Hi,我是彩云。对于UI设计师来说,大家都知道平时应该要多体验产品,收集设计灵感,提升设计能力。但现实情况是,体验了一堆产品,收集了一堆截图,却不懂得怎么去吸收,自己做设计的时候依然没有灵感。
面对优秀作品,到底要从哪些角度学习和吸收呢?今天就以我最近在玩的一款游戏来抛砖引玉,分享我是如何去思考其中的设计细节的。
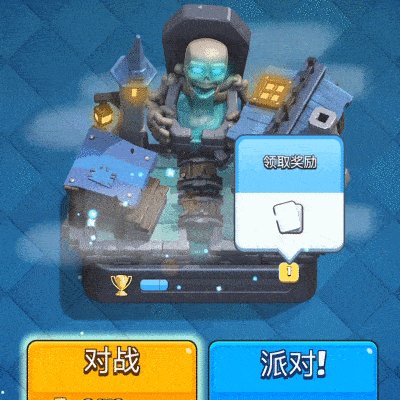
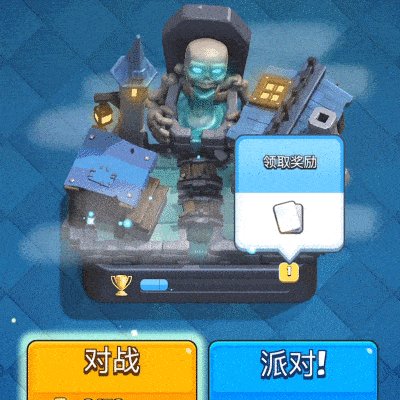
没玩过这个游戏的,可以先看看我的一段录屏,然后我会从UI、动效2个方面来分析其中的设计细节以及可以学习的点。
首先它的风格是统一的轻拟物,我个人很喜欢这种视觉表现,因为这种风格会有非常多的设计细节,很值得去学习。
从我的观察来看,这里面的细节包括:
统一的光源角度。所有的元素高光部分都在右上45°,投影角度都在右下45°。
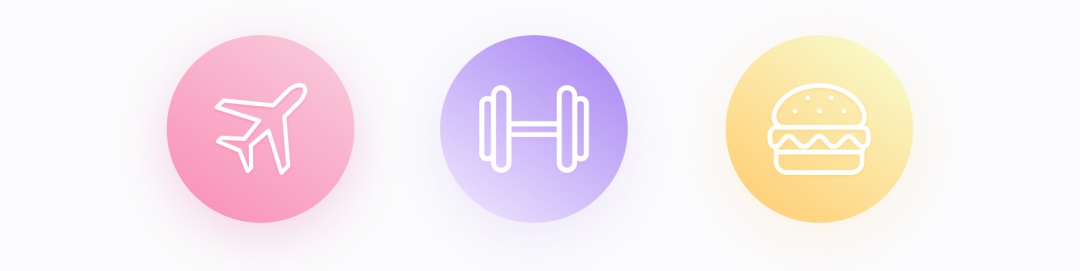
