俗话说:「眼见为实」,但眼睛真的不会欺骗你嘛?来看看设计中常见的9种视错觉!下次甲方再怀疑你的专业能力,随便拿一个给他看。
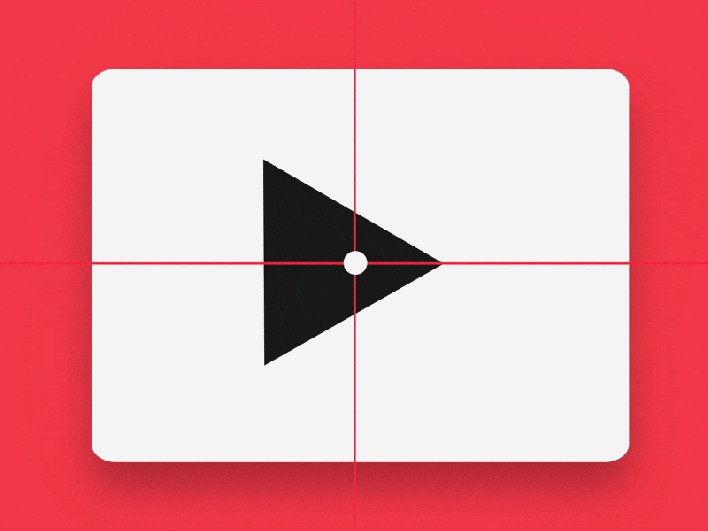
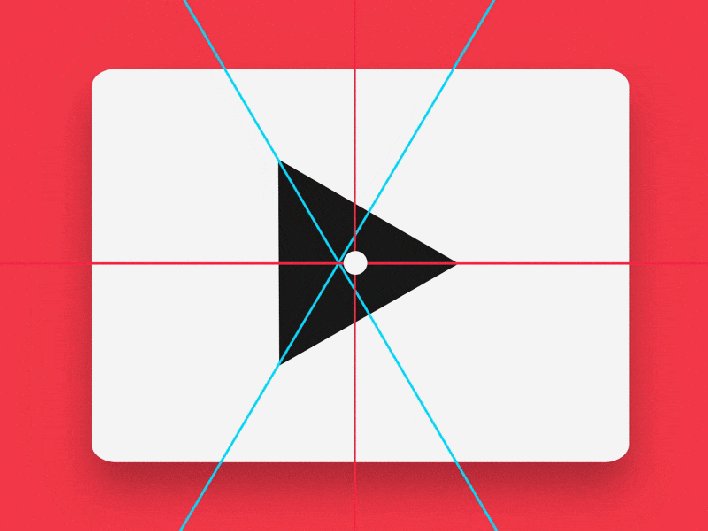
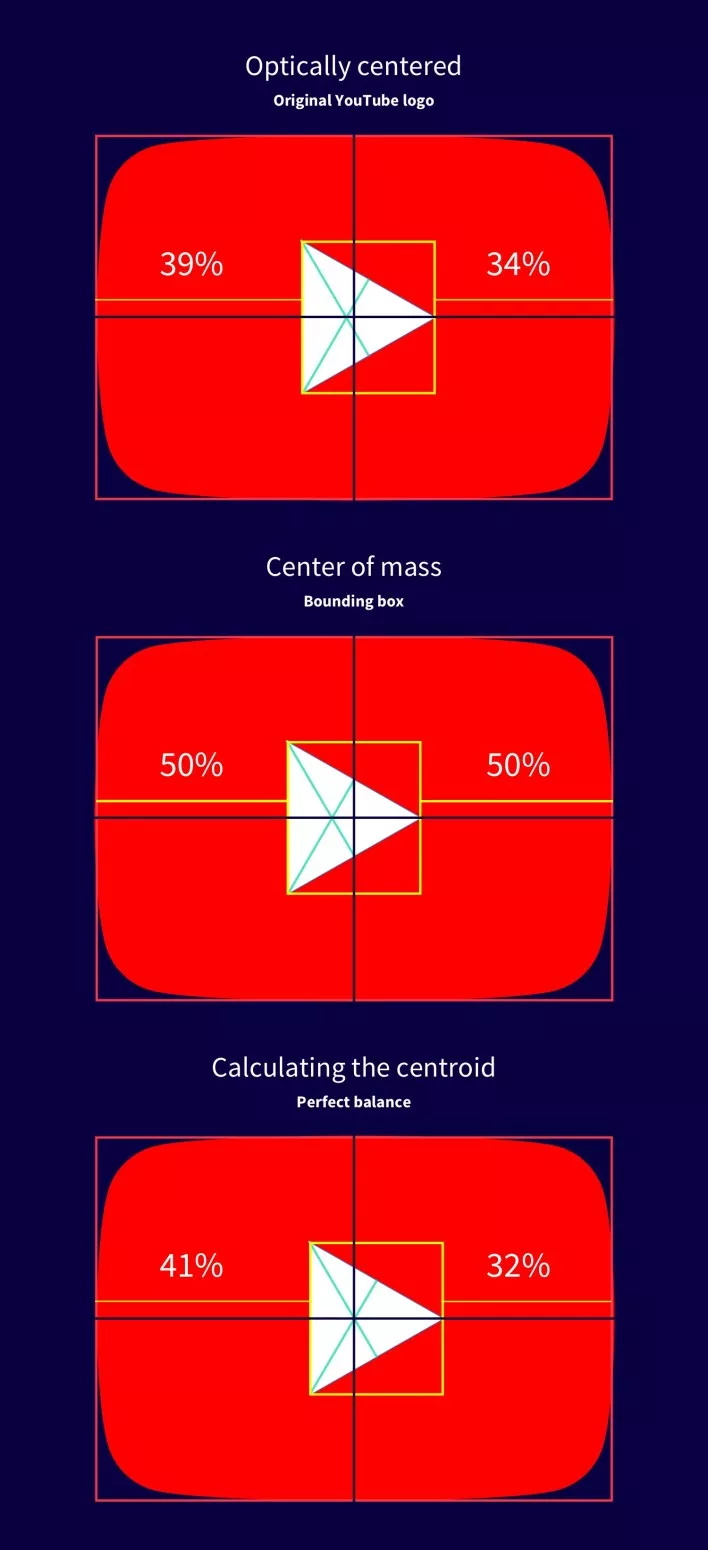
1. 三角形中心
你能找到三角形的中心么? 并非所有的图标都是对称的,对于我们常见的播放按钮图标,找到视觉的中心实际上很困难。造成这种情况的原因是由于三角形分裂错觉的效应,中心位于三条中线(顶点和对边的中点的连线)交点,此点即为重心。
下面图片光凭肉眼,你看得出来哪个版本是居中的吗?
