教程细节
· 软件:PS CS4以上
· 难度:初学者
预计完成时间:40分钟
最终效果
在本教程中,我们会讲述如何利用PS中的图层样式创建金属铜文本质感。开始吧!
教程素材
本教程中会使用到以下素材。
· Concrete Bunker Texture
· Argel Font
· Palace Balls Picture
第1步
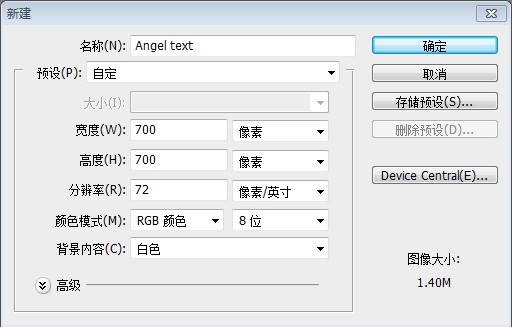
新建文件:设定宽和高为700像素,分辨率72dpi,名称:Angel text
第2步
素材Concrete Bunker texture填充画布。
第3步
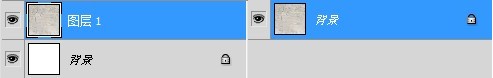
合并背景图层与素材Concrete Bunker texture所在图层。
第4步
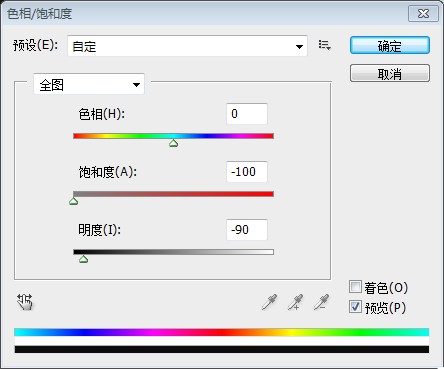
图像>调整>色相/饱和度 参数设置如下:
第5步
滤镜>锐化>锐化
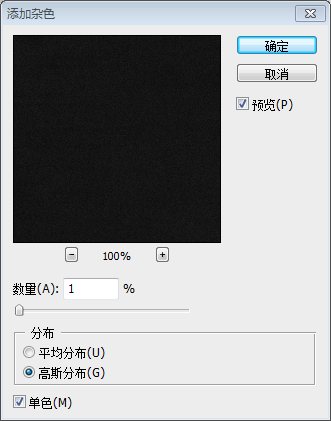
滤镜>杂色>添加杂色 ,参数设置如下:
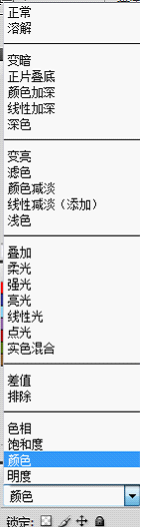
在背景层上创建新图层1,填充颜色#252829,图层混合模式-“颜色”
合并图层1和背景层(Ctrl+E)
