编者按:初出茅庐的设计师,面对与学校迥然相异的考验,如何快速成长呢?今天不说大的,来谈点有实际意义的方法,帮你迅速转身变为一个成熟的设计师。
经常有朋友问如何才能做出好的设计作品?其实这并不是一个那么容易回答的问题,一个优秀的设计师除了具备良好的绘画功底与审美的之外还需要了解自己的用户,了解自己的产品,而我们作为服务行业又要努力保持好商业与艺术之间的平衡,这时对设计师们的考验就会更严苛。从学校毕业、开始工作,从什么都不懂到了解行业并且为客户解决问题,这些经历都不停在每位设计师身上上演着……慢慢的会让我们懂得一个成熟的设计师除了扎实的视觉表现基本功之外更需要一个良好的口才与优秀的沟通能力,我们不只是一个简单的执行者,甚至有时我们责任重大,变身为问题的解决者。
那么回到我们的问题,初出茅庐该怎样让自己能够快速成长呢?
我们需要了解行业动态,需要具备优秀的审美,需要收集大量的案例,需要虚心请教周围更有经验的前辈;大的不说,我们来谈点有实际意义的。
再具体到创意方面,前辈的方法:《写给刚入行的设计师:如何寻找设计灵感?》
建立自己的素材库
建立自己的素材文档(我本人比较喜欢用花瓣网,云端储存简单易用,资源收集丰富便捷),当然不排除喜欢收集在自己电脑里的设计师们,这完全看个人习惯来定。
那么我们有了素材库之后该怎么办?两个字:分类,这里依照每个人的习惯不同那么分类的点也会不一样,根据习惯我们可以第一时间找到适合的风格来寻找灵感并且予以借鉴,这里贴出我个人的分类给大家参考。
那么分类完成,有了素材库的沉淀就够了么?答案当然是no!在这里我想提个问题,我相信蛮多设计师会创建自己的素材库,可当你们收集完之后会返回去看这些令你们喜欢的作品么?所以这里我要强调的是分析,分析你喜欢的作品,分析你收藏他们的原因,无论是字体、视觉表现、交互逻辑一定会有他们各自的闪光点吸引你,才会被收藏下来,针对不同的风格进行单独的分析思考,自己观察每个细节,打开你发现未知的眼光你就会在每一个作品中学到自己不曾注意的小点。
案例分析
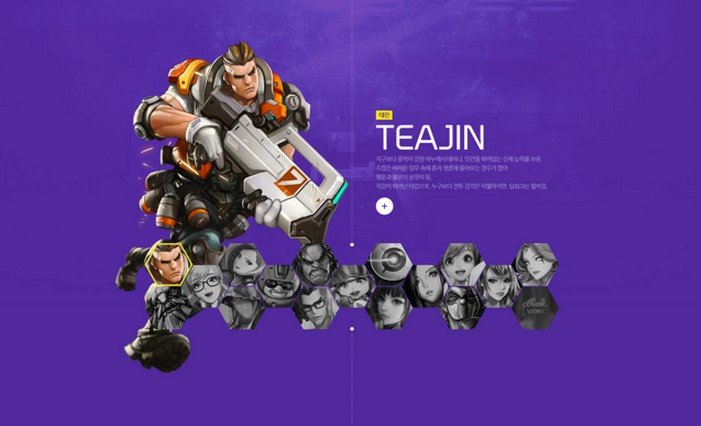
我们随机找出这张案例来进行分析,一个游戏角色的介绍页面,整体干净简洁没有过多的场景处理(这么做也是为了在不同角色的情况下保证背景的统一,并且设计成本也会降低),下方巧妙的用菱形图案将角色放置点击切换(如果给到我们来做这么多角色的选择按钮我们会像这样排列么?),所以在分析作品的同时我们不仅仅是看到视觉的表现,交互的形式和作者在做页面时的思考我们也可以试着去体会,这样会更加深对作品的理解。
电影海报,整体采用红黑单色配色增强冲击力,人物出乎意料的倾斜摆放增加画面张力,文字的排列也特意做了倾斜效果让整体视觉都在一个动视中,右上角的碎玻璃和子弹完美创造了后坐力的效果,让人看到海报就有眼前一亮的感受。比如交给我们来设计一个FPS类型的页面我们会考虑用单色处理么?会考虑人物的动态摆放么?每张值得参考的作品都是我们的灵感来源,学会观察、学会思考会让我们走的更远。