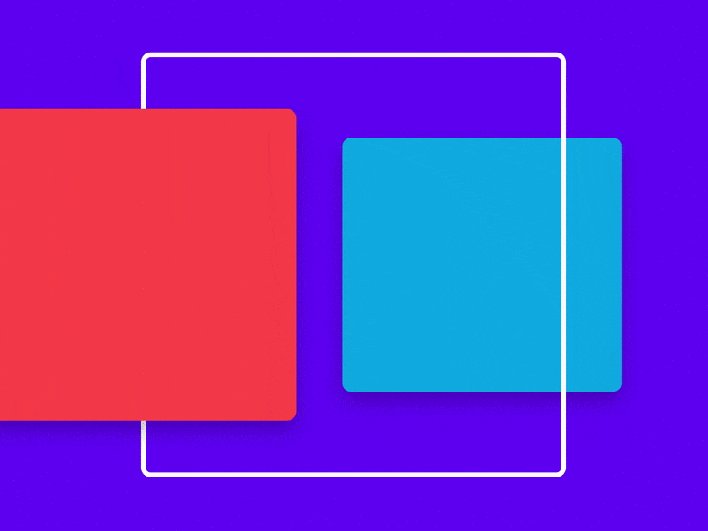
2. 垂直方向引起的错觉
红色的形状是矩形么? 正方形是每个设计中的基本结构,在矩形内放置一个正方形,导致实际上在垂直方向上看起来更长,尽管它实际上是一个正方形,这种现象称为垂直水平错觉。
看得出 Facebook 帖子中的图片是1:1的正方形吗?
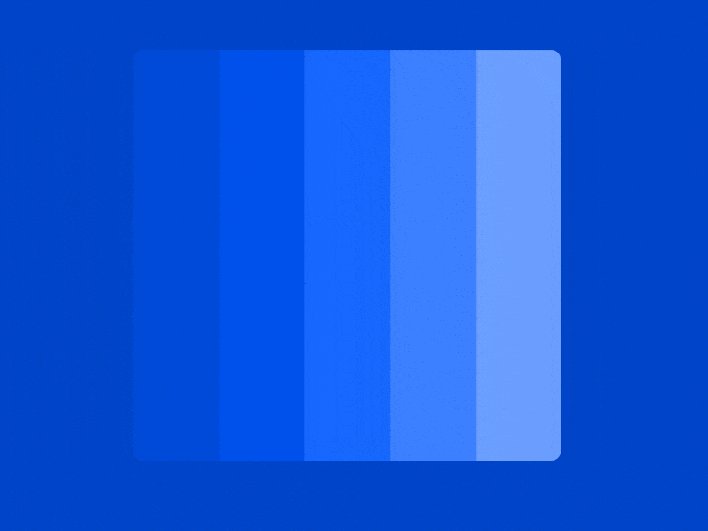
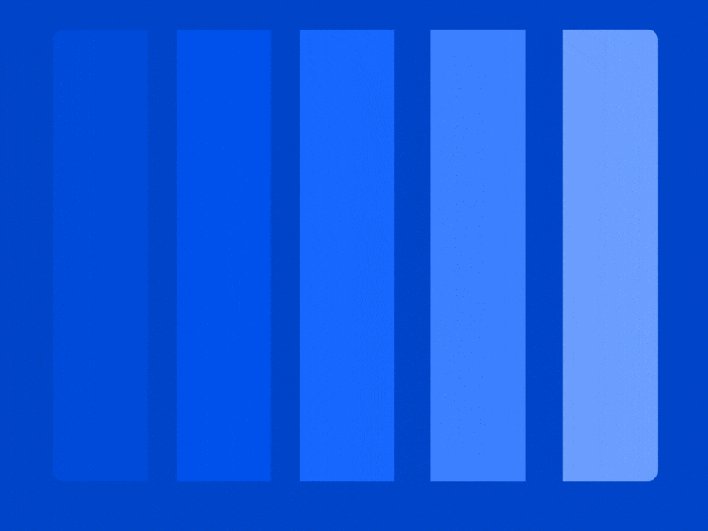
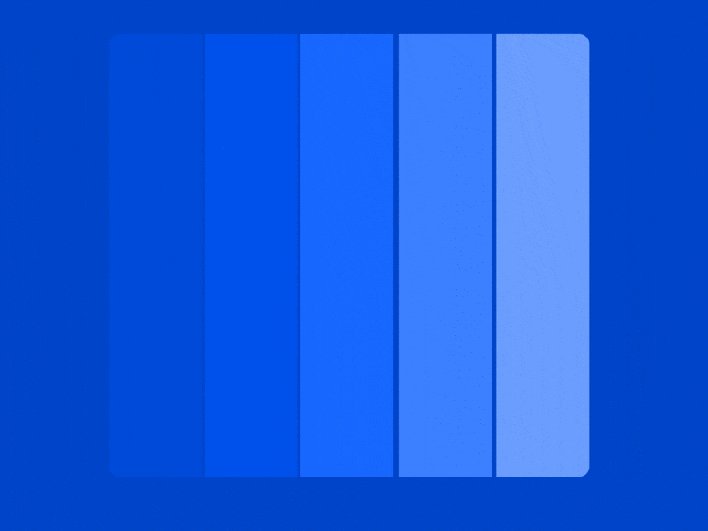
3. 马赫带效应
你能看到相邻初的阴影么? 我们把同色的渐变相邻放置在一起,你注意到了什么?是否会发现边缘处的一个并不存在的阴影,这个视错觉我们称作「马赫带」。其实图像中并未加入 阴影,只是我们的眼睛产生了错觉而已。