第6步
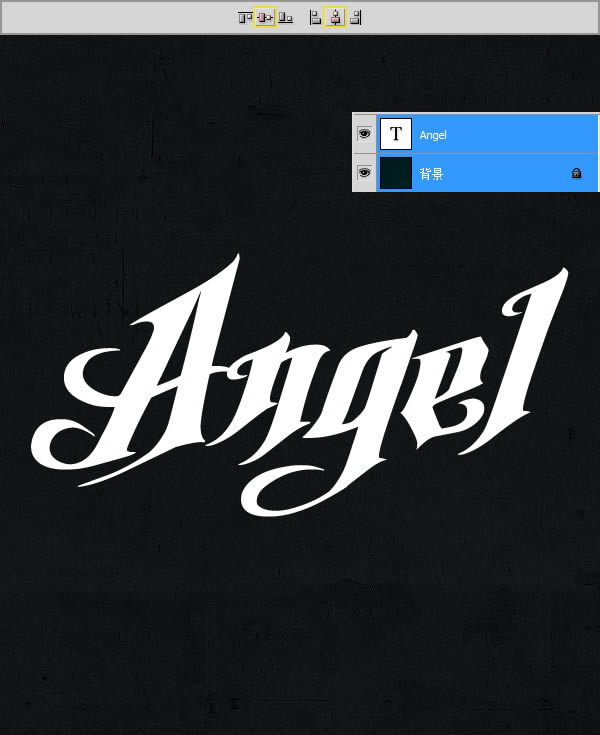
输入文字“Angel”,字体:“Argel Font”,字号:310pt,字距:0
选择字母“A”,将字距调整为40,参数设置如下:
第7步
使用“移动工具”,选择文字和背景图层,
对齐方式:“水平居中对齐”“垂直居中对齐”
第8步
接下来将逐步对文字图层添加图层样式,经过下列设置将会初步呈现出富有光泽的金属质感。
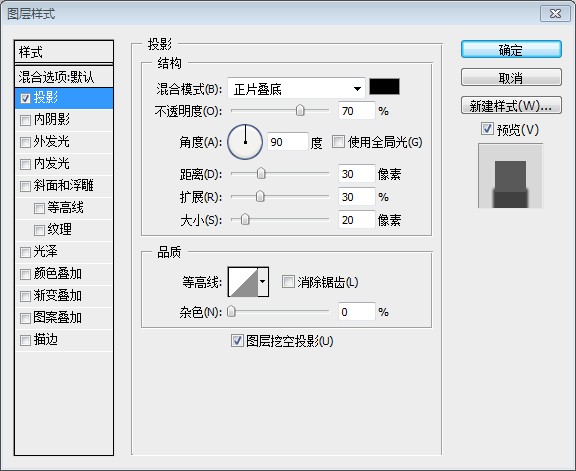
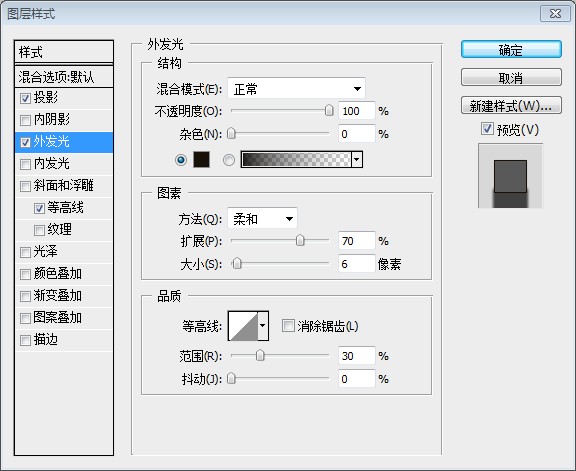
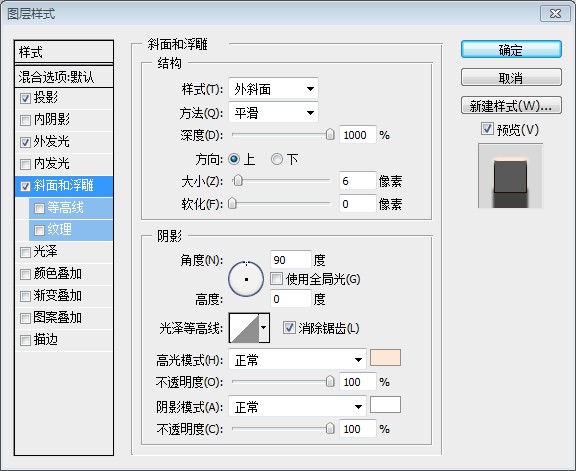
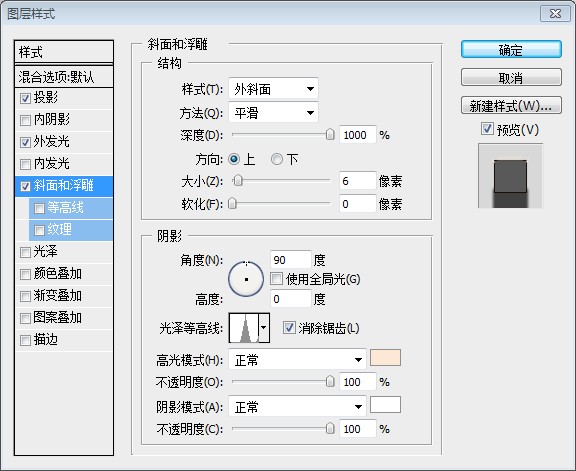
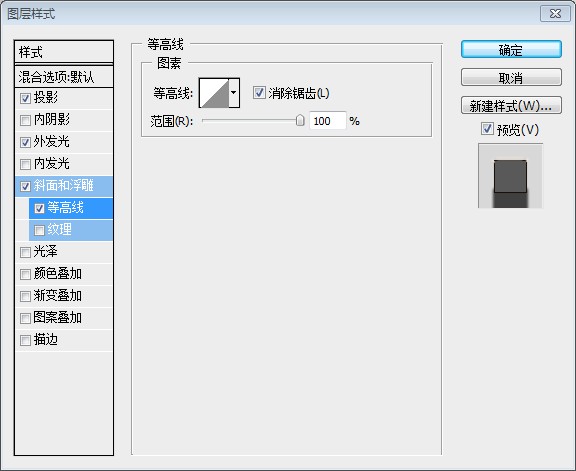
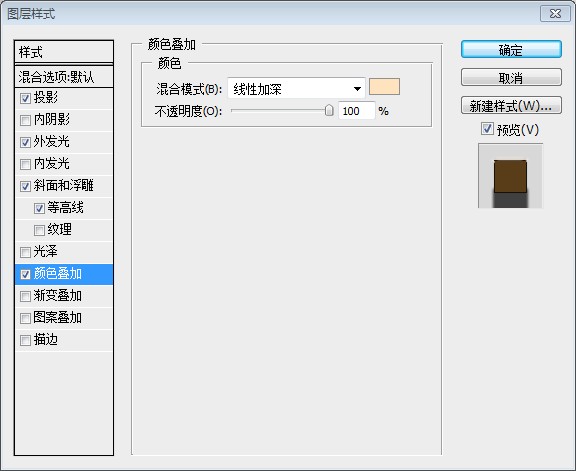
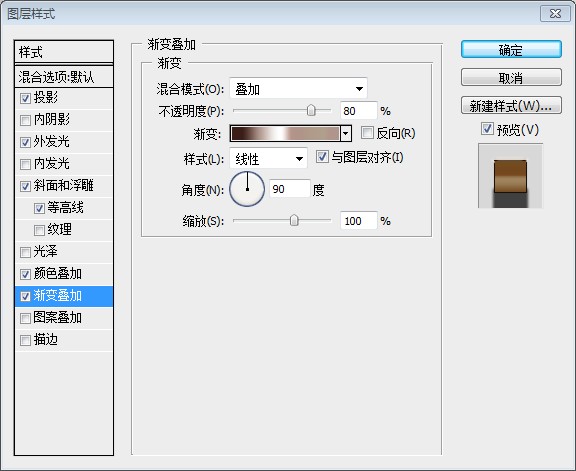
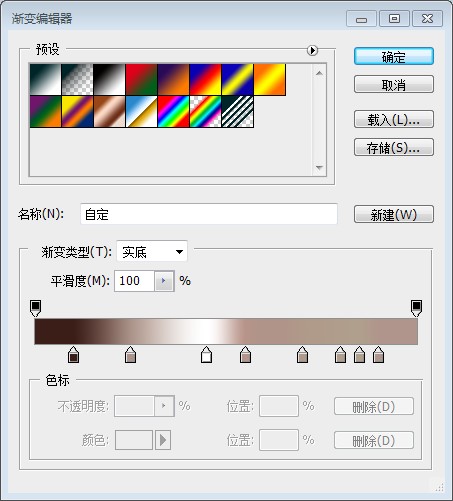
选择文字图层,添加图层样式,参数设置如下图:
发光颜色色值:#18110a
高光颜色:#fde8d6
阴影颜色:#ffffff
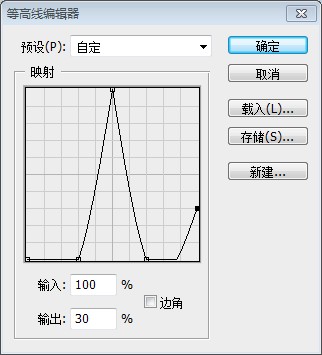
5个节点的参数从左向右依次分别为:
| 节点 | 输入 | 输出 | 边角 |
| 1 | 0 | 0 | 无 |
| 2 | 30 | 0 | 无 |
| 3 | 50 | 100 | 勾选 |
| 4 | 70 | 0 | 无 |
| 5 | 100 | 0 | 无 |
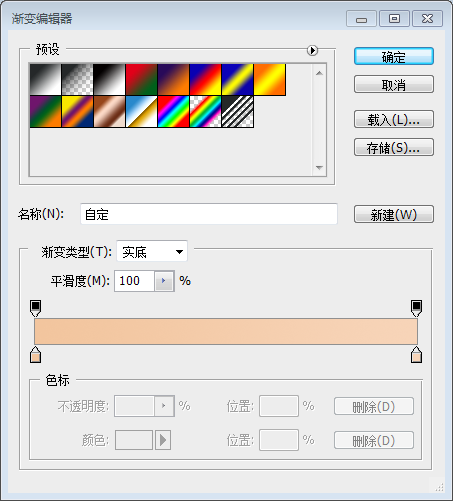
叠加颜色:#fee3be
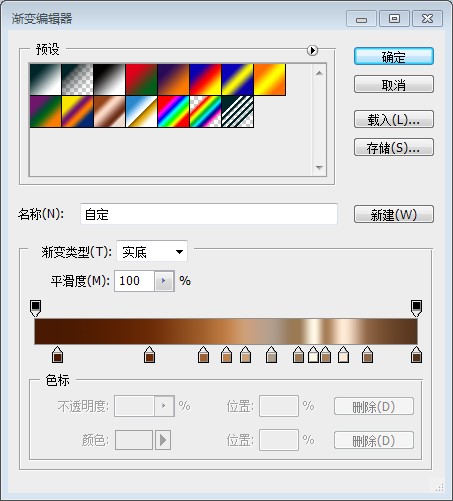
色标从左到右的参数设置依次为
| 色标 | 位置(%) | 色值 |
| 1 | 10 | # 3c1e19 |
| 2 | 25 | # ab9389 |
| 3 | 45 | # ffffff |
| 4 | 55 | # b79489 |
| 5 | 70 | # b09989 |
| 6 | 80 | # b09d8c |
| 7 | 85 | # b09f8c |
| 8 | 90 | # b0958c |
色标从左到右的参数设置依次为
| 色标 | 位置(%) | 色值 |
| 1 | 6 | # 491901 |
| 2 | 30 | # 6b2b07 |
| 3 | 44 | # a05f2c |
