首先找到wordpress的主题文件夹Themes,里面有一个functions.php循环函数文件打开,在末尾 ?> 符号前加入以下代码:
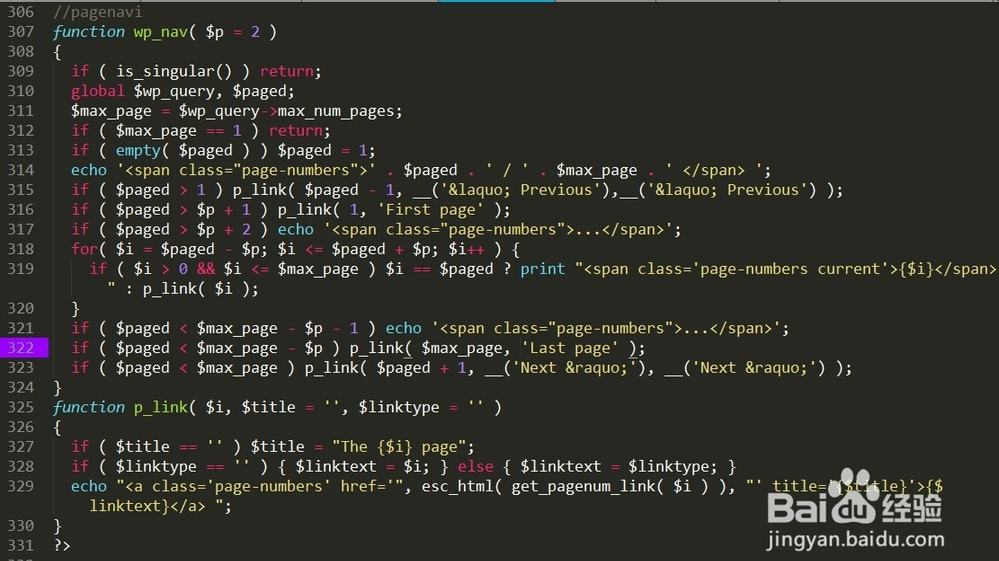
//pagenavi
function wp_nav( $p = 2 )
{
if ( is_singular() ) return;
global $wp_query, $paged;
$max_page = $wp_query->max_num_pages;
if ( $max_page == 1 ) return;
if ( empty( $paged ) ) $paged = 1;
echo '<span class="page-numbers">' . $paged . ' / ' . $max_page . ' </span> ';
if ( $paged > 1 ) p_link( $paged - 1, __('« Previous'),__('« Previous') );
if ( $paged > $p + 1 ) p_link( 1, 'First page' );
if ( $paged > $p + 2 ) echo '<span class="page-numbers">...</span>';
for( $i = $paged - $p; $i <= $paged + $p; $i++ ) {
if ( $i > 0 && $i <= $max_page ) $i == $paged ? print "<span class='page-numbers current'>{$i}</span> " : p_link( $i );
}
if ( $paged < $max_page - $p - 1 ) echo '<span class="page-numbers">...</span>';
if ( $paged < $max_page - $p ) p_link( $max_page, 'Last page' );
if ( $paged < $max_page ) p_link( $paged + 1, __('Next »'), __('Next »') );
}
function p_link( $i, $title = '', $linktype = '' )
{
if ( $title == '' ) $title = "The {$i} page";
if ( $linktype == '' ) { $linktext = $i; } else { $linktext = $linktype; }
echo "<a class='page-numbers' href='", esc_html( get_pagenum_link( $i ) ), "' title='{$title}'>{$linktext}</a> ";
}
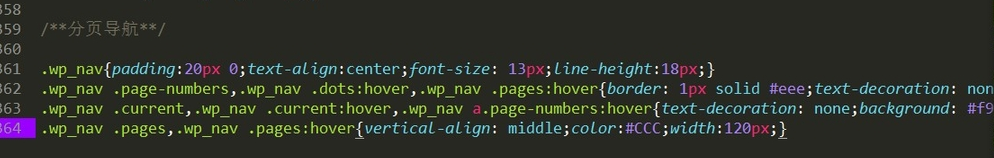
在主题样式表文件style.CSS中加入关联样式代码:
/**分页导航**/.wp_nav{padding:20px 0;text-align:center;font-size: 13px;line-height:18px;}.wp_nav .page-numbers,.wp_nav .dots:hover,.wp_nav .pages:hover{border: 1px solid #eee;text-decoration: none;background: #5080D8;color: #fff;text-shadow: 0px -1px rgba(0, 0, 0, 0.2);display:inline-block;margin:2px;padding:1px;padding: 4px 9px;}.wp_nav .current,.wp_nav .current:hover,.wp_nav a.page-numbers:hover{text-decoration: none;background: #f9f9f9;color: #5080D8;}.wp_nav .pages,.wp_nav .pages:hover{vertical-align: middle;color:#CCC;width:120px;}
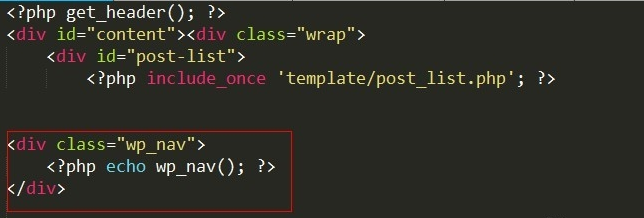
添加调用代码至主题的index.php、archive.php、category.php、search.php的对应位置,调用代码为:
<div class="wp_nav"><?php echo wp_nav(); ?></div>
保存回到网站刷新看一下效果达成。
























做猪小侠源码的代理,提供一站式服务
如果你不懂得搭建网站或者服务器,小程序,源码之类的怎么办? 第一通过本站学习各种互联网的技术 第二就是联系客服,我帮帮你搭建(当然要收取部分的费用) 第三成为我们的代理,我们提供整套的服务。