「不存在」的阴影出现在每行的边缘之间。
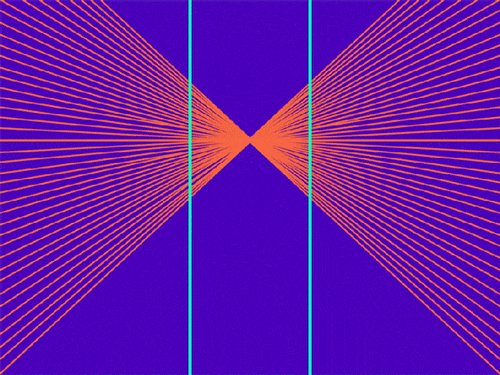
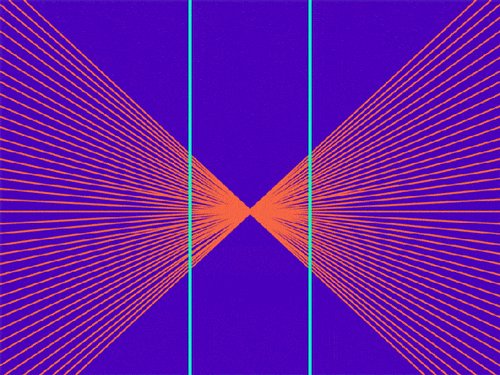
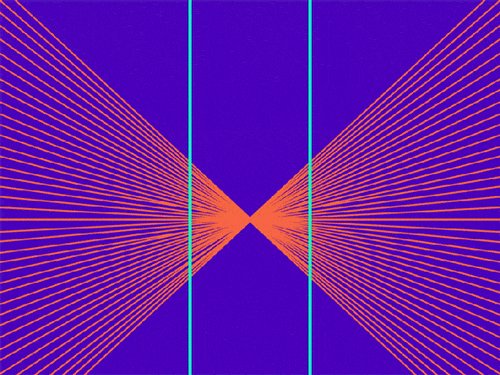
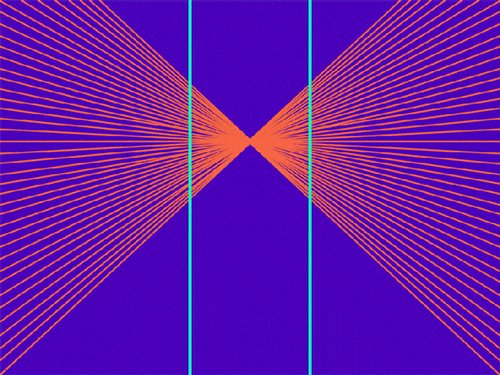
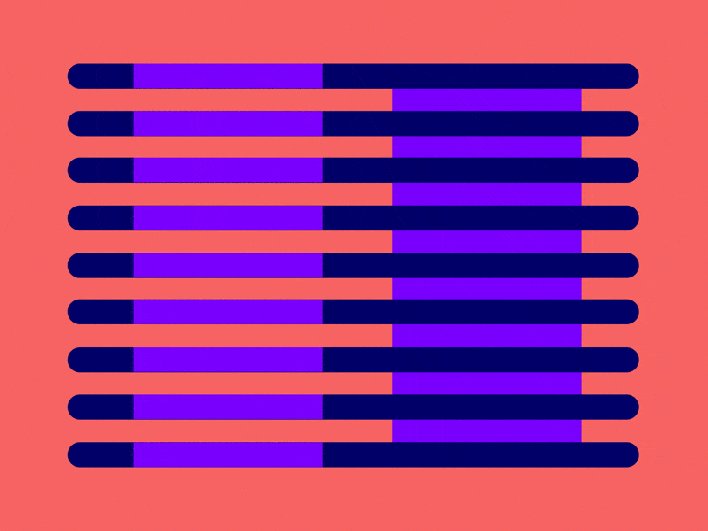
4. 赫林错觉
两条垂直线条看起来也会移动吗? 你有没有见过类似的网站,背景中包含极细的线条和一些点,当我们滚动的时候,感觉那些线条和不动的点都在跳动。这就是郝林错觉,两条平行线因受斜线的影响呈现弯曲状。还有我们常见的摩尔纹。
滚动你的页面,线条动起来了吗?