| 4 | 50 | # c07f48 |
| 5 | 55 | # cca079 |
| 6 | 62 | # b09d8c |
| 7 | 69 | # 9a7954 |
| 8 | 73 | # fff8e7 |
| 9 | 76 | # a67e57 |
| 10 | 81 | # ffead5 |
| 11 | 87 | # 8e6647 |
| 12 | 100 | # 55341d |
第9步
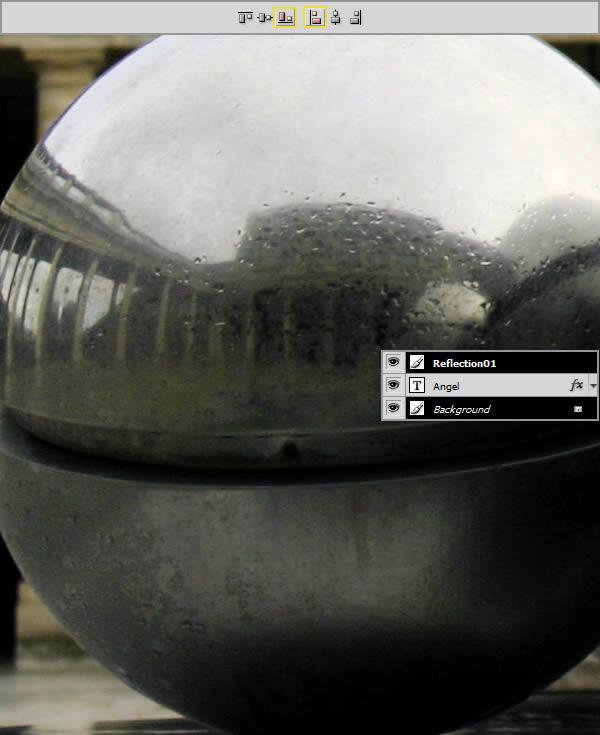
复制图片“Palace Balls”,黏贴在文字图层上方,重命名为“Reflection01.”,
选择“移动工具”,同时选择背景图层以及“Reflection01.”,对齐方式:左对齐、底对齐
第10步
选择“Reflection01″图层-自由变换-保持长宽比-垂直/水平缩放比70%
参考点水平位置:1099.2 px
参考点垂直位置:-7.8 px
第11步
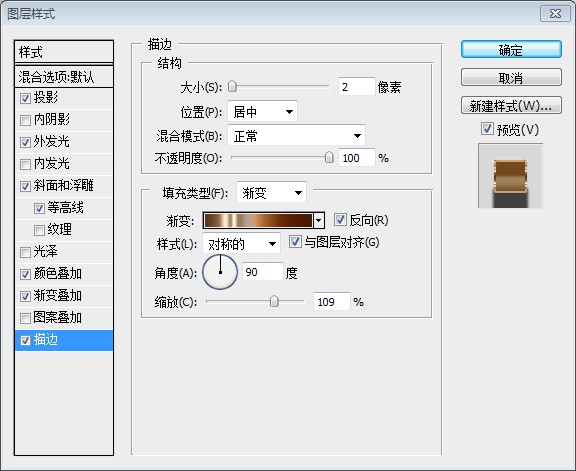
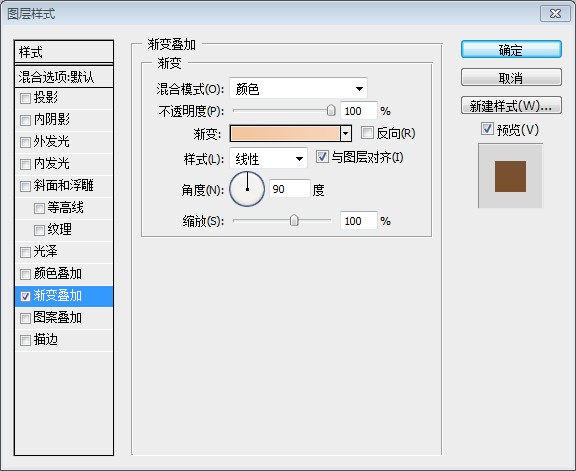
选择“Reflection01″图层-图层样式-渐变叠加
参数设置如下:
色标从左到右的参数设置依次为
| 色标 | 位置(%) | 色值 |
| 1 | 0 | # f2c59e |
