这篇文章我们来讲讲在设计手机详情页时,会经常用到的一些排版小细节。由于手机版面受限,用户浏览时间也短,所以图文排版不宜太过复杂,要以清晰呈现为主,简洁明了是当下主流。而排版越是简洁,对细节的要求就越高,产生的影响也会越直观。
细节其实包含的范围很广,而本文要说的则是“细节元素”,就是通过添加一些点缀元素来增加版式的细节,而常用元素分 2 类,共 6 种,如下图所示,第一类是几何图形:点、线、面;第二类则是具象图形:图标、英文、数字,其实具象图形就是几何图形的具象化体现,一个详情往往会同时用到多种元素,正是这些元素的结合使用才让画面更精致。
广义上讲,点线面是平面构成形态中最基本的元素,可以说平面中的所有视觉最终都可归为三者的不同组合,而点线面的确定也是相对而言。比如机场的飞机,相对机场来说占比较大,所以可当成面;而天空中的飞机,相对广阔蓝天来说,占比几乎忽略不计,因此只能当成点。像我们在排版前画的一些版式结构图,就是点线面的排列组合,这样就形成了各种结构,而排版正是图文在结构之上的有序填充。
但本文说的却是狭义上的点线面,所谓狭义,是指设计中用图形直观代表的点、线、面。下面就来说说作为细节元素的 3 种图形到底该怎样用于版式中。
1. 点
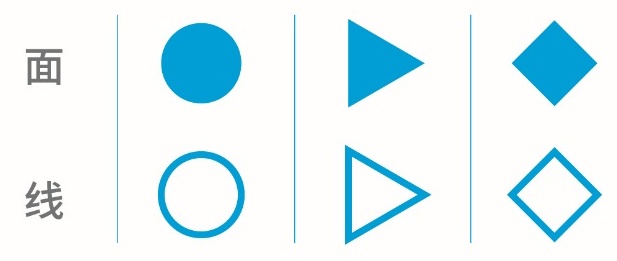
点是几何图形最基本的组成部分,也是构成形态中的最小单位。从视觉定义出发,所有图形缩小到一定程度都可以是“点”,因此点有很多形状,而不只局限于圆形,下方列举的是详情页常用的“点”,除了最为直观的圆形,还有三角和菱形,并且它们能有面或线的变化,而这些变化给人的视觉感受也会不同。
在手机详情中,既然确定是“点”,那展现面积通常不大,往往作为一个个图形小元素穿插其中,主要起到点缀作用。当图、文排好后,若版面还是单调,这时就可以适当加些“点”元素,有了元素点缀,画面将更显精致,当然除了“点缀”外,根据使用的场景不同还会有些特定作用,如下图所示。
这是“点”经常使用的一个场景,当内文小标题很多时,就可在每个小标题前面加上“点”,这样点缀之余也让文字更有条理,利于阅读。图中用了菱形和直线的组合,这样不但点缀了画面,还起到分割标题的作用。
版面是用“三角”点缀,而三角比较特殊,具有方向性和指向性,所以还能起到视线引导的作用,因此使用时要特别注意三角指向,不要出现错误指引。图中用的是“圆圈”,圆圈本身的装饰性更强,能让画面整体更有调性。