学习点:想要让界面一眼看过去很和谐,光源的方向要一致,就算是非写实的图标或场景,也需要考虑这个点。比如做一套图标时,高光和阴影的角度不一致,那整体的细节就会减分很多。
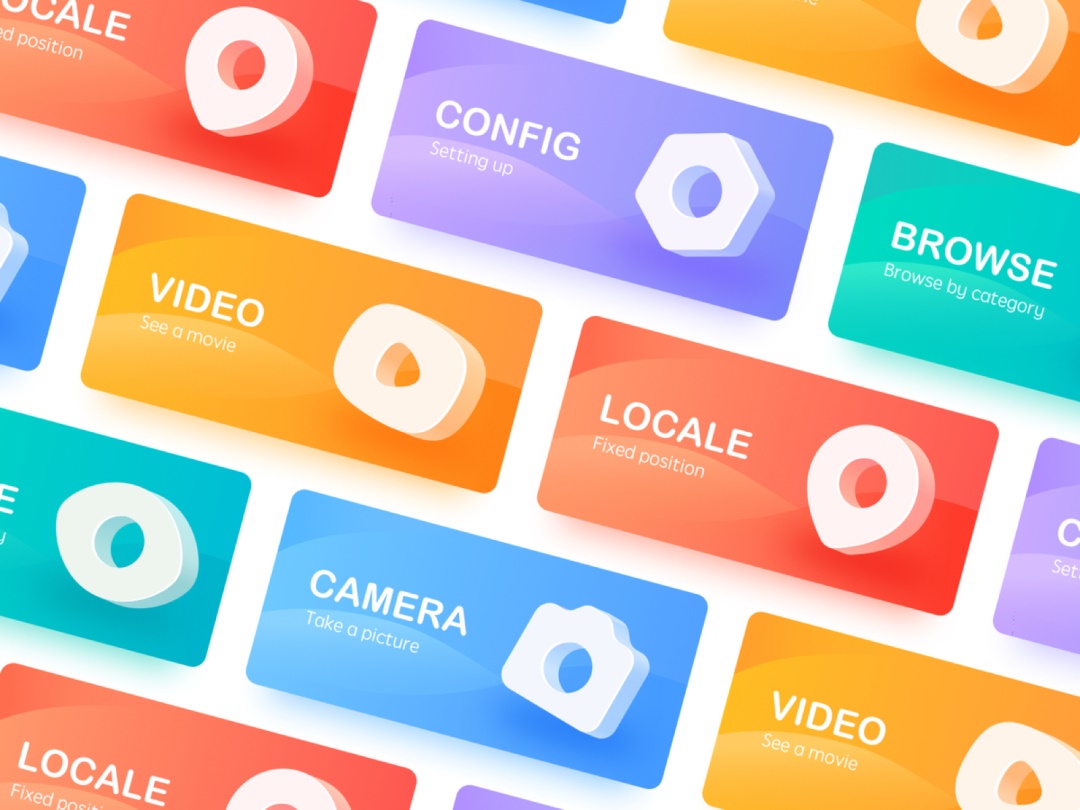
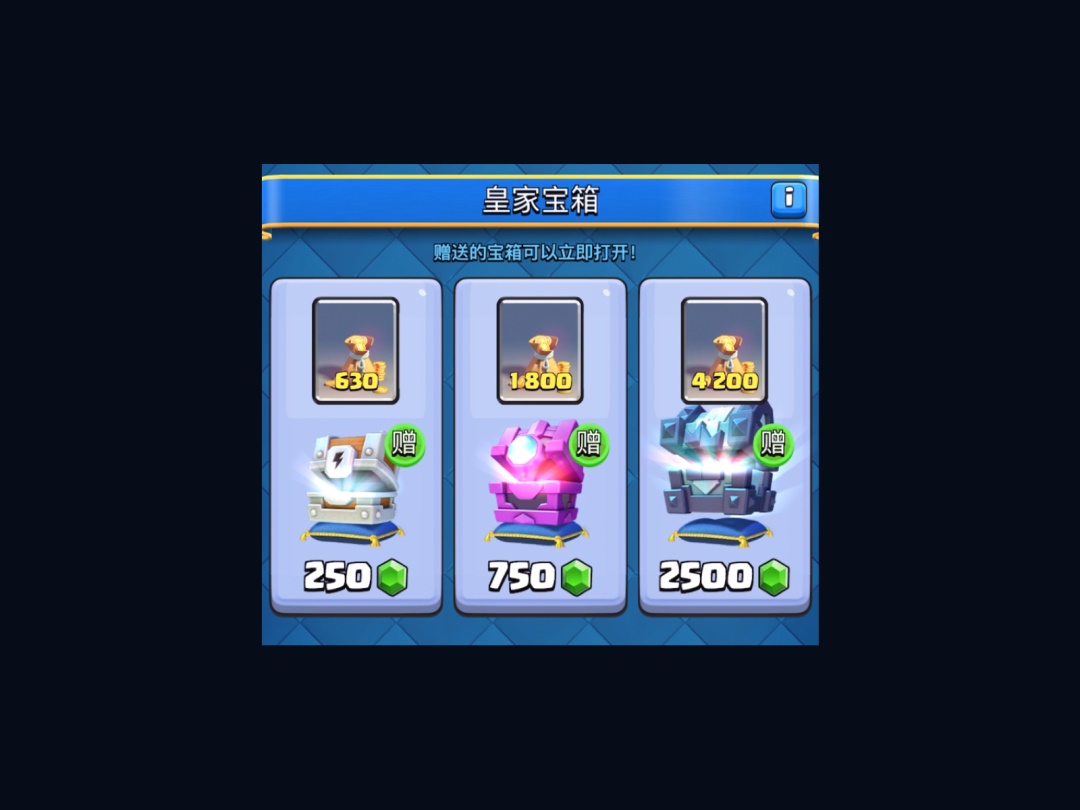
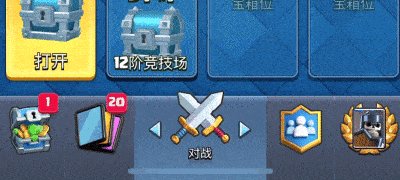
案例1:中间的那个紫色图标背板,渐变的方向不一样,也就是相当于光源方向反向了,所以会显得跟另外2个不统一。
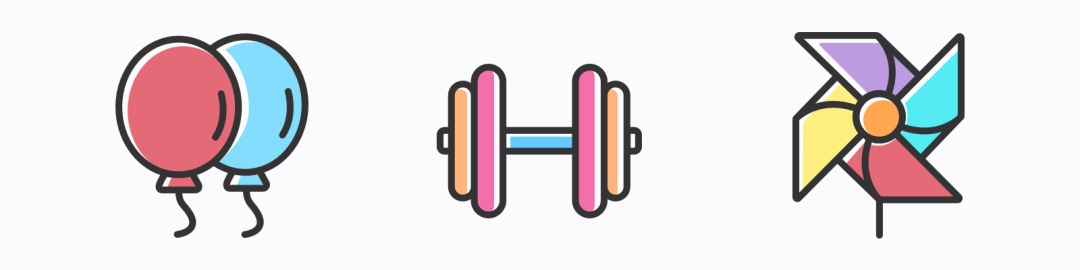
案例2:中间的那个哑铃图标,高光的方向就跟另外2个图标不一样,也是光源方向不一致的一种,所以会显得跟另外2个不统一。
按钮的高光上会加一个小白点,让按钮显得更加通透。
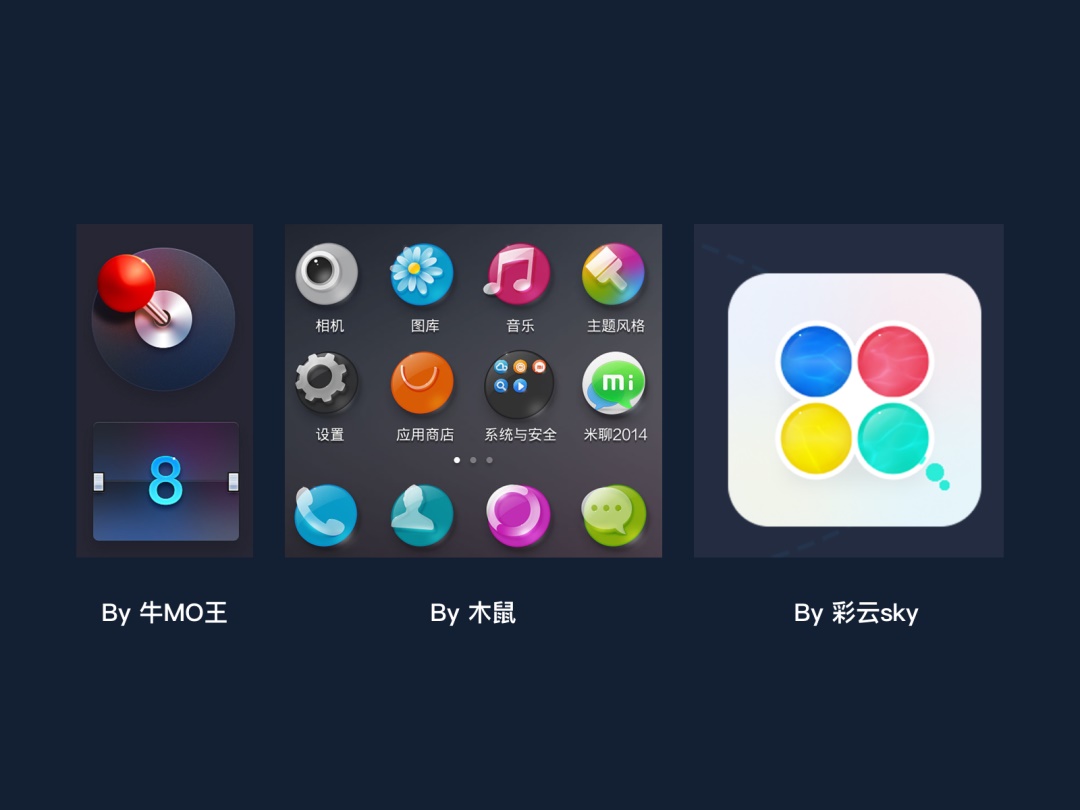