| 2 | 100 | # f7d4b8 |
第12步
选择“Reflection01″图层,滤镜-锐化-锐化,重复三次
第13步
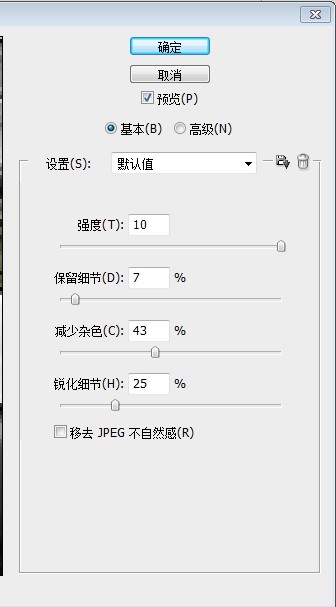
选择“Reflection01″图层,滤镜-杂色-减少杂色,参数设置如下图:
第14步
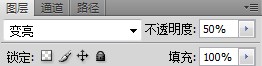
复制“Reflection01″图层,重命名为“Reflection02″,设置图层混合模式及不透明度,参数如下:
第15步
为了能够得到更加完美的反射效果,选择“Reflection02″图层,选择“自由变换”
水平缩放比例:-90%
垂直缩放比例:90%
参考点水平位置:513 px
参考点垂直位置:108 px
第16步
选择图层“Reflection01″和“Reflection02″,图层-创建剪贴蒙版
为了反射效果能够与文字完美结合,链接图层“Reflection01″和“Reflection02″以及文字图层-“链接图层”
最终效果图
番茄匠,kamiyoung
新浪微博:@kamiyoung
原文地址:http://psd.tutsplus.com/tutorials/text-effects-tutorials/metallic-copper-text-effect/