2. 线
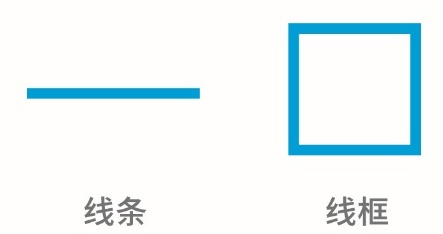
如果说点是静止的,那线就是点移动的轨迹,而设计用的“线”可以是开放的线条,也可以是闭合的线框。
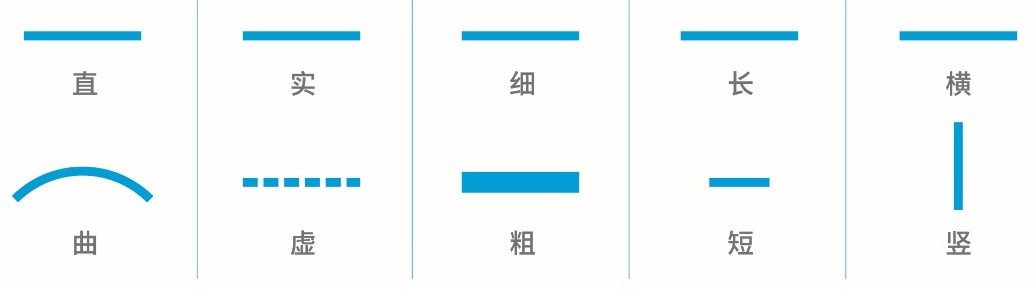
在详情设计中,比起点和面,“线”的使用频率最高,因为实际使用时,线的可变属性最多,所以适用场景也最多。它具有曲直、虚实、粗细、长短和方向等变化,由于平时常用的还是直线和实线,因此调整重点在粗细、长短和方向,正是 3 个属性的不同变化和组合,才会产生各种不同的心理感受。
根据线的形态及位置不同,在版面中常起到以下 4 种作用:点缀、分隔、引导和强调。
点缀
和“点”一样,在版面中适当添加“线”元素也能起到点缀作用,如下图所示,若画面不加线条,那就只有图、文排版,虽然也可以,但总会觉得画面有些单薄和常规,而有了线条加入,既能点缀版面又能提升美感,这就是常说的细节差别。
分隔
当“线”处于内容之间,就能起到分隔作用。之前的文章讲过排版的“亲密性”,提到内容要通过间距调整来进行分层,但层级不太分明或需要强化分层时,这时在间距中就可穿插“线”的使用,有了分隔线,用户读起来会更加轻松,如下图所示,三个案例都是常见的“分隔”用法。
由于我们视线习惯从左往右,所以横向排列的信息并不容易分开,这时加上竖线就能清晰的将3个小标题隔开。
并不是所有线条都要和分隔内容一样长,像图中线条虽然很短,但依然起到分隔标题和内文的作用,不过对于较短的线条,最好能适当加粗些,通过粗线条来增加存在感。
用横线分隔了参数信息,注意虚、实线的运用,它们使文字的分隔逻辑更加清晰。
引导
由于“线”有方向变化,因此还有引导性。它可通过方向来引导我们的视线移动轨迹,并将看似无章的元素都关联起来,这样浏览时会感觉条理清晰、规整有序,如下图所示。
由于手机的浏览顺序是从上到下,所以视线的纵向引导会让内容有层层递进的关系,刚好图中是3天挑战,这时用竖线引导就恰到好处,并且线条也刚好将图文进行了左右分割,这时逻辑更加清晰,另外若想增强线条的指向性,加上箭头会是不错的选择。
图中是线条的横向引导,通过引导明确了每段文字分别对应的图片,这样原本各自独立的内容就立刻产生了关联,同时横线也巧妙的分割了标题和内文,让人一目了然。
