觉元素组织和运用,去引导我们的视觉焦点,吸引用户关注到我们要传递的内容才是核心本质。
欢迎关注作者的微信公众号:我们的设计日记,每周分享最新设计趋势和设计经验,科学设计方法。
图片素材作者:Julian Ybarra
「让作品有节奏的设计案例」
- 《如何掌握设计的节奏?来看这份全面的总结!》
- 《想成为高级视觉设计师?先学会引导读者视线的方法!》
- 《想提高作品层次感?先学会这12个字体运用技巧!》