学习点:要做到一个带高光的UI元素,可以加一个很小的白点或者一道很细的高光,会让细节加分不少。这个细节我曾经在牛MO王和木鼠的作品中都有见到,印象深刻,我也会经常用到自己的作品中。
案例,注意看每个图标上的几像素高光点,这个就是加分的小细节(可以点开看大图)
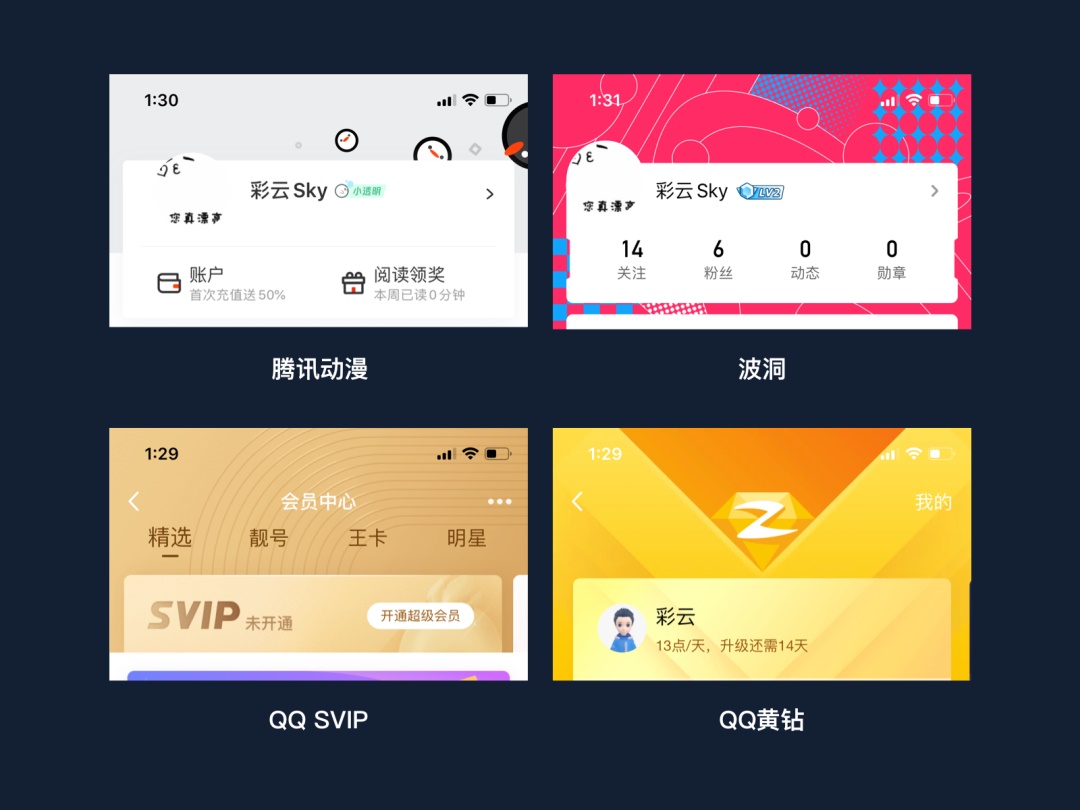
所有的元素,包括界面中的重要文案,都带有统一颜色的描边,边界更加清晰易读。
学习点:统一的描边,不仅可以增加画面的清晰度,还能使得风格看起来更加一致,细节也更多。
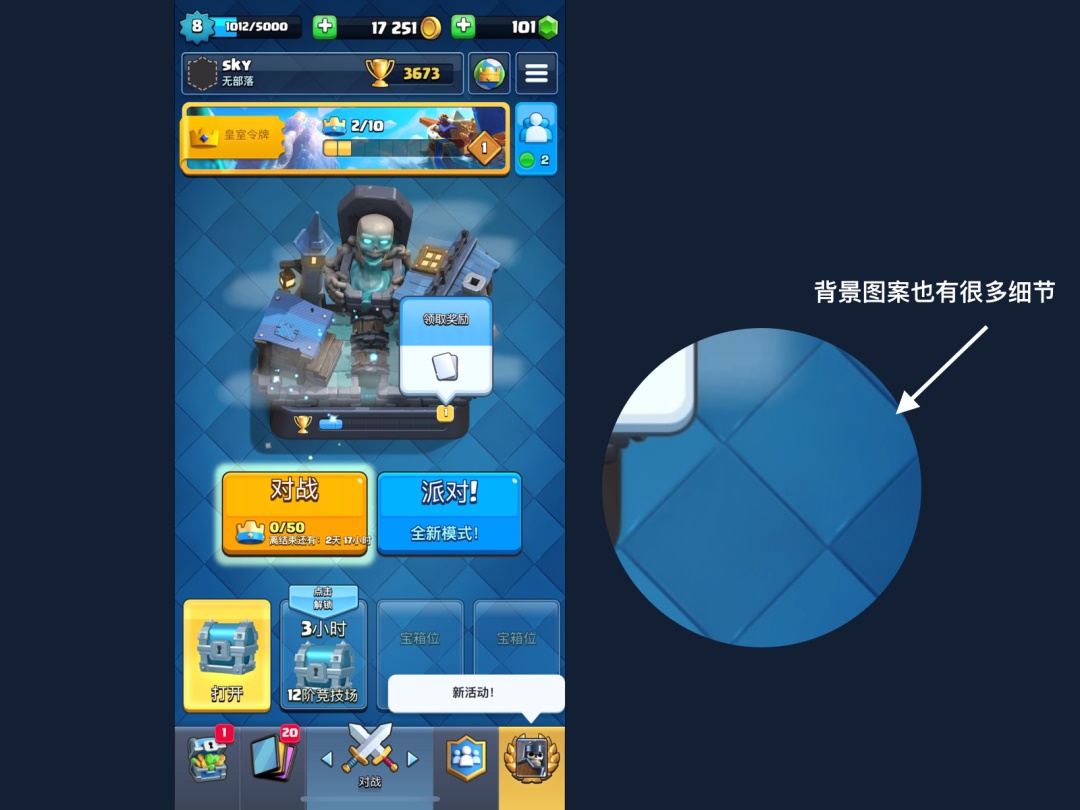
背景上会加入简单的纹理设计,并且纹理也是带有小细节的。
学习点:背景图案也需要精心设计,背景图案在游戏中可以增加氛围,在普通的UI界面中,也可以运用品牌延展图案作为背景底纹,对品牌进行露出,不仅能使得画面更有细节,也能使得产品品牌感更强。
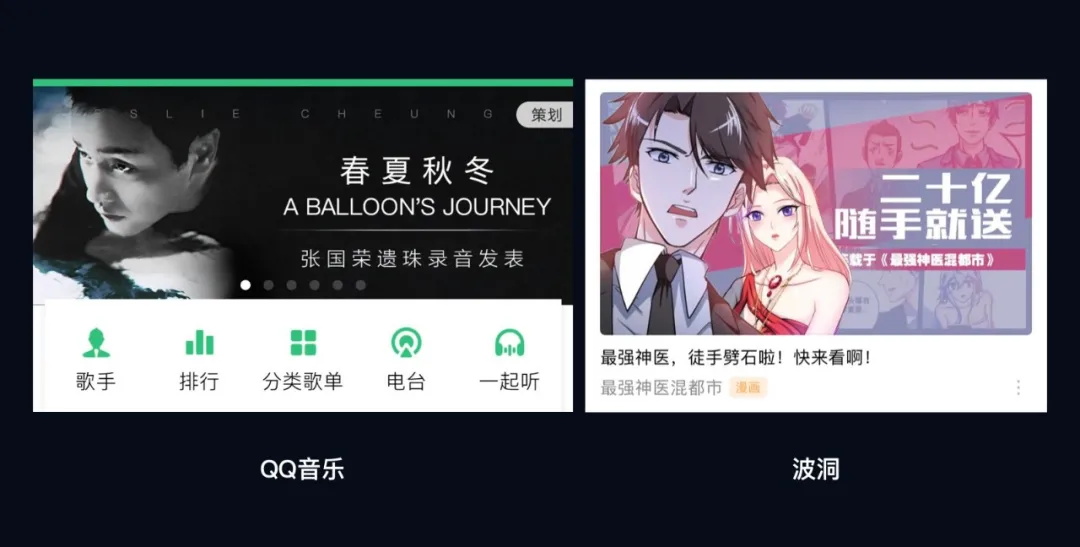
案例:注意看这几个案例的头部背景纹理,都是用了品牌元素延展出来的
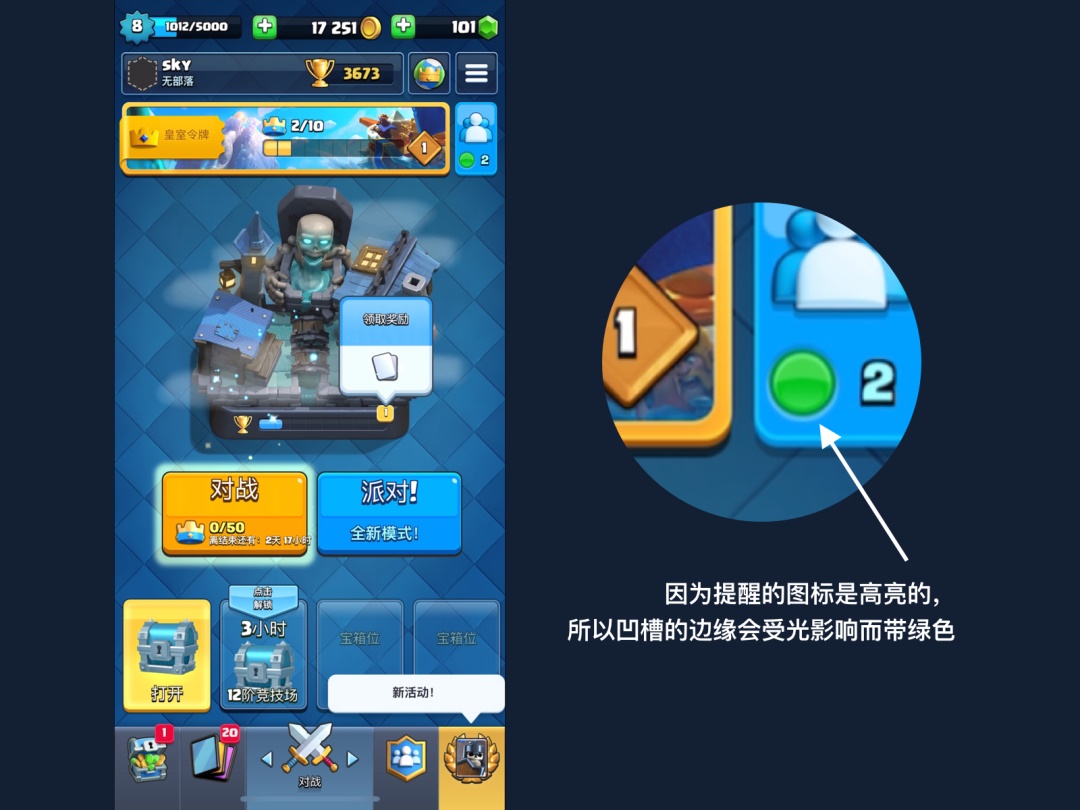
投影会带上环境色,显得更加合理真实。
学习点:在设计一些元素投影时,要根据实际的元素特点,比如该元素是发光的,那么它投影的地方,也会比较亮。
案例:开关会受到光照的影响,而反射出与光照相同的色相,细节更加分
游戏中的金币和钻石角度会有一定的倾斜,显得体积感更强
学习点:在对一些重要元素进行设计的时候,考虑变换一些角度,比如像案例中的图标一样,侧一点,会显得更加有特点。
案例:侧一点角度的图标,来源dribbble,Sunnee
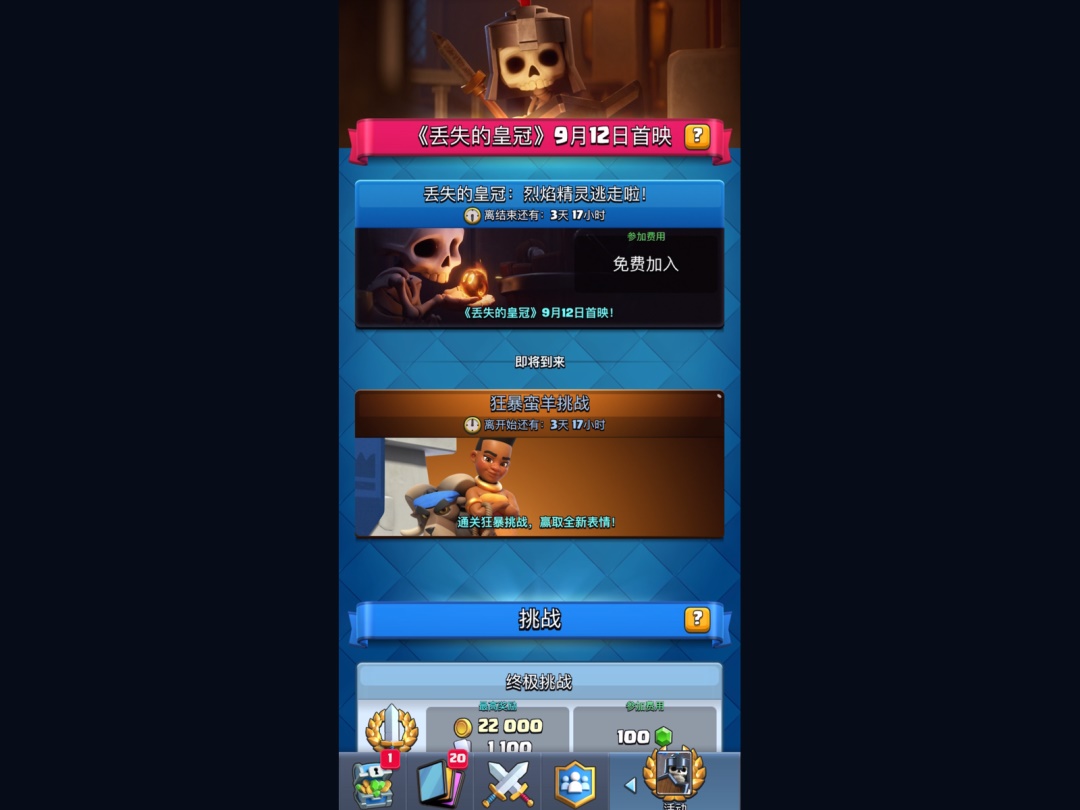
banner图聚焦到眼睛部分,很吸引我的注意力。
学习点:在对设计稿进行配图时,如果会出现人物,可以尽量将图片裁切比例控制在人眼水平位置,更容易聚焦。
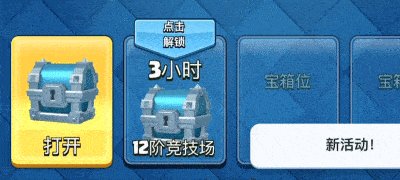
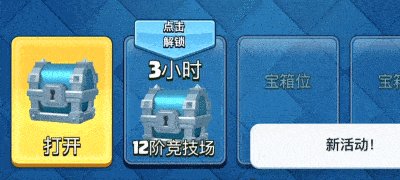
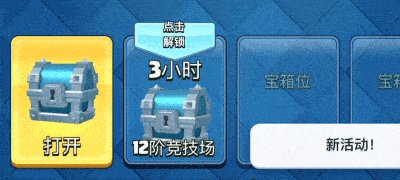
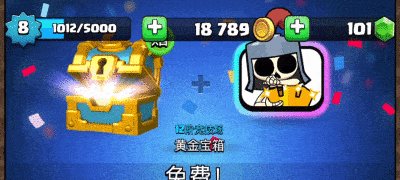
宝箱的价值感,通过不同的造型和比例很直观的凸显出来
学习点:在设计不同价值感,比如等级体系时,就可以从图标的颜色,大小,光感,细节度上做区分
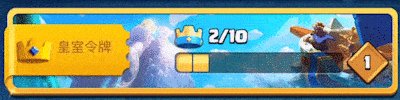
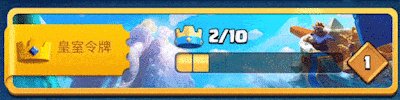
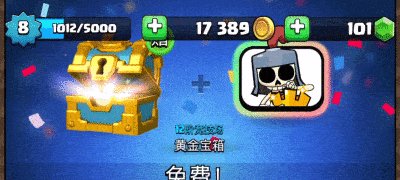
令牌上的走光效果,是先走半圈,再走半圈,顺时针方向,从上到下的走光虽然不完整,但却是正好衔接上的。然后在下圈结束的时候,还会有一个星光放大的效果,点睛之笔,非常加分。
学习点:在做一些走光效果时,比如卡片上的光效,礼物闪光之类的动效,就可以学下这里的速度和最后那一个小光点放大的细节设计。
中间场景冒出的光点动效,模拟了夜晚萤火虫的感觉。
学习点:整个动态的亮点在于速度曲线,中间的那个最亮点闪白效果还有整个动态都带有呼吸效果,显得非常有灵气,值得学习。想做这种光点效果,对时间速度没有把握的话,还可以直接把这个效果放到AE里对照着K帧也可以的。
按钮上的发光效果也会有消逝的光点效果。
学习点:对于想要引起用户注意的地方,又不想直接对按钮进行缩放,就可以利用发光效果,这个发光也可以是光圈扩散的效果,扩散的同时也可以加入这种小光点的设计,会更有细节。
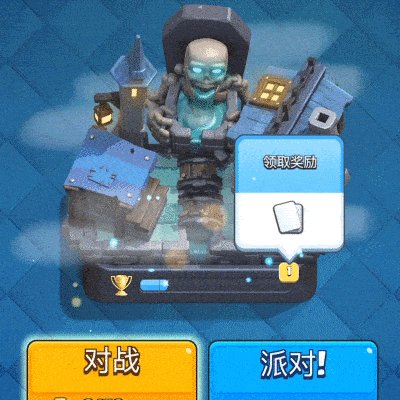
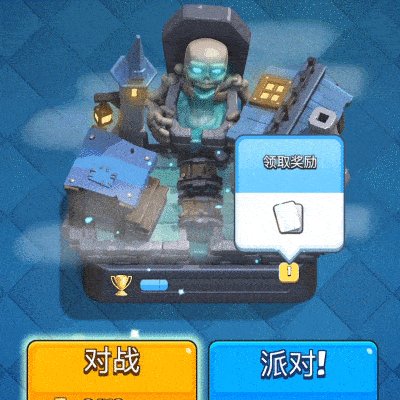
底部宝箱的动画,不仅有环绕的走光效果,还有上下的走光效果,显得更加突出。
学习点:光效可以是多维度的细节。比如要做强引导的按钮动效,提高用户的点击欲望,就可以将这里的不同走光效果结合起来运用。
收集金币时,金币数值条会抖动,就像真的金币装入袋子一样,很细节。
学习点:在做一些数值变化相关的动效时,就可以把这个细节加进入,不光时数字的变化,还可以加入抖动,效果会更好。