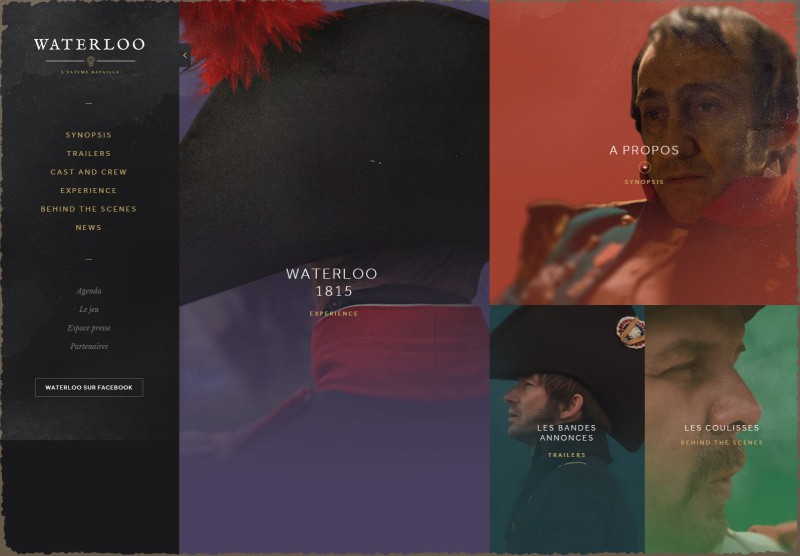
电影介绍网站,主要导航区域放在左侧,将展示的不同区域用大图片的形式放在右侧可以点击进入内页进行浏览,眼前一亮的交互形式不仅能够非常好的展示内容而且能够勾起玩家的探索欲参与进来。如果我们遇到版本专题或专题集合页面的设计时是否可以考虑采用类似的交互形式来设计符合项目的页面。
关于交互
众所周知游戏的更新迭代速度非常快,每一个设计需求从策划到设计再到最后上线都不会相隔太久,在没有专业交互的情况下我们往往拿到PM给我们的交互稿都不够精细,这就需要我们深入了解需求,明白页面传达的内容,如果连设计者本身都不知道页面是在传达什么那么做出来那只不过是一张好看的图片而已,没有任何的意义。还是那句老话,不懂就要问;和你的PM详细沟通,了解页面的所有功能,这样能够让你更好的为项目考虑做出完美的作品。
案例分析
这是之前拿到的一份交互稿,是《苍穹变》游戏的一个家族战的报名页面;我们会从两方面来分析它;先从视觉方面看,因为是家族争霸赛自然要体现对抗、战场的感觉;从交互方面说,与PM沟通后了解到有两个重要的按钮(报名和大赛官网按钮)在上方,中间部分则是一个轮播广告图,再往下就是一些活动的详细介绍。那么问题出现了,如何将头部视觉与轮播广告很好的结合而又不影响用户的交互操作,通过尝试最终还是解决了这之间的问题。
这里将最重要的按钮放在页面中部,可以让用户进入的第一时间看到;至于轮播广告图则下移一点与卷轴巧妙的结合,既保证了头部是觉得完整性又满足了轮播的功能存在,做到整体的融合。
积累成长
视觉的美感仅仅只是我们设计中的一部分而已,交互的层级关系以及良好的引导才是直接关系页面转化率的关键。互联网瞬息万变,一波接一波的变化层出不穷,也考验着我们每一位年轻的设计师们,养成良好的习惯,每天的沉淀、学习,反复思考让自己一直存在饥饿感,我相信未来我们一定会做的更好!祝愿每个设计道路上的小伙伴们,愿你们越走越好~
写给初级设计师的3篇好文:
腾讯高级设计师教你进大公司!
《毕业生必看!刚入行的设计师如何敲开大公司的门》最关心的薪水情况就在这了:
《北上广的设计师们!我们来谈谈薪水的事儿》你问我答,说不定就是你想知道的!
《对初级设计师疑惑解答:可能是年轻的你最需要了解的》
原文地址:tgideas.qq
作者:腰子
uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量82万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加: