本篇文章邀请了我们团队的期刊主设计师升哥来参与共同写作,感谢升哥提供的大量关键素材。
对于一个设计团队来说,除了要完成产品设计外,海报、banner、网站、电子刊物等也是我们要去设计的。这些设计并不比设计产品界面来的简单,里面门道多多。
2022 开年,我们就接下了公司内部电子期刊整年设计的工作,为了把设计支持好,让公司成员能喜欢这份刊物,同时为了团队内部设计师能形成良好的协作,在多人协作中依然能保证期刊视觉设计的一致性,我们团队加班加点,齐心协力,完成了年度电子期刊的设计规范指南。
好了,话不多说,我们开始「电子期刊」设计规范指南的七七八八吧。
随着公司技术栈能力越来越丰富,人工智能、区块链、大数据、云原生、微服务等的崛起,技术栈本身的趋势与赋能业务的情况越来越好,这就需要通过一个渠道来让公司员工同时感受到技术带来的好处。这个渠道本就存在,而如何让它的影响力更大,内容更充实、阅读感受更好,是我们与期刊策划团队要一起去思考的。
我们团队几乎每年都有类似的设计需求,因此也积累了一些经验,但往年一个设计师就可以完成,因此也就没有去系统性地整理一套设计规范。这次不同,团队协同是完成本年度期刊设计的基础,因此我们好好捋了捋可以把期刊设计好的一些要素。
我们把期刊设计定位在「实用」、「生长」两个关键词上,为什么会选择这两个词呢?
一来,期刊是服务于需求方表达品牌诉求用的;二来期刊的目标用户是员工阅读者;三来,可以把期刊看成产品,是产品就会越来越好。
那我们来细看「实用」与「生长」的分解。
首先,设计规范要可落地,也就是需求方认可,规范可表达需求方的原始诉求,而不是设计师的艺术感受;其次,设计规范要保证切实给阅读者带去效用,设计规范是有效用指南,也就是通过设计的手段让读者可以更沉浸地进行阅读体验,获取他们想要的知识;再次,设计规范要保证设计师之前的协作是高效、无歧义的。我们不应该整理一套还要学习半天、理解半天、咨询半天的设计规范,最终只是华而不实;
最后,设计规范一定是随着业务的生长而生长的,因此我们将产品化的视角带入期刊规范中,以迭代的方式构建期刊设计规范。
在为电子期刊输出设计规范前,我们需要对期刊所涉及到的内容进行解构,以保证设计规范的输出卡在要点上。我们本次的物料范畴包括以下几部分:
- 「布局框架」包括版式、页眉、封面框架、封底框架、目录页框架、正文页框架、推荐页框架、网格规则……
- 「设计风格」包括配色、字体字号、图标、间距、容器……
- 「组件」代码片段、表格、人物、图形、作者简介、结束符号……
- 「正文」摘要、大标题、段落、插图……
- 「模块/场景」标题+作者简介……
下面我选取「布局框架、设计风格、组件、正文、模块/场景」中的一些设计规范,与大家分享下我们的电子期刊设计规范,若有有更好的设计方案或补充经验欢迎小伙伴公众号留言哈。
1. 布局框架
纵观一些纸质期刊杂志,例如《第一财经》,可以发现它们的整体框架布局都是有一定规律的,以保证每期即使内容不同,也不会影响杂志的整体品牌调性,同时向读者传达一定的认知。因此我们将本年度电子期刊布局框架划分成「版式、页眉、封面、封底、目录页、正文页、推荐页」这几部分,同时使用网格规则将同类内容约束在一定的范围之内。
版式:
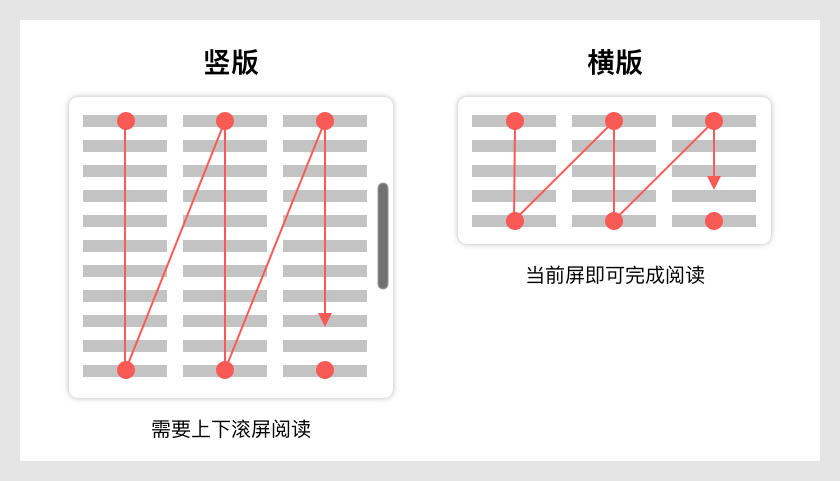
我们通常见到的期刊版式都是竖版的,本次我们最终定了横版,可能大家觉得看起来扁扁宽宽的不好看,期初我们也这么认为,后来我们集体商讨后,确实认为横版比竖版更利于用户浏览与阅读。
主要在于三栏竖版在纸质期刊上问题还不大,但在电子屏幕上问题就比较大了,阅读者需要来回滚屏查看内容,阅读体验不连贯。
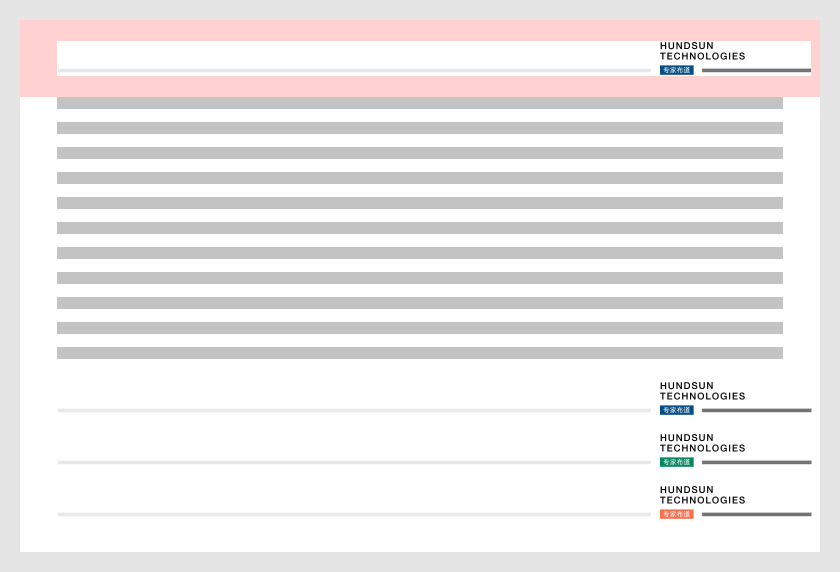
页眉:
在现代 PC 电子文档中,通常称每个页面的顶部区域为页眉。常用于显示文档的附加信息,可以插入时间、图形、公司徽标、文档标题、文件名或作者姓名等。在我们的电子期刊中,由于分为好几个版块,那么我们需要为每个版块定义各自的页眉,方便阅读者通过页眉快速定位和查找信息。并且可以让用户在阅读中不迷失方向,知道自己目前所处的位置。
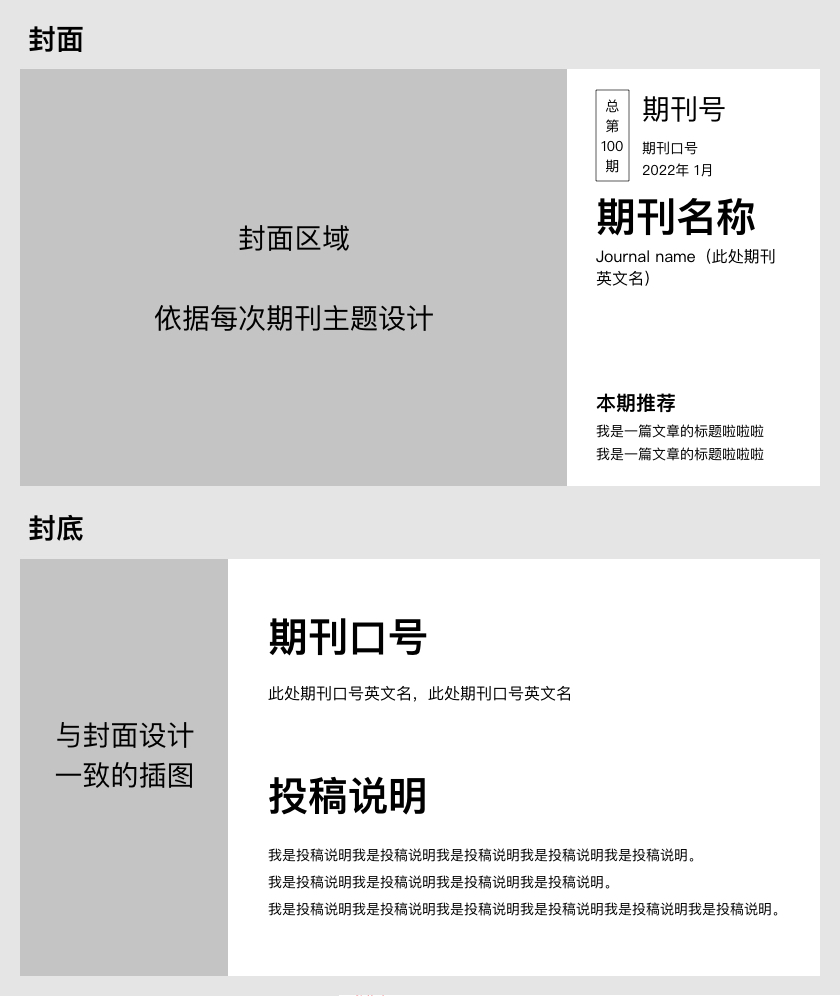
封面与封底:
封面和封底是期刊的核心框架结构,因此在这块上我们参考了业内很多优秀杂志的做法,依据我们期刊封面与封底所要放置的内容,输出了如下规范。一般来说,封面与封底的插图部分会依据每次期刊主题不同而个性化设计,但内容敲定布局后,除非期刊大改版,或某期作为特刊出现,否则不建议随意挪动它们的位置。
目录页:
目录页的内容包括封面缩略图,主办方与编委人员等相关信息,版块与文章引导等。我们将这些信息按照重要程度进行依次排序,例如「主办方、编委人员等相关信息」属于必须要有,但不重要的,那么我们将其放在页面偏左下角的位置。「版块与文章引导」是主要部分,放在了视觉落点区域,占据了页面三分之二空间。
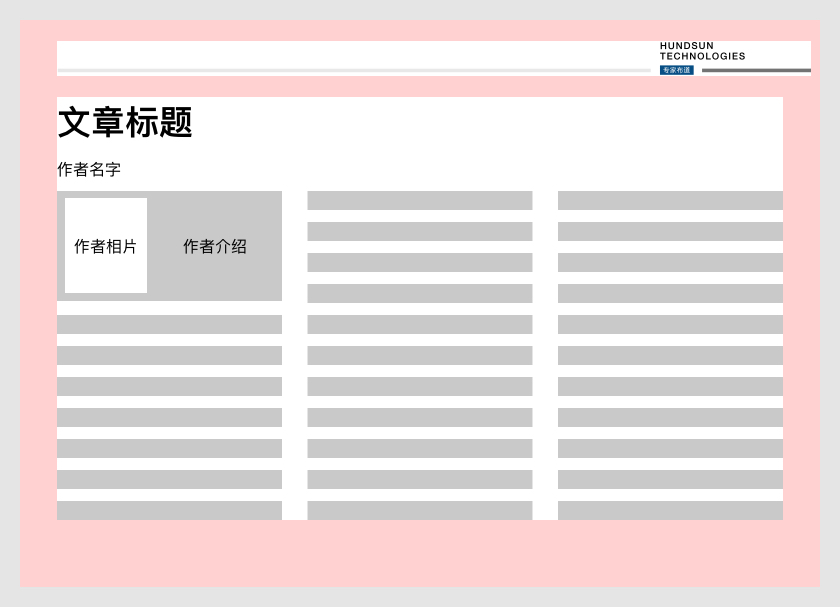
正文页:
正文页我们定义了每篇文章的框架结构,保证不论任何设计师排版的文章都是妥妥地一致。首先我们约定正文页的内容区域,保证内容均在此范围内呈现。接着我们约定标题、作者简介、摘要、大标题、正文部分的细节规范,通过逐层下探的方式完成正文页框架规范。
推荐页:
推荐页放在整个期刊的尾巴,起到总结作用。我们的推荐页中主要是书籍推荐,因此包括了书籍封面、谁推荐的、书籍标题和书籍推荐理由这几部分。我们将其进行了结构划分,设计师在设计推荐页时候,只需填入对应的内容即可。
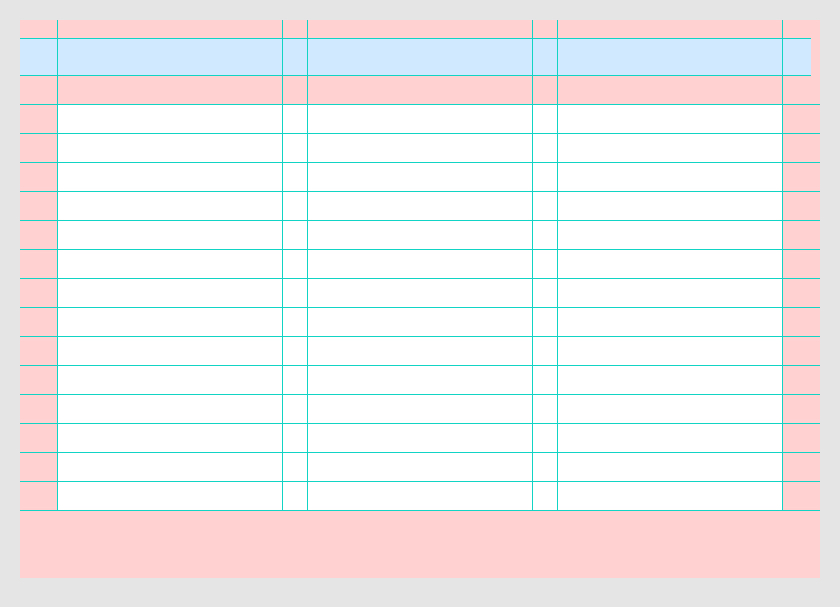
辅助线:
辅助线分为横向辅助线和纵向辅助线,根据需要我们可以定义所需的辅助线情况 。本次电子期刊我们定义了外边距辅助线、栏间辅助线与横向辅助线。有了辅助线,可以保证文章布局的整齐统一与提升排版效率。
2. 设计风格
设计风格包括了配色、字体字号、图标、间距、容器等内容,这些规范定义了期刊的整体基调,可以保证期刊的整洁与美观。
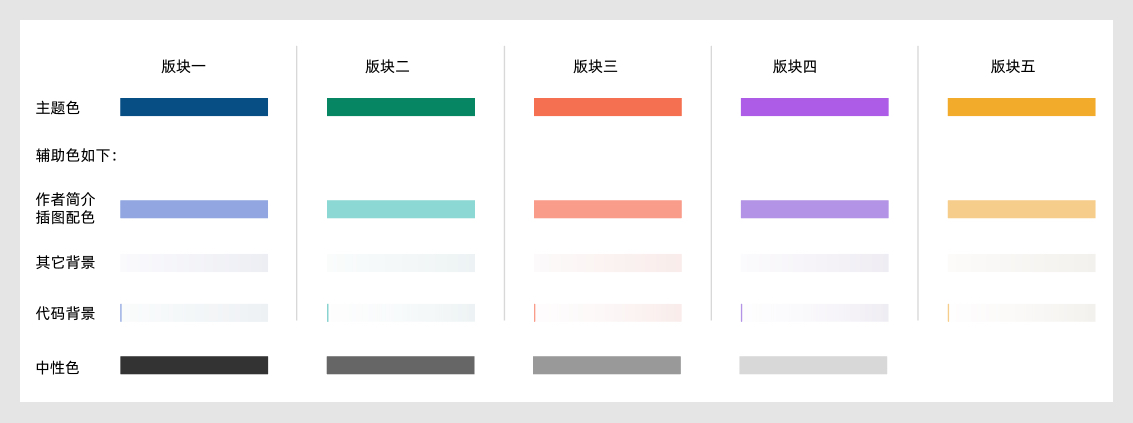
配色:
关于配色,我们对期刊的不同版块定义了不同的主题色(通过主题色赋予版块人格化形象),逐步让读者通过颜色可以判断自己目前在哪个版块。各版块下的辅助色,则是由主题色进行延展的,例如版块一的主题色是深蓝,那么其下的一系列辅助色则是由深蓝拓展出来的。
字体字号:
在一篇文章中,除了文章标题、正文外,还会需要更多的字号形式来保证页面的美观性和用户的阅读节奏。因此,我们为不同场景建立了不同的字体大小、颜色、字重。如下为期刊的字体规范。
图标:
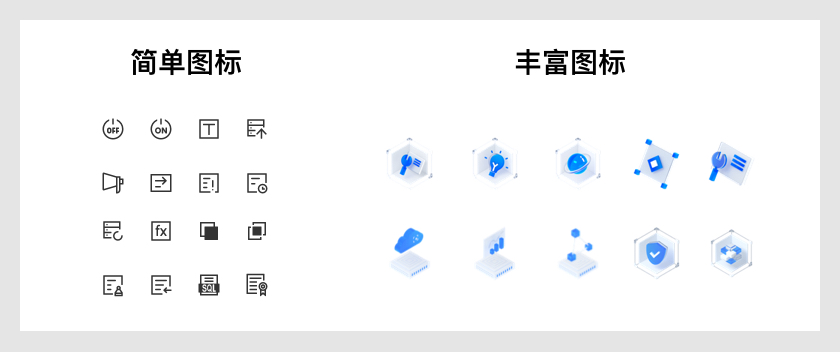
在期刊中也会遇到需要使用图标的情况,用合适的图标可以为文章点睛。我们约定了两种类型的图标提供给设计师在不同的场景中使用,假如页面效果已经比较丰富了,那么图标就用比较简单的线面图标;假如页面效果不那么丰富,那么我们可以使用有一点设计感的图标。对于这两种图标,我们约定了基础的设计要素,包括圆角、线条粗细、圆的大小等,由于期刊的图标是作为配图出现的,因此如果时间不够充裕,无需和我们在产品设计中的图标一样严谨地设计。
间距:
间距在期刊中无处不在,包括文章标题与作者名的间距,一级标题与正文的间距,正文行间距,正文与图片的间距等等。由于时间紧张,我们目前按照视觉舒适原则定义了一些固定值。之后我们会采用计算规则进行拓展,保证设计师在遇到例外场景时,可以自由拓展,这个思路与我们 B 端设计规范中的间距规则设计思路不谋而合。
容器:
期刊中的容器主要是指元素的框,我们的期刊中,有框的元素包括作者简介、摘要、插图等,因此我们定义了相应框的圆角、背景、边框的样式,如下图所示。
3. 组件
组件是指可被高频复用的元素,且他们可以解决某类特定场景的需求。期刊中的组件包括代码片段、表格、人物、图形、作者简介、结束符号等,这里我们引入了组件的思路主要是为了提升设计效率。
每次期刊设计,需要绘制大量插图,进行大量协作与沟通,以及细节的校对等,如果所有设计都是从 0-1 开始做,那会消耗大量不必要的设计资源,因此我们引入组件来释放一部分劳动力,同时提升设计效率与设计质量。
代码片段:
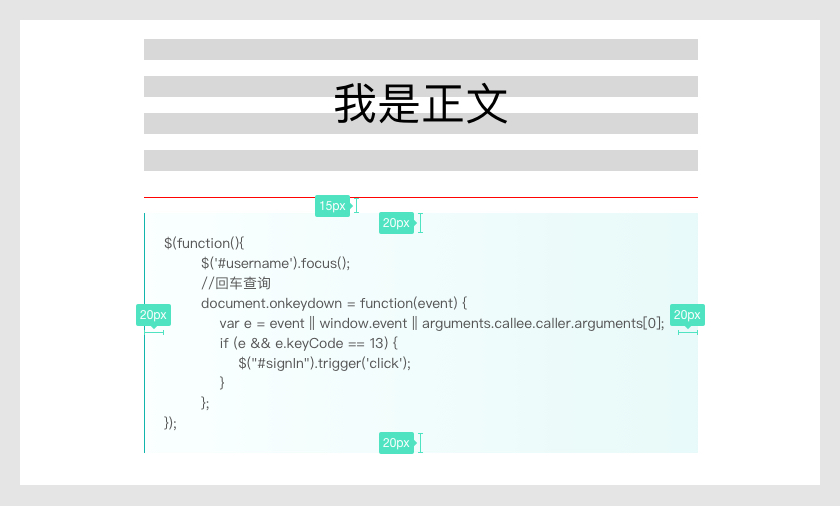
由于我们是技术型期刊,代码块就很常见,在一篇文章中占据的篇幅不少。因此,我们梳理了代码块的设计规范,保证代码清晰易阅读。以下为代码块的设计规范。
- 代码与正文字体一致,行高 20px;
- 容器宽度和正文列宽保持一致;
- 容器和内部文字上下左右间距为 20px;
- 容器与上一层辅助线的距离为 15px。
表格:
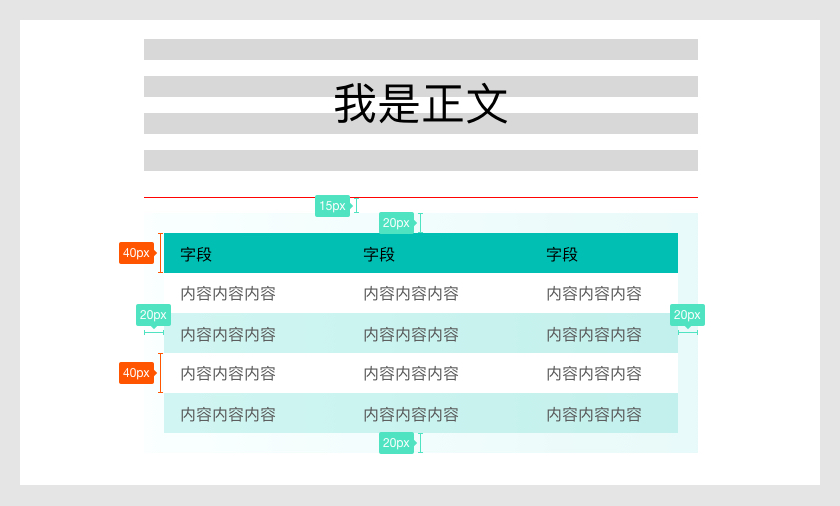
以往我们没有对表格进行整理,导致每篇文章的表格设计各异,这让界面看起来非常不美观,同时每个设计师各自画一遍,也非常耗时。因此我们索性采用 B 端组件化的思路,直接将表格进行了样式规范。如下是表格的设计规范。
- 容器宽度和正文列宽保持一致;
- 表格行高与表头高度为 40px;
- 容器和表格上下左右间距为 20px;
- 容器与上一层辅助线的距离为 15px。
人物:
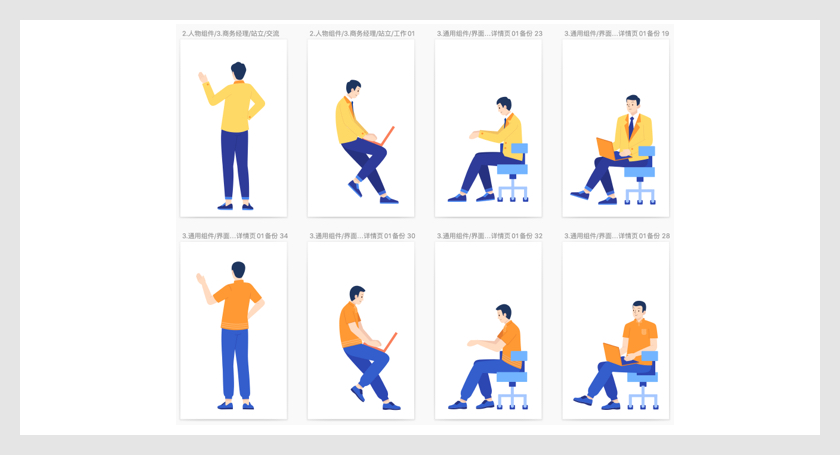
我们制作了一套图形化的人物,提供给期刊用,关于这套人物怎么设计的,我就不在这里详述了,我们设计了很久,迭代了无数个版本,等下次有机会我分享给大家,大家可以关注我的公众号「知果日记」,让信息不错过哟。人物的部分形态如下图所示。
图形:
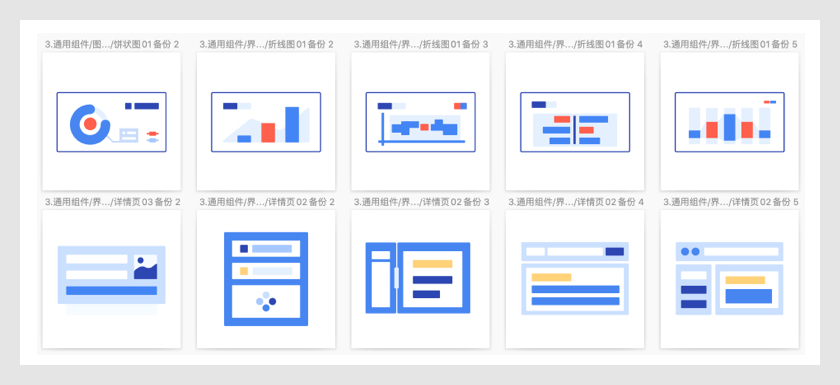
我们的期刊内容包括了技术、管理、项目、流程、用户体验、测试等,因此图形是根据期刊核心需求专门输出的,以让图形能高频地被使用,而不是画一次就无效了。当然,假如给出的图形不够用,设计师可以根据规则拓展(包括画板尺寸、圆角、颜色、角度等),这部分规则也会之后专门给大家讲。以下是部分图形的示例。
作者简介:
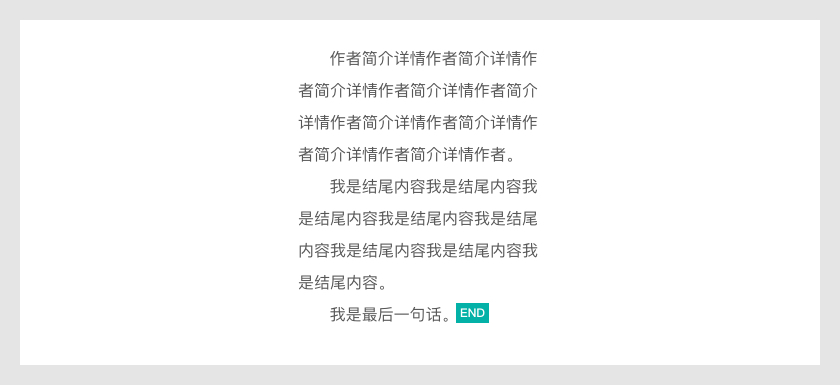
每篇文章都会出现作者简介,当读者看到作者简介,就知道新的一篇文章开始了。我们给该部分也设计了规范,保证每篇文章起头部位的一致性,如下图所示。
结束符号:
在期刊设计上,有一个细节,那就是文章结束都会放一个「结束符号」,表示文章阐述完了,如下为结束符号。
4. 正文
正文包括了「摘要、大标题、段落、插图」等元素,下面我们就来看看正文的规范解构。
摘要:
摘要是对一篇文章的精要概括,很多读者通常会在看了摘要后选择是否要阅读全文,因此摘要写得好,对引导读者阅读全文有很重要的作用。那在设计时,我们也会将摘要与正文样式区分出来,让读者明确知道这是摘要。
大标题:
大标题的设计规范比较简单,包括字体、字体大小、字重、是否折行、与周边的间距等。
段落:
段落的文字大小、字间距、行高等可以整体表达段落的稀疏程度,稀疏程度刚刚好的段落,可以保证读者长时间阅读不疲劳。以下是段落排版规范。
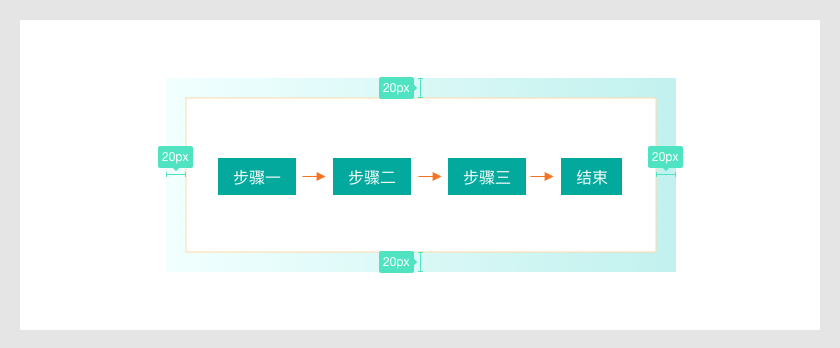
插图:
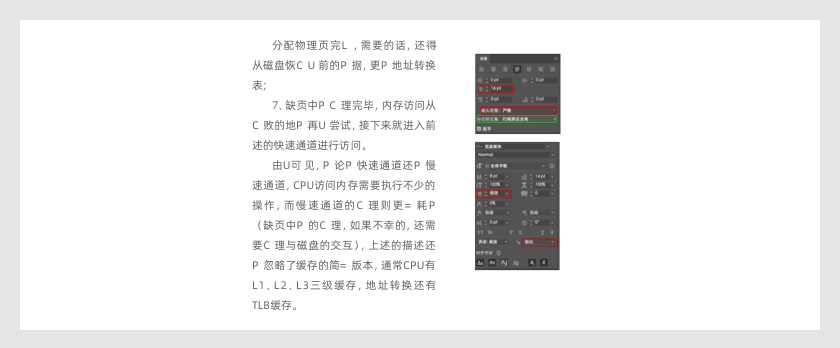
在电子期刊中,图作为对文字的解释,以及缓解用户长期阅读文字的视觉疲劳,被作为文章必不可少的一部分出现。没有图的文章,会让人觉得少了些什么。以下是插图的设计规范。
- 插图背景为白色 + 金色边框,要求结构清晰,用色克制(首先选择版块辅助色,或用主题色拓展),文字大小尽量往正文字体大小靠拢(不要过小或过大);
- 插图内容容器距离主容器上下左右 20px。
5. 模块/场景
模块和场景是组件的 plus 版本,它是将一些带有业务要素但又非常常用的原子级组件进行了组装。这里举个「标题+作者简介区域」的 plus 组件例子。这块区域是非常固定的,做成组件后,方便设计师直接拉取粘贴用,如下图所示。
说完了设计规范,我再和大家说说支持设计规范可以被较好落实下去的团队协作方式。
期刊每两个月一期,我们每期会有不同的小组跟进完成,那么这里就需要有协作的规则被定下来,并真切地传达到每一位设计师心中。
我们定了每期的期刊负责人、主设计师与辅助设计师。
期刊负责人:主要是项目跟进、进度把控、任务分配、沟通协调、全局统筹等;
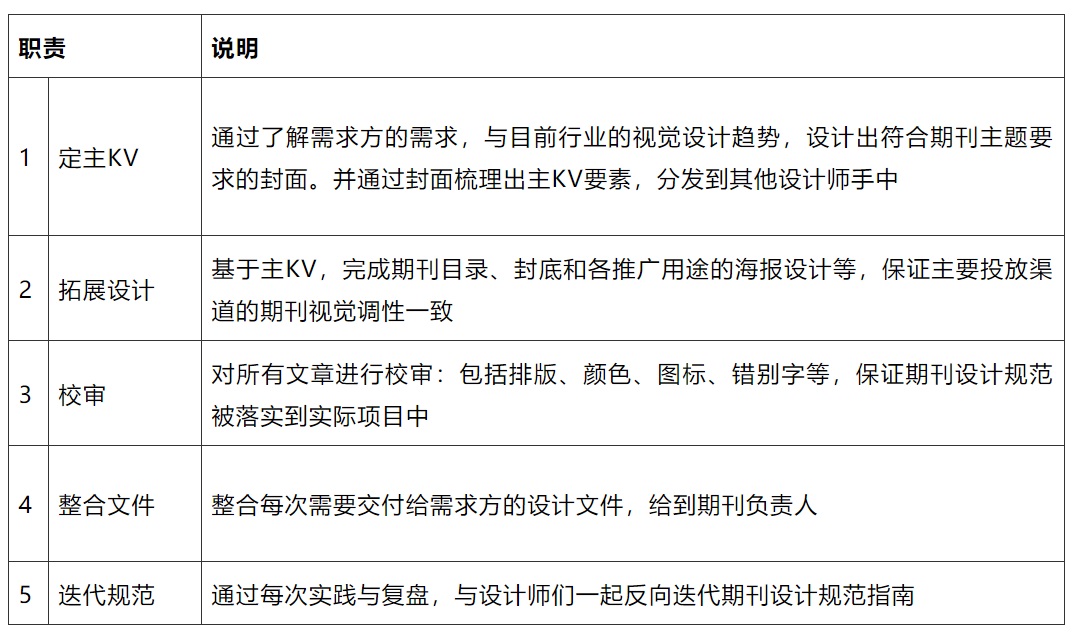
主设计师:需要关注期刊主题如何被呈现和传达,他需要输出主 KV 与把控期刊整体视觉基调;
辅助设计师:主要的职责就是文章排版咯。
我这里和大家分享下「主设计师」的具体职责。
我们还汇总了一些在期刊设计中的常见问题,为新进来协作的设计师提供指导,保证他们能在设计中提前预防。
- 标点符号如“”,很容易打错成““ ,需要注意;
- 文本之间很容易多加空格,需要去掉;
- 数字标点要么统一半角,要么统一全角。延展情况是:文章中出现的标点要统一,不要出现中英文标点混用;
- 项目符号样式要统一,每篇文章保持一致;
- 文章内容有配图时,“如图一”、“如下图”等描述尽量保持统一;
- 配图下面的解释排版需要一致,例如位置;
- 属于同一段落的内容,段落间无须特意换行;
- 复制代码,勿漏掉括号、符号等内容;
- 内容缩进要符合逻辑,避免造成错乱;
- 算式排版要符合逻辑,不可随意裁剪;
- 保证每行文字占总宽的 30%,不要出现一行只有一个字或者只有一个标点符号的情况。
本文主要和大家聊了聊「电子期刊」的设计规范,我自己整体的感觉是和做 B 端设计规范很类似,在定下大框架后,需要下钻细节,并且可以使用组件化的思维构建期刊规范。
本规范只是 1.0 版本,我们目前还在迭代,根据每次实践进行复盘与反向总结,保证「电子期刊」设计规范指南的持久生命力和可用性、易用性。
5000 字干货!超全面的B端设计规范总结
不知不觉已经深耕在 B 端这个领域 3 年有余,很多人接触过 B 端后会觉得乏味,因为 B 端的设计在视觉上并没有 C 端那么有冲击力,更多的是结合业务逻辑,设计出符合业务需求的交互,以及界面排版的合理性,达到产品的可用性、易用性、好用性。
阅读文章 >
欢迎关注作者微信公众号:「知果日记」