时间小图标的指针动效,弹性值做的很棒
学习点:在做一些偏可爱的风格动效时,就可以参考这种弹性的摆动动画
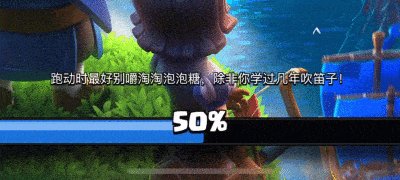
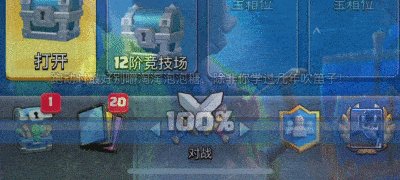
加载动效每次给我的感觉是非常快,我几乎没有见过打开界面是50%以内的。
学习的点:我猜想这里一方面是由于游戏优化做的好,一方面可能就是故意这么设计的,让他的初始加载值就是50%,瞬间就达到。或者像刚启动时那样,加载2个不同动画,让用户在等待的过程中有东西可以看,然后当第二个进度动画出现时,已经是加载50%了,这样做的目的是会让用户的心理上觉得快。那么我们在自己的应用上设计loading动画时,也可以尝试采用这个策略。
以上就是我日常体验中的一点点思考,玩的同时还把设计学了。我始终觉得做每一件事时,都应该要尽量找到它的多维度价值,这样时间的利用率会更高。
平时多体验一些高质量的应用,不是说做UI就一定去UI里找参考,高质量的游戏中,设计细节也是非常多的。这里面有一个原则就是:只要当你在一个界面中看到一个让你有触动的、有惊喜的、觉得好的,就应该是值得学习的,都要随时记录下来。
再有一点建议就是,平时做体验的时候,有了想法一定要及时记录,有时间的话还可以把灵感进行落地,写文章也好,临摹也好,都是一种输出。像这篇文章,就是我的日常体验记录中的一篇而已,在转化成文章的过程中,会让我有更多发散的思考和灵感,个人觉得对设计思路是非常有帮助的。
有思考,有输出,才能进步!
更多借鉴学习思路:
同一张优秀作品,平面高手是怎么借鉴学习的?
做任何事情都应该讲究方法,好的方法可以让我们事半功倍、四两拨千金,虽然做一个优秀的设计师没有捷径,但做好某些设计作品还是有捷径的,这些捷径就是方法。
阅读文章 >
超实用!手把手教你从大师的作品中借鉴配色灵感
@飞屋睿UIdesign :“凡事预则立,不预则废”,这句话一样适用于设计时的配色。
阅读文章 >
欢迎关注译者的微信公众号:「彩云译设计」