强调
详情页中,常常会用“线框”来对内容进行强调,由于线框的封闭性,框内信息很容易引起用户的注意,这样通过“圈住”关键信息就能明确视觉重点,另外线条越粗,线框和框内信息就会越突出,同时线框也会增强版面的形式感并串起相关元素。
由于画面元素并不多,这时可通过加粗来提升线框的存在感,让它在强调标题的同时也能成为画面的核心元素之一,这样就能增强整体的形式感,同时也将版面的各个元素都串联起来,形成整体。
这个用法比较特别,不是用一个线框进行整体强调,而是将标题的每个字都和线框结合进行单独强调,这样除了突出标题之外还能增加版面的装饰感,但要注意标题字数不易过多,否则太多“线框”排列就会显得单调和繁琐。
通过线框使用,让原本并不突出的内文得到了一定强调,但毕竟是内文,不能抢过标题,因此线框总体偏细。
3. 面
面是线移动的轨迹。在详情页中,比起点和线,“面”对画面有着更加明显的影响,因为大部分时候,“点”、“线”只是排版细节的一种修饰,而“面”则会改变整个布局,因此对于“面”的使用,要更为慎重才行。另外“面”的形状有很多,总体有规则图形和不规则图形 2 大类,但真正常用的还是以下 3 种规则图形。
虽然图形只有 3 种,但实际用时会根据画面风格进行形态调整,比如调整方形的边角类型或倾斜度等等,如下图所示,不同的调整会让图形表现出不同气质 。
和“点”恰恰相反,若要形成“面”,那展现面积通常不会太小,这时图形的形状、大小、位置都会直接影响到版式结构,总体来说,“面”在版面中会起到以下 3 种作用:版面分割、层次感和图形化。
版面分割
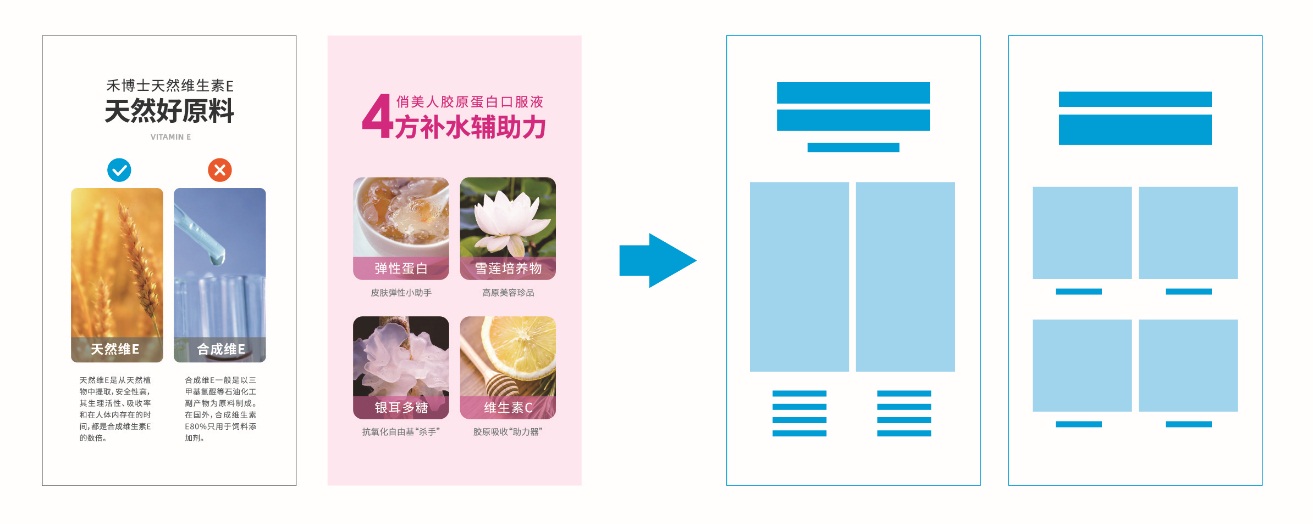
在详情页中,当“面”大到一定程度,便会对版面进行分割,通过图形分割能增强页面的形式感。但要注意图形本身还需承载内容,所以形状尽量规整;切割也要保证内容的完整性,不要出现信息割裂、逻辑混乱,例如下图中,每个图形的内部都是一块完整内容。
这种版内分割的方式更为常见,它并未像左图那样将版面分成几段,而是通过留出左右边距来确保版面的完整统一,同时还能营造版块一前一后的层级关系。
将方形垂直倾斜,这样的分割能打破原本中规中矩的版式结构,提升版面活跃度,体现运动感,呼应产品调性,另外为确保易读性,内容还是采用横向排版,并未随之倾斜。
层次感
如果图文排版有些常规,这时可适当添加一些“面”,让排版更加生动,注意图形要和其他元素有些叠压,这样就能形成一前一后的空间关系,丰富版面的层次感。另外图形还能制造视觉焦点,突出关键信息,所以形式不能大于内容,图形本身的形状和配色不能影响信息的清晰呈现。
和左图思路一样,只是换成方形来制造图文的前后关系,相比之下圆形更生动,而方形更有序。另外用色上,方形选择了和玫红对比强烈的天蓝,使得版面的视觉焦点非常突出。
画面用圆形让文字和产品产生了前后关系,同时也让用户视线聚焦文字,注意图形在用色选择上不能和叠压元素过于接近,最好能产生明显差异,否则层次感将大大削弱。
图形化
将图形和文字结合成“面”,这和“层次感”一样,都有突出信息的作用,只是这种方式更侧重将核心文字图形化,图形化的文字可作为视觉元素,提升版面的形式感,并对版面起到装饰作用。
图中文字较多,层级也偏多,这时用方形将一些标题图形化后,文字的形式结构得到强化,逻辑也变得清晰。
将“人、货、场”和圆形组成了“面”,这样强调信息的同时也对文字进行了图形化,当画面较“空”且没有其它元素填充时,这些图形化的文字就能让画面生动起来。
以上都是规则图形的使用,这类图形有序简洁,操控性强;其实还有另一类不规则图形,但平时使用很少,因为不规则图形给人随意感,有太多的不确定性,用的不好反而会让排版变的杂乱。当然若使用得当,就会让版式更有新意和变化。如下图所示,自由曲线构成的“面”让人感到轻松、活泼,更有个性。
截自良品铺子天猫旗舰店腰果详情页
从以上众多案例能看到,很多版式都是多种元素的结合使用,因为点、线、面的作用各不相同,组合使用能让版式更有设计感,因此在手机详情的长页面中,点线面常常会反复出现。
另外关于点线面的确定,都是与版面进行大小对比后得出。例如同一版面中,面积小的圆形和圆圈都是“点”,但面积变大后,圆形就成了“面”,而圆圈就成了“线框”,下面展示一组之前的案例,能看到,同样是圆形,由于面积不同,左图的“点”和右图的“面”对版面产生的影响也是天壤之别,当然平时也不必太过在意本身定义,灵活运用才是核心。
除了几何图形,还有一类具象图形也常作“细节元素”出现在详情页中,顾名思义,它们不像“点线面”那么抽象,具象图形本身就能传达一定内容,这样用什么图形就变的非常关键,总体原则是要和版块主题相吻合,如果形不达意,就会影响阅读甚至阻碍信息的准确传递。具象图形有很多,但都需根据内容来“定制”,其中最常用也相对好用的是以下 3 种:图标、英文和数字。
1. 图标
详情页中,图标一般不单独出现,而是和文字搭配使用,这样就可避免信息呈现过于枯燥,从而让内容变的生动、有趣。其中难点还是图形设计,因为若想图形既能表达文字内容还要精简美观,这都需要我们对图标造型有很强的把控力才行。不过好在网上有大量图标素材可供选择,建议优先寻找合适图标进行调整,若表现内容比较冷门,确实没有合适素材,再动手设计,当然我们要把每次寻找和调整素材都当成一个学习提升的过程,如果这块能力薄弱平时就要多观察、勤练习。
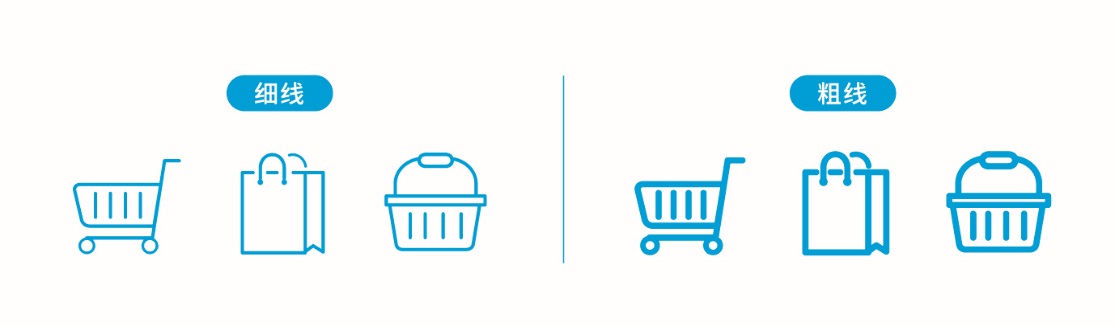
日常使用的图标可分线图标和面图标 2 大类,如下图所示,线图标是以线条勾勒为主,因为是线,所以粗细很重要,不同粗细给人的感受各有不同,线条越细越显精细、秀美,而线条越粗则越显粗壮、力量,核心要和页面的整体风格相匹配,但不管哪种,一组图标的粗细必须保持一致。
而面图标就以块面为主,显得更为厚实,并且展现面积也比线图标大,因此更加突出。
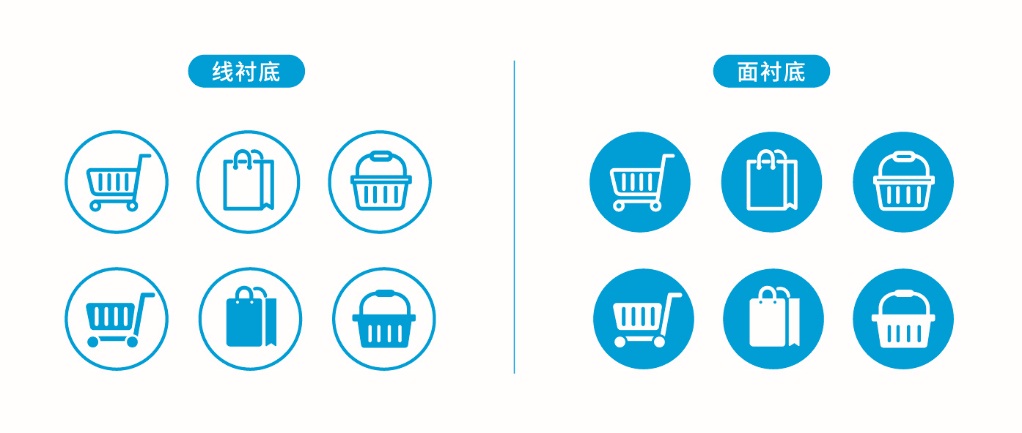
不管线图标还是面图标,都可添加规则图形做衬底。如下图所示,衬底图形可 “线”可“面”,加衬底后能让图标排列更规整。
日常使用中,图标很少单个出现,往往都是 3 个以上成组排列,这就需要图标之间保持风格统一。像线图标的粗细统一、图形繁简统一、图形特征统一、衬底线面统一等等都属于风格统一的范畴。如下图所示,左图中间图标的衬底是“面”,而右侧也是“面图标”,这些都和其它不一致,从而破坏了统一性,使得视觉混乱;而右图从图标到衬底,都保持着高度统一,这样整体才会协调舒适。
使用图标,其实就是给文字搭配一些图形化元素,通过图文结合的方式,让内容更加生动、鲜明,同时提升版块的设计感。如下图所示,有了图标加入,更显清晰和精致,特别是左三图中,图标的“线衬底”设计成了加热线路,和热水杯呼应,新颖有趣,这就是细节中的“加分项”。
2. 英文
英文是很多设计领域都偏爱的设计元素之一,因为英文不是我们母语,用户会更多的关注“图形”而非“内容”;再加上英文字形简单、结构工整,总体易把控也易出效果,所以各个地方都有英文使用。
下面看组对比图,左图 T 恤印有中文的“全球狂欢节”,我们会优先关注中文“内容”,而忽略字形本身,这样印有中文字样的 T 恤就会感到奇怪;而当 T 恤换成右图的英文后,我们则直接忽略内容,统一按“图形”处理,所以印有英文的 T 恤看着会更协调一些。
当然不是说中文不好,而是中文的“内容”和英文的“图形”,本身就不在一个比较维度,就像外国人看中文也会觉得“图形”好看。但随着 “国潮”兴起,现在国内的中文设计也越来越多,这是一个好现象,相比英文,中文字形复杂,表意精准,富有内涵,若表现到位同样可以很“高级”。
虽然用户一般只关注英文“图形”,但依然要注意本身意思和主题的关联性,否则会让人觉得细节不严谨。根据详情页所用英文的大小不同,主要有以下 2 种作用:装饰和点缀。
装饰
当画面元素过少、版面太空时,这时就可以将英文放大作为背景元素,如下图所示,放大后的英文更显图形化,能让画面细节丰富,装饰性更强;同时英文能和主体元素形成前后的空间关系,提升画面层次感,但要注意英文只是装饰,不能抢过主体,否则主次会颠倒。
点缀
当英文放大时主要体现图形的“装饰性”;而当英文缩小后,整体外形就会类似“线条”,能起到点缀版面、丰富细节的作用。如下图所示,有了小段英文的点缀,画面更显精细;其实除了点缀,英文还能让布局更均衡,当然加的位置很重要,一般选择版面较空的留白区域,例如右图中的右上方小英文,若没有它,画面就会左重右轻,左右不平衡。
除了英文,当画面主打国风、草本、质朴、传统等概念时,偶尔也会用到图形相似的“汉语拼音”,如下图所示,拼音的常用形式相对单一,主要作为“点缀元素”添加在汉字上方。
截自李子柒天猫旗舰店糯玉米详情页
3. 数字
这里的数字特指阿拉伯数字,和英文一样,由于形状简单、几何感强、美学特征明显,同样是很多领域的常用元素。但 2 者又略有不同,虽然都当图形元素使用,但数字比英文更加具象。当我们看英文时,对于不熟悉的语言,默认都当成单纯图形,一般只关注字形本身的美感;但看到我们更加了解的数字时,除了图形美感外,还会本能的想到数字所代表的内容,比如出现 “8”,用户肯定会思考为什么页面要放 8?8 和产品的联系是什么?这时如果 8 和页面没什么关联,就会非常奇怪,让人觉得为了形式而形式,所以使用数字时更要注意数字和产品的关联性,如果没有,宁愿不用。总之英文更偏重“装饰”,而数字更侧重“内容”。在详情页中,根据语境不同,数字常起到强调或引导的作用。
强调
前面讲“线”时也提到了强调作用,但“线”主要强调核心内容,而这里则通过直接放大来强调数字本身。一般有 2 种用法,第 1 种将数字放大作为设计元素和主体结合,如下图所示,放大后的数字和产品形成了前后层次感,活跃版面,同时也强化 0 添加(左一)、8 秒加满(左二)的概念,所以对于数字选择,不光看图形,更要看内容。
截自 smeal 天猫旗舰店代餐奶昔详情页
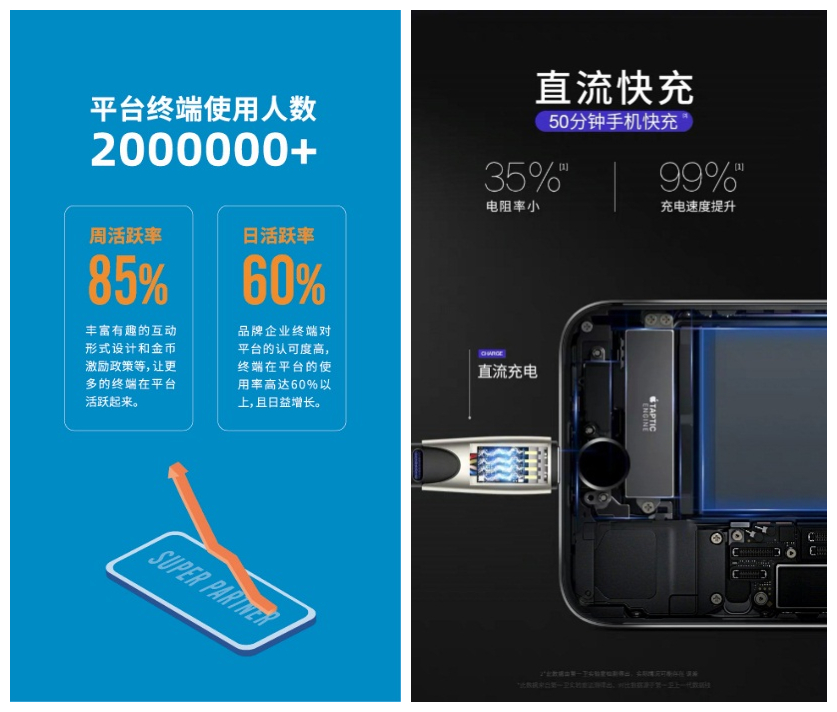
第 2 种用法是将文中的数字进行放大,如下图所示,当数字放大后,不但能强调内容本身,还能通过大小对比来增强排版的视觉变化。
截自第一卫天猫旗舰店充电线详情页
引导
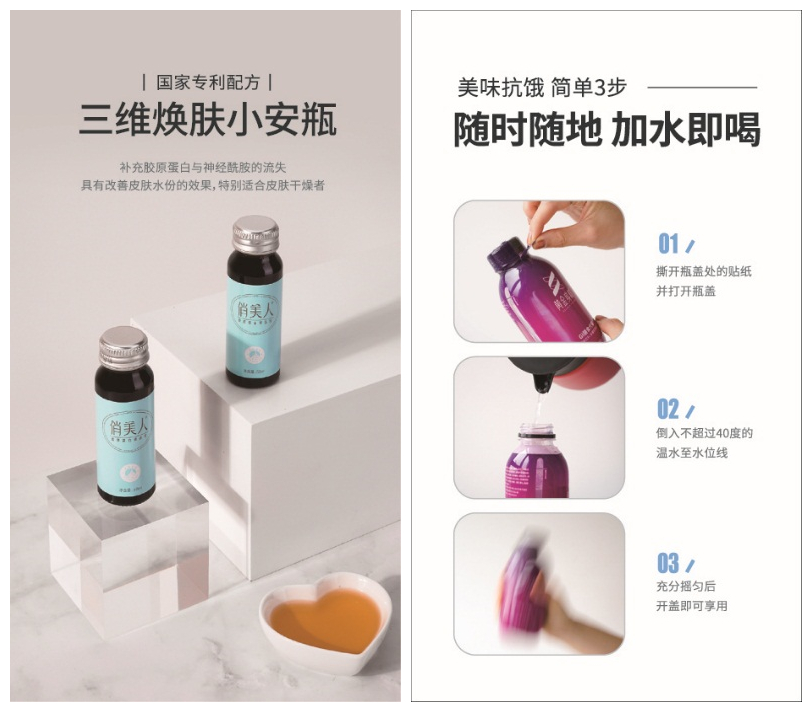
“线”是通过方向来引导用户的视线移动,而“数字”则通过本身的连续性进行引导,比如页面出现数字 123,用户视线自然而然就会从 1 到 3 进行移动,并将标有 123 的内容当成一个整体。根据这些特性,数字常出现在步骤说明、多种成分等需要有序阅读的主题中,其中要注意数字的连贯性,不要跳号,这样衔接才流畅、自然,如下图所示。
图标、英文和数字都是详情页中非常常见的具象图形,它们既能让内容生动、版面活跃,又能突出关键信息、提升信息的传递效率。注意图形要和主题吻合但不能喧宾夺主,盖过主体或文字,不然就会走入“形式大于内容”的设计误区。
不管几何图形还是具象图形,纵观本文的所有案例,能看到这 2 类“细节元素”会反复出现,而且常常组合使用。但我们不能为加而加,要让每处细节都发挥到点上,明确所有元素都是为内容和版式服务。最后说明下,以上提到的细节“作用”虽是单独讲解,但很多时候一个图形却有多种作用,比如有的线框在“强调”信息的同时也会起到“分隔”作用,核心还是根据需求找出图形的最优选择。
本文节选自《移动端卖货式设计:适配手机屏的电商设计法则与实战应用(上下册)》,这本书是作者12年经验的沉淀,656页干货内容搭配22小时案例讲解视频,只教你做移动端能卖货的有效设计 👉🏻 https://detail.tmall.com/item.htm
手机详情页如何卖爆货?先掌握经典的版式四原则!
关于手机端的详情设计,版式可以说是设计师必须要掌握的核心能力,因为详情页是讲产品的详细内容,只有合理的图文排版才能让用户更好的读内容。
阅读文章 >