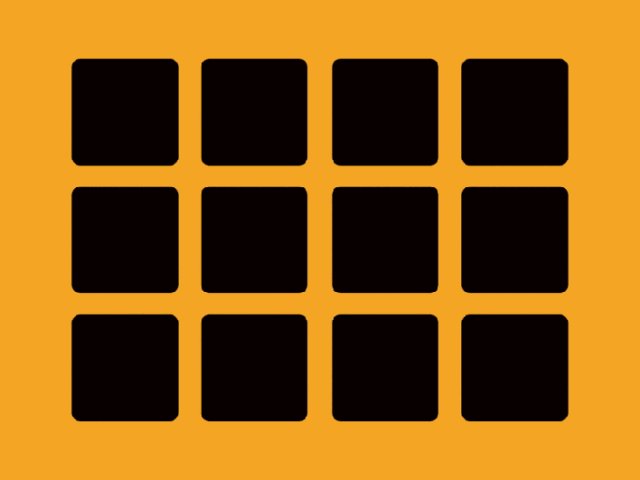
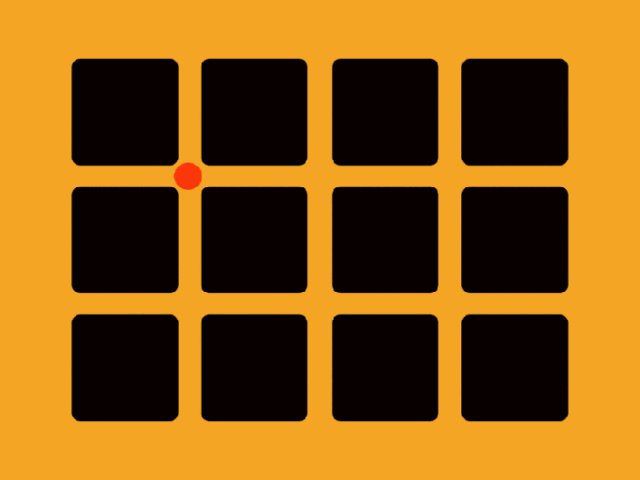
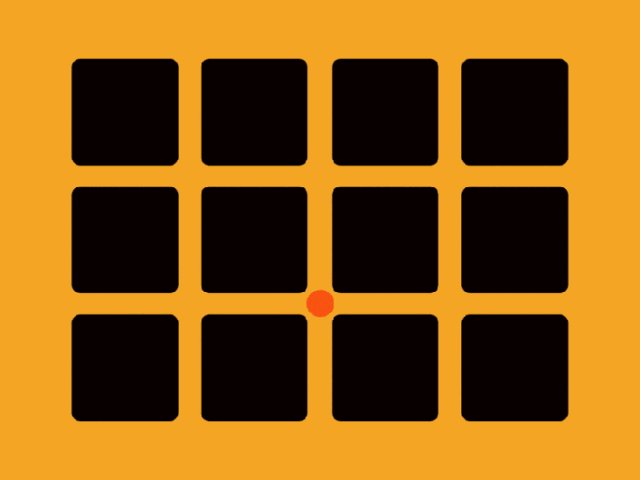
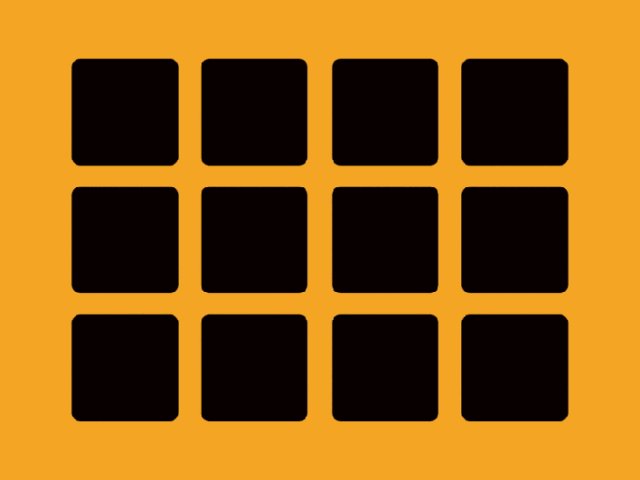
5. 赫尔曼栅格
你有注意到那些若隐若现的灰点么? 在周围方块的交叉处会产生幽灵般的灰点,当你尝试转向那个灰点时,它就神奇的消失了。这就是赫尔曼栅格。
观察交叉点时会出现灰点。
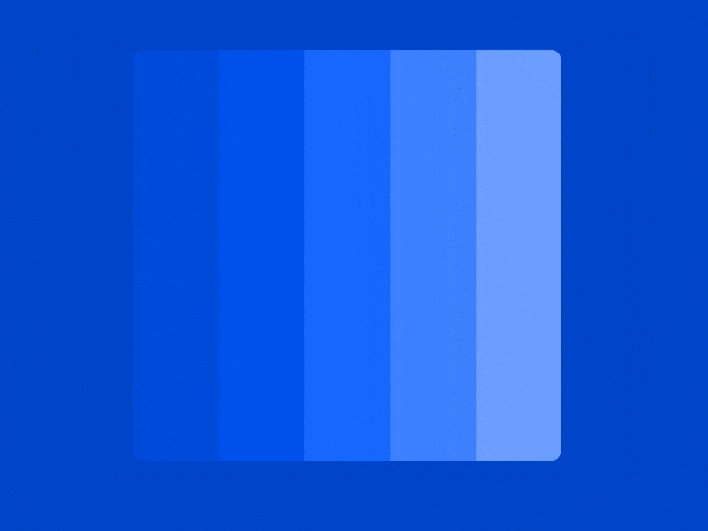
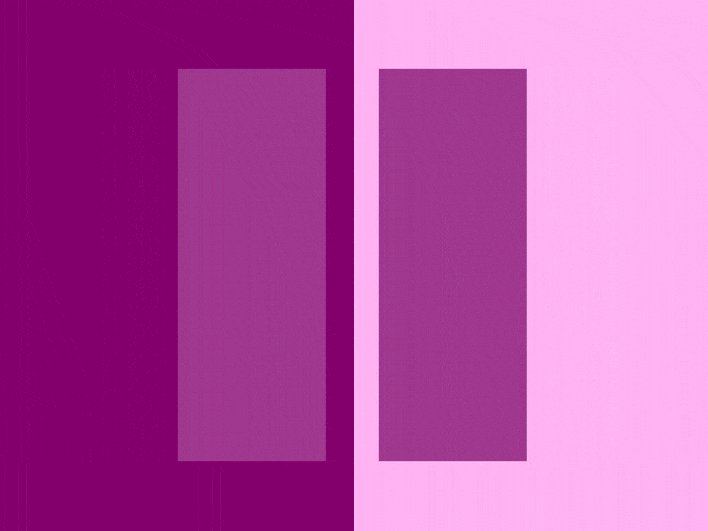
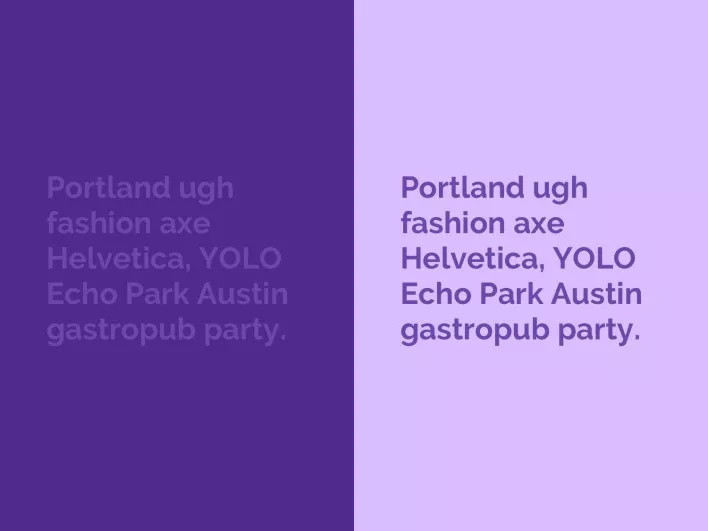
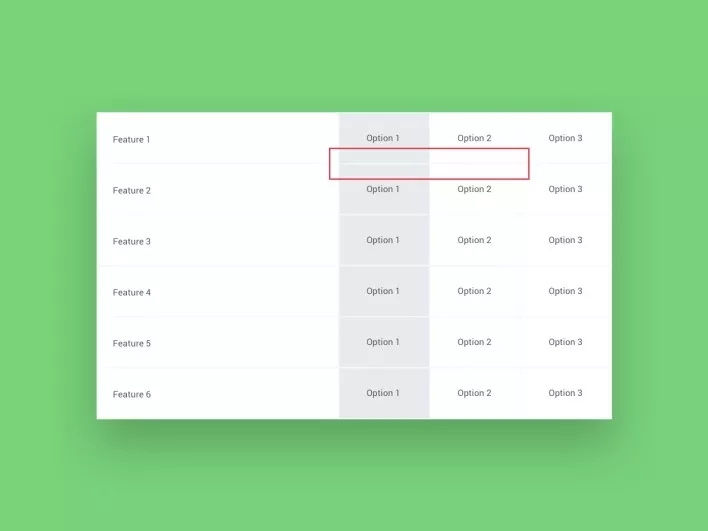
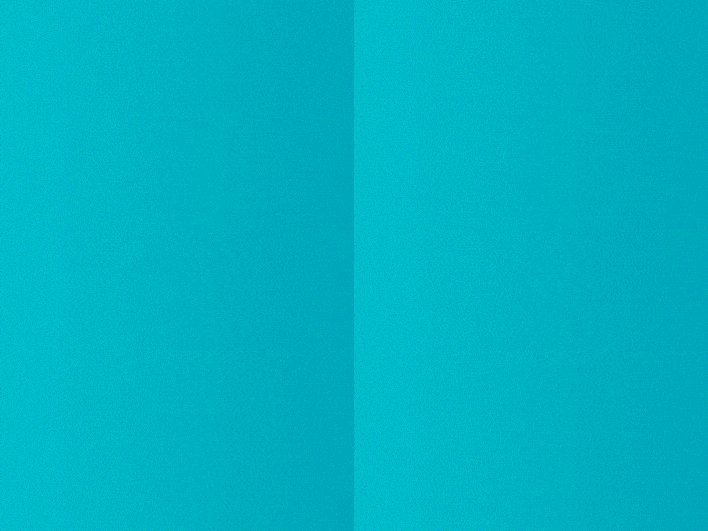
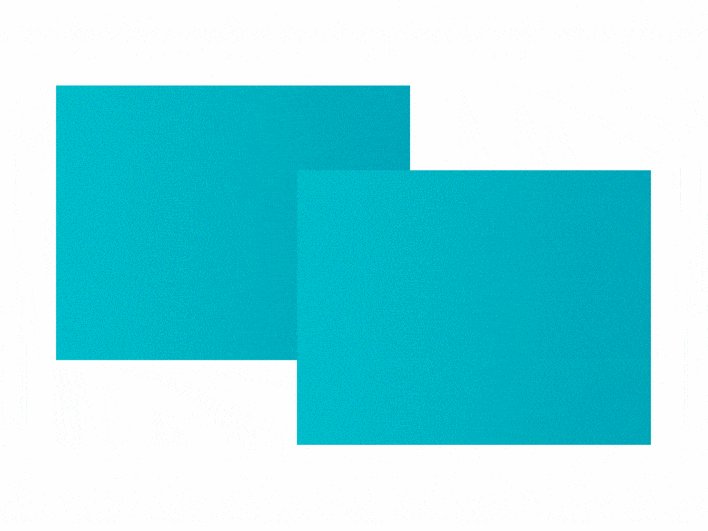
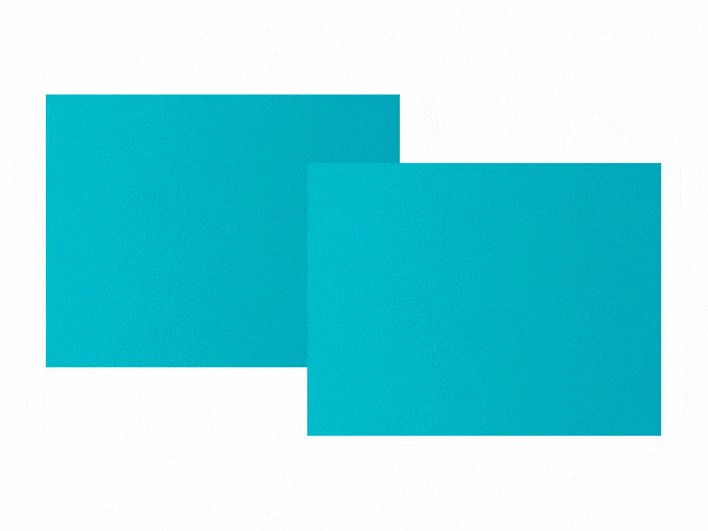
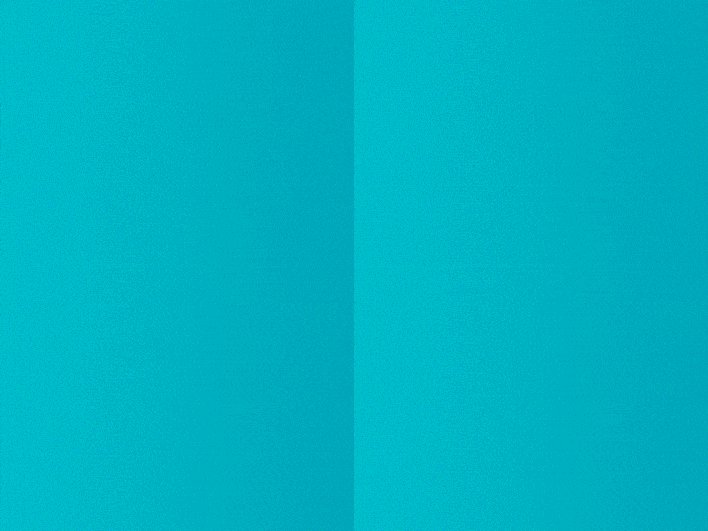
6. 同时对比错觉
