对于初学WordPress建站站长来说,有些功能还不会实现,比如有些用户私信问小编,复制网站内服时弹出版权提示框怎么设置,确实现在很多网站都比较注重版权问题,所以本篇文章就来教大家如何设置,希望对需要的朋友有所帮助。
小编整理了两种形式,大家根据自己需求选择就好,如下:
WordPress建站教程设置提示框代码一:
通过SweetAlert美化的提示框,将下面代码添加到当前主题模板函数functions.php文件最后即可:
| function zm_copyright_tips() {echo ‘<link rel=”stylesheet” type=”text/css” rel=”external nofollow” target=”_blank” href=”https://zmingcx.com/wp-content/themes/begin/go.php?url=aHR0cHM6Ly9jZG4uYm9vdGNzcy5jb20vc3dlZXRhbGVydC8xLjEuMy9zd2VldGFsZXJ0Lm1pbi5jc3M=” >’;echo ‘<script src=”https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js”></script>’;echo ‘<script>document.body.oncopy = function() { swal(“复制成功!”, “转载请务必保留原文链接,申明来源,谢谢合作!!”,”success”);};</script>’;}add_action( ‘wp_footer’, ‘zm_copyright_tips’, 100 ); |
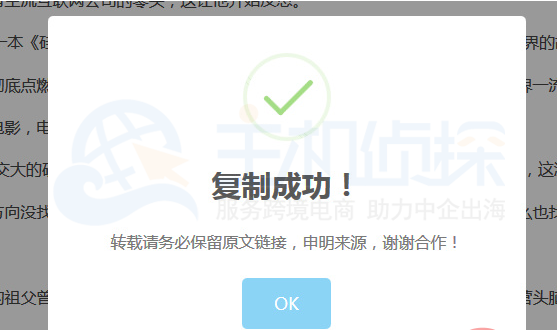
效果如下图:
WordPress建站教程设置提示框代码二:
简单的提示框,如果认为加载JS和CSS会影响速度,也可以直接用下面的代码,调用浏览器自带提示框,使用方法同上:
| function zm_copyright_tips() {echo ‘<script>document.body.oncopy=function(){alert(“复制成功!转载请务必保留原文链接,申明来源,谢谢合作!”);}</script>’;}add_action( ‘wp_footer’, ‘zm_copyright_tips’, 100 ); |
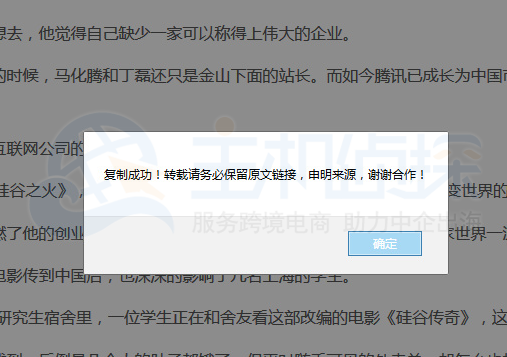
效果如下图:
以上就是WordPress建站教程中复制内容时弹出版权提示框设置方法介绍,值得注意的是上述代码直接外链调用的公共库,也可以将外链的JS和CSS下载到本地,进一步美化修改样式。






















做猪小侠源码的代理,提供一站式服务
如果你不懂得搭建网站或者服务器,小程序,源码之类的怎么办? 第一通过本站学习各种互联网的技术 第二就是联系客服,我帮帮你搭建(当然要收取部分的费用) 第三成为我们的代理,我们提供整套的服务。