你觉得分开的方块颜色相同么?最近的网页设计中,垂直布局很受欢迎,如果将两个相同颜色放置在不同的背景上,则两个对象颜色看起来与实际不同,这种现象称为同时对比错觉。
两侧的文字颜色其实完全相同。
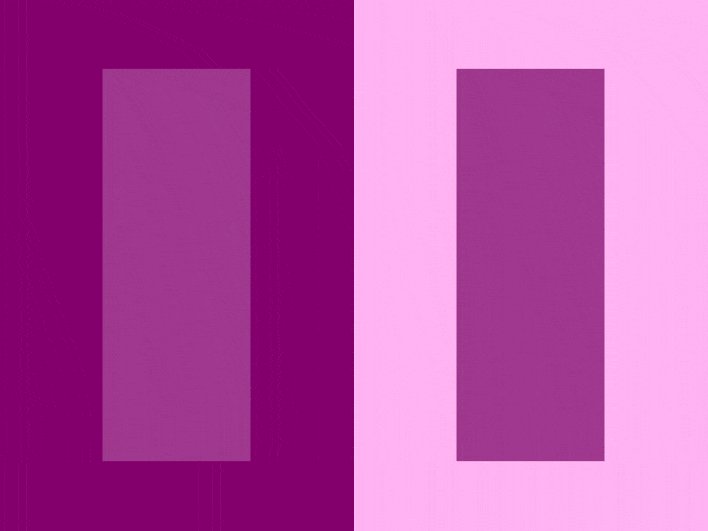
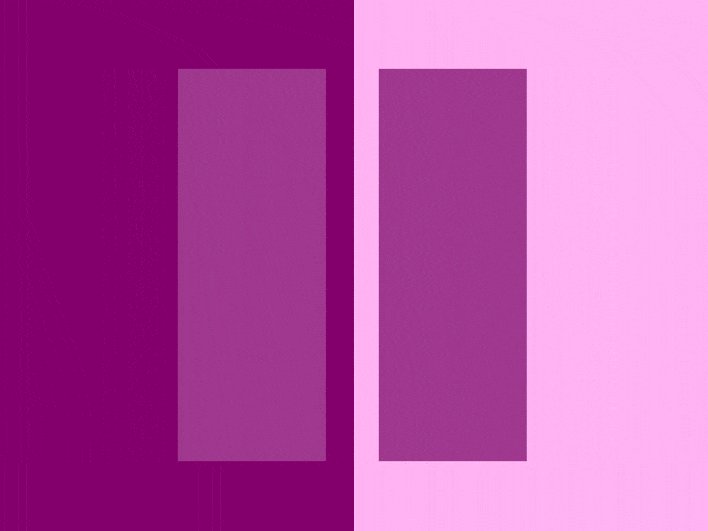
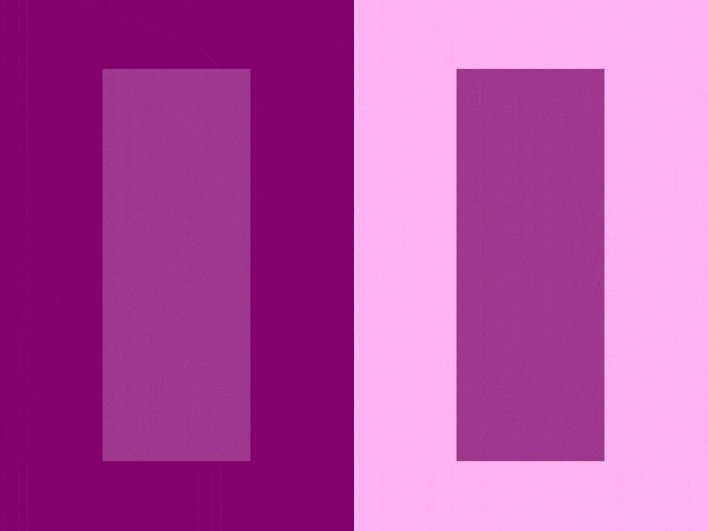
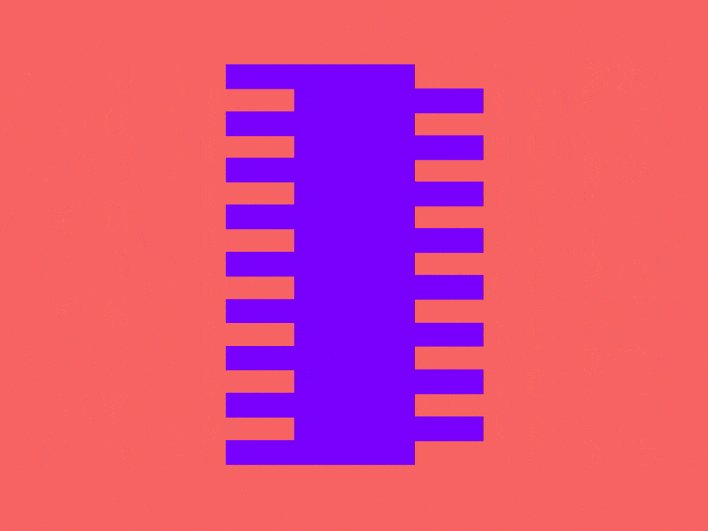
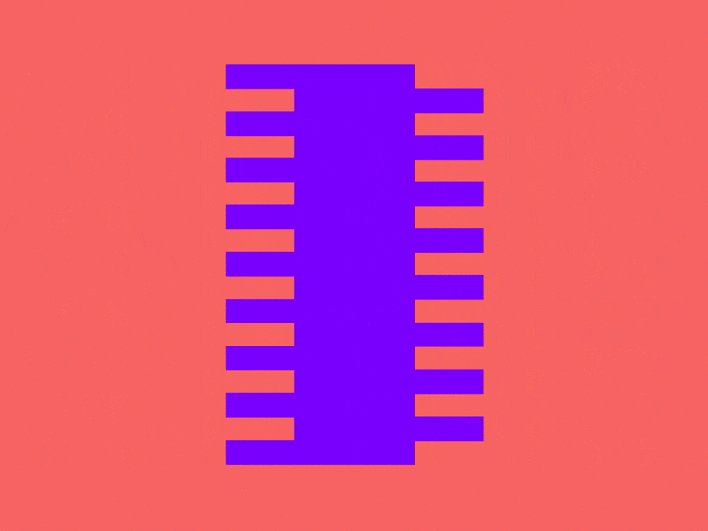
7. 芒克白错觉
两个紫色的颜色相同么? 这种错觉很微妙,但是非常有吸引力,看看上面的动画,你会发现左边的紫色块比右边的紫色块更亮,但实际上两者都是一样的。
灰色线条在浅色背景前显得较暗,在黑色背景前显得较浅。
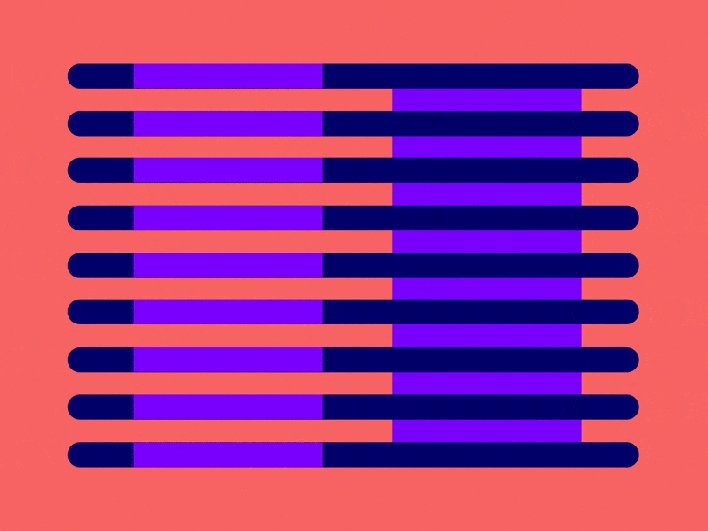
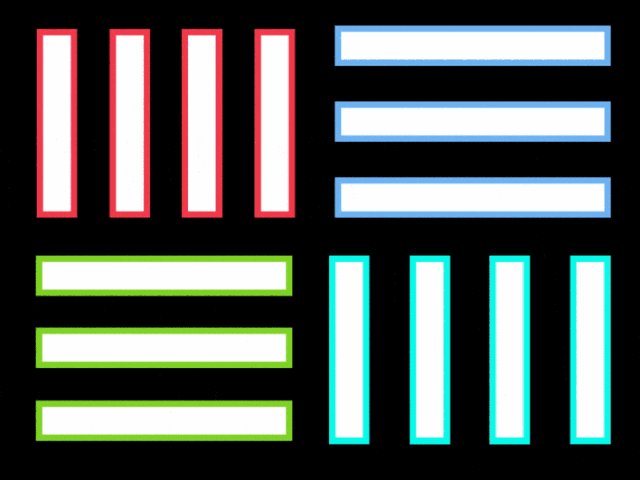
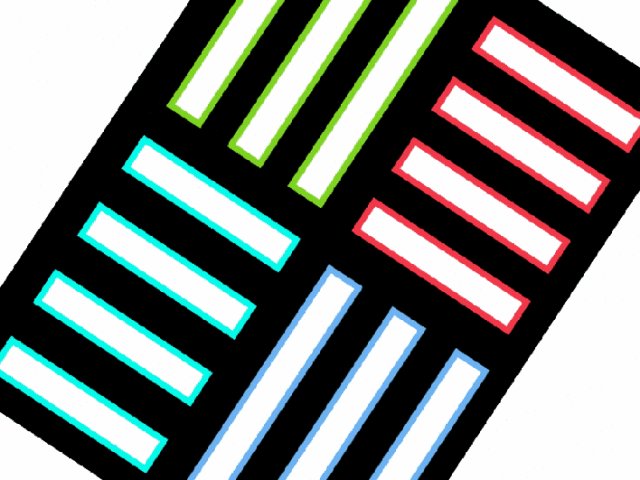
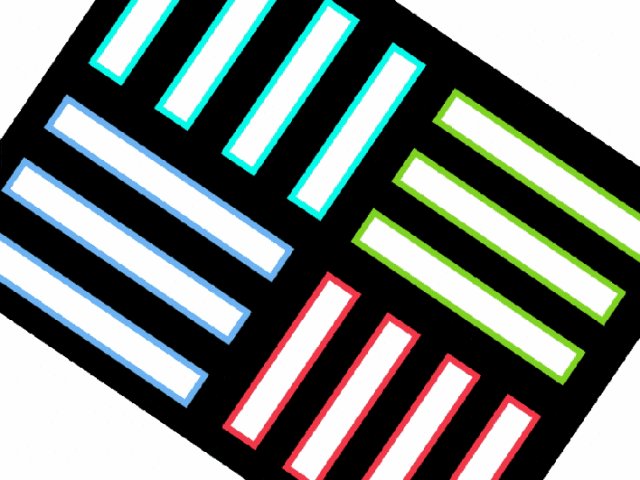
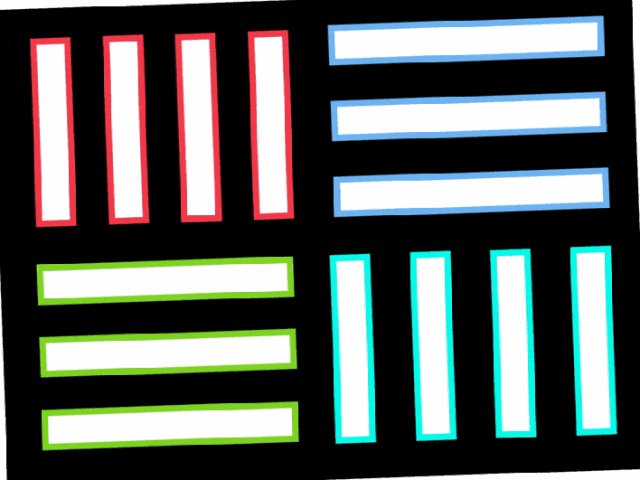
8. 水彩错觉
仔细观察矩形内部的颜色是白色么? 你如果仔细看,可能注意到白色区域产生了与边框相同的淡淡的投影。这种现象被称作「水彩错觉」。
本来没有色调的白色区域,因为边框的颜色带上了色调。
9. 康士维错觉
两个对象的颜色一样么?渐变产生的印象会让你感觉图像的一侧实际上比另一侧更暗,但实际上,两者都是相同的颜色。
每个菱形都具有相同的渐变,但它们看起来越来越暗。
先别说眼睛到底骗没骗我,光这个动效我都已经看了好几遍了!
欢迎关注「优秀网页设计」公众号:
「看高手如何解决视错觉」
- 《进阶学习!视觉设计中的11个经典的视错觉现象》
- 《关注细节!如何将视错觉运用到UI设计界面中?》
- 《大开眼界!视觉误差对UI设计的影响和解决方案(附案例)》